昨今、テクノロジーの進化によって我々の生活はとても便利になりました。ITプロダクトを中心とした様々な新しいサービスが世の中に届けられていく中で、人々は多種多様なサービスに触れています。
その中でますますサービスが持つデザイン、ユーザーへのインターフェースが重要になっています。
本記事では、近年、ITサービスの業界で注目を集める「OOUI(オブジェクト指向UI)」というキーワードについて、そのビジネスにおける重要性とあわせて解説していきます。
目次
オブジェクト指向UIとは
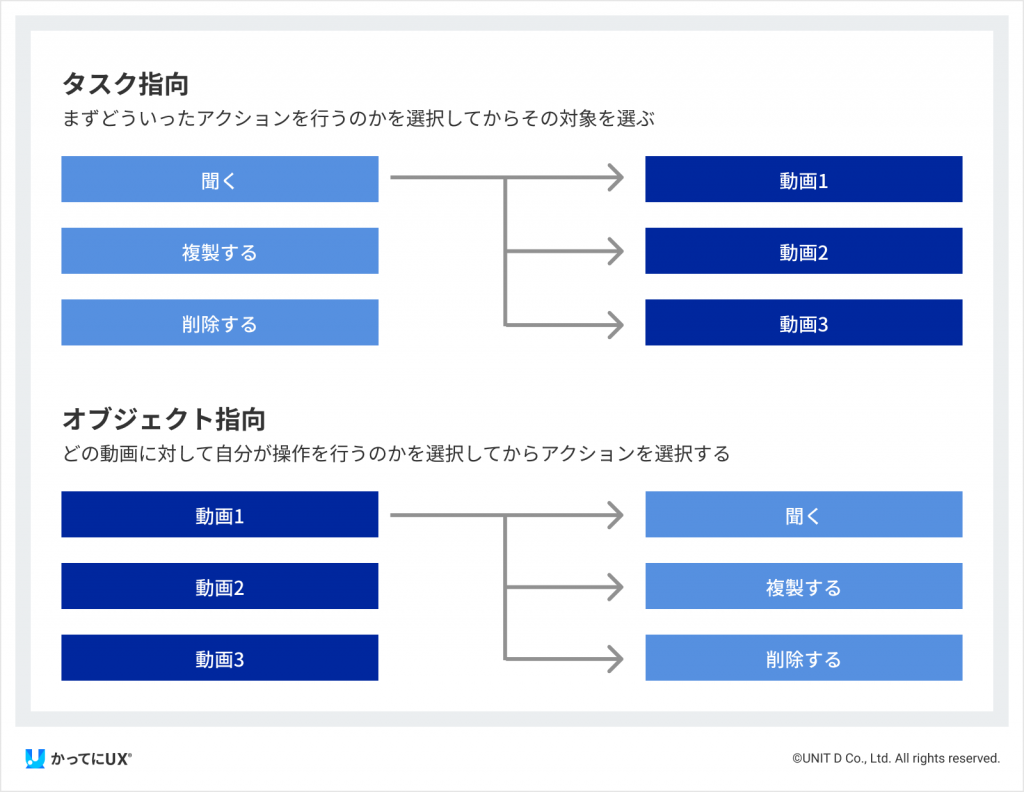
オブジェクト指向UI(Object-Oriented User Interface)は、オブジェクト指向プログラミングの概念をUI/UXデザインに適用したものです。オブジェクト指向UIでは、UI上に存在する素材をオブジェクトとして扱い、それぞれが特定のデータや機能を持つ独立した存在として設計されます。各オブジェクトは、属性(プロパティ)と動作(メソッド)を持ち、ユーザーが直感的に操作できるようになります。
具体例としてMacのデスクトップ環境があるでしょう。ユーザーのインターフェース上にはファイルやフォルダが存在し、それらをドラッグ&ドロップで操作し、メニューからプロパティを変更するなど、直感的に扱うことができます。

オブジェクト指向UIが注目される理由
近年、主に以下の2つの観点でオブジェクト指向UIの活用が注目されるようになっています。
-
モバイルファーストのデザインの普及
近年、スマートフォンやタブレットなどのモバイルデバイスの普及により、モバイルファーストのデザインが重要視されるようになっています。オブジェクト指向UIは、異なるデバイスや画面サイズに適応する柔軟なインターフェースを設計するのに適しており、ユーザーがどのデバイスを使用しても快適に操作できるインターフェースを提供することに貢献しています。
-
IoTとスマートデバイスの増加
スマートホームやウェアラブルデバイスなど、多様なデバイスがインターネットに接続される環境では、これらのデバイス間で統一されたユーザーインターフェースが求められています。オブジェクト指向UIは、各デバイスが独自のオブジェクトとして機能し、それぞれが特定のデータや操作を持つ設計に適しているため、異なるデバイス間での連携や一貫性を保つのに有効です。ユーザーはシームレスな体験をすることができ快適にサービスを利用することができます。
※「UXとは」…
UXとは「ユーザーエクスペリエンス(User Experience)」の略で、ユーザーが購買サービスの利用を通じて得る体験全体のことを意味します。ITサービスの利用体験だけでなく、オンライン / オフライン問わずユーザーが得る体験全てを指します。
※UXの重要性に関しては過去の記事「DXを推進する際になぜUXを重要視する必要があるのか?」を参照
オブジェクト指向UIがもたらすメリット / 効果
オブジェクト指向UIを活用してサービス開発を行うことで、どのようなメリットを得られるのでしょうか?大きくは以下の2点にまとめることができます。
-
ユーザーエンゲージメントの向上
オブジェクト指向UIは、現実世界のオブジェクトに似た構造を持つため、ユーザーが直感的に操作しやすいという特徴があります。現実にある物体を扱う感覚でデジタルコンテンツを操作できることでユーザーは直感的にサービスを利用することができ、結果としてユーザーの利用しやすさが増していきます。
-
再利用性と拡張性の向上
オブジェクト指向UIは、UIにおける素材をモジュール化して設計するため、一度作成した素材を他の部分でも再利用できます。例えば、共通のボタンやフォームフィールドを複数の画面で再利用することで、開発効率が大幅に向上します。また、新しい機能を追加する際も、既存のオブジェクトにプロパティやメソッドを追加するだけで対応可能です。この柔軟性により、システムの拡張や保守が容易になります。
オブジェクト指向UIの概念を活用する際の注意点
多くのメリットがあるオブジェクト指向UIの活用ですが、以下にあげたような点に注意することが必要です。
-
過剰な抽象化と複雑化を避けること
オブジェクト指向UIの設計では、UIコンポーネントをオブジェクトとしてモジュール化することで再利用性や拡張性を高めることができます。しかし、過度に抽象化すると、システム全体が複雑になりすぎるリスクがあります。あくまでユーザーの使いやすさを優先し、複雑なUIにならないように注意することが必要です。
-
パフォーマンスとリソース管理の課題を認識すること
多くのオブジェクトやコンポーネントが同時に動作する場合、システム全体のパフォーマンスに影響を与える可能性があります。多数のコンポーネントが存在すると処理が増加し、パフォーマンスが低下することもあり得るでしょう。特に、モバイルデバイスやリソースが限られた環境では、過剰なオブジェクトの生成や複雑な設計がシステムの速度やレスポンスに悪影響を与えることがあります。システム全体の動きのモニタリングと最適化が不可欠です。
ITサービスにおいてオブジェクト指向UIの概念を用いた成功事例
実際に、オブジェクト指向UIを用いることでどういった成功を収めることができるのでしょうか?ここでは、世界的にも有名なタクシー配車サービスを提供するプラットフォームUberの事例を紹介します。
-
背景・課題
Uberは多数のユーザーが車を探すためにリアルタイムで利用しています。多様な機能(配車依頼、料金の確認、支払い、レビューなど)が統合されているため、ユーザーが簡単に操作できるUIを維持しながら、迅速に新機能を追加することが求められていました。
-
施策
Uberはオブジェクト指向UIを活用して以下の施策を行いました。
- モジュール化されたUIコンポーネントの作成
React Nativeを使用して、プラットフォームにおけるUIコンポーネントをモジュール化しました。これにより、iOSとAndroidの両方で一貫したユーザー体験を提供しながら、コードの再利用性を高めました。
- リアルタイム更新の実装
ドライバーの位置情報や車の到着時間など、リアルタイムで変化する情報を表示するためのオブジェクトを設計し、ユーザーが常に最新の情報を確認できるようにしました。
- ユーザー行動に基づくオブジェクトの作成
Uberは、ユーザーの過去の行動や選好に基づくパーソナライズされたオブジェクトを作成し、ユーザーがより簡単に目的地や配車オプションを選択できるようにしました。
- モジュール化されたUIコンポーネントの作成
-
効果
モジュール化されたUIコンポーネントにより、ユーザーは一貫した使いやすいユーザー体験を享受できるようになりました。特に常に最新の情報を確認できることで配車におけるストレスが大幅に減り、過去の行動に基づくレコメンド機能により、自分に合った選択肢を選ぶことが簡単になりました。またモジュール化されたコンポーネントにより、開発チームは新機能の追加や既存機能の改善を迅速に行えるようになりました。これにより、開発サイクルが短縮され、迅速なリリースが可能になりました。
UXを重視したプロジェクトを推進するためには
自社でUXを重視した事業開発プロジェクトを推進するためには、以下に示すような中長期的な施策をおこなっていく必要があります。
-
社内 / プロジェクト内のUX人材育成
社内において、実際にUXを重視したコンセプト設計や検討をおこなう人材が不足している場合は、どうしてもプロジェクトの推進力が落ちてしまいます。人材の育成は短期的に行うことが難しいので、中長期的な目線での人材投資 / 機会創出が求められます。
-
組織全体のデザイン思考の重要性の啓蒙
社内やプロジェクト内においてユーザー体験が軽視されていると、あらゆる場面において各所の協力を得ることができずプロジェクトが進まなかったり、最悪の場合は頓挫してしまうことも考えられます。
結論 / まとめ
オブジェクト指向UIは、ただサービスを使いやすくするだけでなく、サービス開発とサービスの拡張にも大きな価値をもたらすことを説明してきました。近年注目されている新しいUIデザインの考え方ですが、デジタルデバイスが普及している現代には欠かすことのできない概念になっていくでしょう。この機会に、自社のサービスがオブジェクト指向UIの観点でどのようなことができるのか、いま一度考えてみてはいかがでしょうか?
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


