昨今、テクノロジーが絶えず進化することにより人々の生活は大きな変化を遂げています。ひと昔前は存在しなかったプロダクトが世の中に届けられていく中で、人々はITサービスを利用することなしには生活を送ることはできなくなっています。そのような中で、ますますサービスが持つデザインというものが重要になっています。
本記事では、近年、ITサービスの業界で注目を集める「エモーショナルデザイン」というキーワードについて、そのビジネスにおける重要性とあわせて解説していきます。
目次
エモーショナルデザインとは
エモーショナルデザイン(Emotional Design)は、製品やサービスがユーザーの感情に与える影響を重視したデザイン手法のことを指します。ユーザーが製品を使用する際に感じる喜び、驚き、信頼感などの感情を引き出すことを目的としています。エモーショナルデザインにより製品やサービスへの愛着やブランドロイヤルティが向上します。
また、感情に訴えるデザインは、ユーザーの記憶に残りやすく、口コミによる拡散効果なども期待することができます。したがってエモーショナルデザインは、UX改善の一環として、単なる機能改善以上にユーザーとの感情的なつながりを強化するために不可欠な要素となっています。
エモーショナルデザインが注目される理由
近年、主に以下の2つの観点でエモーショナルデザインの活用が注目されるようになっています。
-
テクノロジーの進化と多様化するユーザー
スマートフォンやAI、AR/VRなどの新技術が普及し、ユーザーは高いレベルで直感的な体験を求めるようになってきています。例えば、スマートフォンのタッチジェスチャーや音声アシスタントによるやりとりは、従来の操作方法に比べて感情的なつながりを強めます。様々なユーザーがそれぞれの好みに合った体験を期待する傾向が強くなっています。
-
消費者の心理的満足度の高まり
消費者は、製品やサービスを利用する際に、単なる機能的な満足だけでなく、感情的な満足も求めるようになってきています。エモーショナルデザインによって、ユーザーが製品やサービスを使うたびにポジティブな感情を喚起し、喜びや充実感をもたらすことができます。エモーショナルデザインを使ったアプローチによりUX(※)が改善することでユーザーの長期的な満足度を向上させることに繋がります。
※「UXとは」…
UXとは「ユーザーエクスペリエンス(User Experience)」の略でユーザーが購買サービスの利用を通じて得る体験全体のことを意味します。とりわけITサービスの画面の美しさや使いやすさなどの利用体験だけに焦点を当てて語られることが多いですが、実際はオンライン / オフライン問わずユーザーが得る体験についてはその全てを指します。
※UXの重要性に関しては過去の記事「DXを推進する際になぜUXを重要視する必要があるのか?」を参照
エモーショナルデザインがもたらすメリット / 効果
エモーショナルデザインを活用してサービス開発を行うことで、どのようなメリットを得られるのでしょうか?大きくは以下の2点にまとめることができます。
-
ユーザーエンゲージメントの向上
感情に訴えるデザインによって、ユーザーが製品やサービスを使う際に、楽しさや驚きを感じる体験を提供することができます。これにより、ユーザーは製品やサービスに対して強い愛着を持つようになり、結果として頻繁に利用したり、他の人に薦めたりするようになります。エンゲージメントが高まることで、ユーザーの利用時間や利用頻度が増加し、結果としてサービスの収益性も向上します。
-
ブランドロイヤルティの強化
感情的な体験を通じて、ユーザーはブランドに対してポジティブな印象を抱きやすくなり、他の競合製品よりもそのブランドを選び続ける傾向が強くなります。そうやって生まれたロイヤルユーザーは、新製品の発売時にいち早く購入したり、周囲に積極的に推薦するなど、ブランドの支持者となることで、長期的なビジネス成長を支えることになります。
エモーショナルデザインの概念を活用する際の注意点
多くのメリットがあるエモーショナルデザインの活用ですが、以下にあげたような点に注意することが必要です。
-
過度な感情刺激を回避すること
デザインが過剰に感情に訴えかけようとすると、ユーザーにとって逆効果となり、ストレスや疲労を感じる原因となる可能性があります。過度なデザイン性を持たせることなく、感情的なデザイン要素をバランス良く配置し、ユーザーの体験をスムーズかつ快適に保つことが重要です。感情的な要素を取り入れる際には、ユーザーテストを通じて、過度な刺激を与えずに適切な感情反応を引き出すデザインを見つけることが求められます。
-
一貫性と適合性を確保すること
エモーショナルデザインの要素がサービスの他の部分と矛盾していると、ユーザーは混乱し、ブランドに対する信頼感が低下してしまう可能性があります。例えば、金融サービスにおいて過度にカジュアルで遊び心のあるデザインを取り入れると、ユーザーはサービスに対して疑念を抱くかもしれません。デザイン要素がサービス全体の目的や価値観と調和するようにすることが前提として求められます。
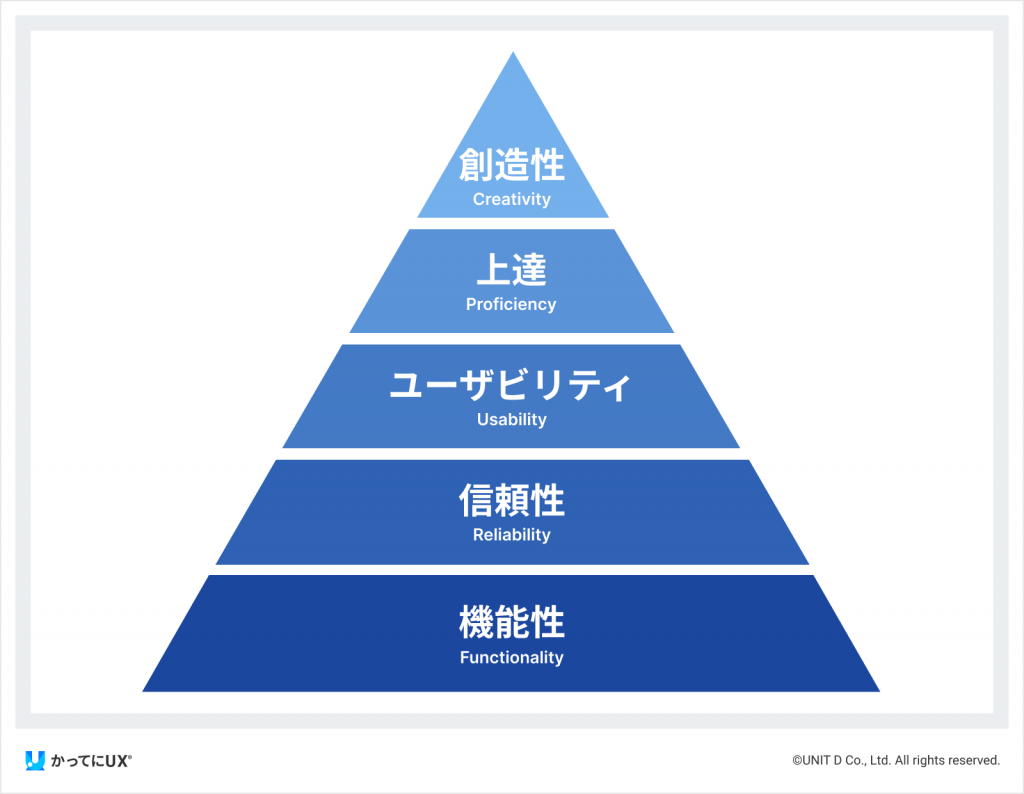
下記イラストに示される構造はスティーブン・ブラッドリーによる「デザインの欲求階層説」を示したものです。エモーショナルデザインはあくまで表層となる「創造性」におけるデザイン手法になるので、その下支えとなる機能性やユーザビリティというものが正常に設計されている上で価値を発揮するものということを忘れてはいけません。

ITサービスにおいてエモーショナルデザインを用いた成功事例
実際に、エモーショナルデザインを用いることでどういった成功を収めることができるのでしょうか?ここでは無料で利用することができ、世界中に展開され人気を博している言語学習アプリのDuolingoの事例を紹介します。
-
背景/課題
Duolingoは、言語学習アプリとして多くのユーザーを抱えていましたが、ユーザーの継続率が課題となっていました。特に、言語学習というプロセス自体が時に退屈で困難なものであり、ユーザーが途中で学習を放棄してしまうことが問題となっていました。
-
施策
Duolingoはエモーショナルデザインを活用し、学習体験をより楽しく、やりがいのあるものにするために以下のような施策を実施しました。
- ゲーミフィケーション:
ポイント、レベルアップ、バッジ獲得などのゲーム要素を取り入れることで、学習を楽しく続けられるようにしました。
- キャラクターの導入:
親しみやすいキャラクターが学習をサポートし、ユーザーに感情的なつながりを提供しました。
- モチベーションメッセージ:
学習進捗に応じて励ましのメッセージを送ることで、ユーザーのモチベーションを維持しました。
- ゲーミフィケーション:
-
効果
これらの施策により、Duolingoはユーザーの学習継続率を大幅に向上させることに成功しました。ゲーミフィケーション要素がユーザーに楽しさを提供し、キャラクターとの感情的なつながりが学習のモチベーションを高めることにダイレクトに貢献しました。結果としてDuolingoはユーザーの学習時間が増加し、アクティブユーザーの数も大幅に増加しました。
UXを重視したプロジェクト推進を行うには
自社でUXを重視した事業開発プロジェクトを推進するためには、以下に示すような中長期的な施策をおこなっていく必要があります。
-
社内 / プロジェクト内のUX人材育成
社内において、実際にUXを重視したコンセプト設計や検討をおこなう人材が不足している場合は、どうしてもプロジェクトの推進力が落ちてしまいます。人材の育成は短期的に行うことが難しいので、中長期的な目線での人材投資 / 機会創出が求められます。
-
組織全体のデザイン思考の重要性の啓蒙
社内やプロジェクト内においてユーザー体験が軽視されていると、あらゆる場面において各所の協力を得ることができずプロジェクトが進まなかったり、最悪の場合は頓挫してしまうことも考えられます。
結論 / まとめ
エモーショナルデザインは、単にユーザーの注目を集めるだけでなく、サービスの概念をダイレクトに伝え、さらなる価値提供の拡大を行うための鍵になります。サービスのコンセプトにマッチした、感情に訴えかけるデザインを検討することで、より多くの人に心地よく使われるサービスになっていくことを解説しました。この機会に、自社のサービスがエモーショナルデザインの観点でどのようなことができるのか、いま一度考えてみてはいかがでしょうか?
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


