「かってにUX」では、どんな方でもユーザビリティを意識したデザイン改善のフローをご理解いただけるよう、具体的な事例をもとに解説しています。
今回は「リクナビNEXT」のUX改善を「分析編」「情報設計編」「ワイヤーフレーム編」「デザイン編」の4つの手順に分けて説明します。前回の「分析編」に続き、本記事は「情報設計編」です。
情報設計とは
コンテンツをどのような順番でどこに配置するかを決める工程を「情報設計」といいます。
情報設計を行い、サイトの目的に沿ったコンテンツの配置を決めることで、構築作業の途中で、不足しているコンテンツに気付き、後から追加作業を行うといった事態を防ぐことができます。
UXおよび情報設計
前回、【かってにUXデザイン改善】リクナビNEXT-分析編で紹介した分析と戦略の立案を踏まえ、トップページをどのように設計したらいいかをユーザー目線で考えていきます。
ユーザーが迷うことなくサービスを利用するためには、実際にサービスを利用するユーザー像を仮説として立てたうえで、デザイン思考と人間中心設計をしっかりと反映させた情報設計が必須です。
その内の具体的な手法の1つとして挙げられるのが、ペルソナ・ジャーニーマップ・画面遷移図・ユーザーストーリーマッピングの作成です。それぞれの役割は以下の通りとなります。
- ペルソナ:プロジェクトメンバー同士でユーザー像の共通認識を持つ
- ジャーニーマップ:各タッチポイントでどのようなコミュニケーションを取る必要があるのかを整理する
- 画面遷移図:サイトやサービスの全体像を把握する
- ユーザーストーリーマッピング:顧客の行動・思考・感情を可視化する
上記も踏まえつつ、具体的に考えていきましょう。
ペルソナとは
サービスを利用する「架空のユーザー像」のことをペルソナと呼びます。
UXデザインのプロセスにおいてユーザーを中心に考えるために用いられ、プロジェクト関係者間の共通理解を促進するためにも活用されます。
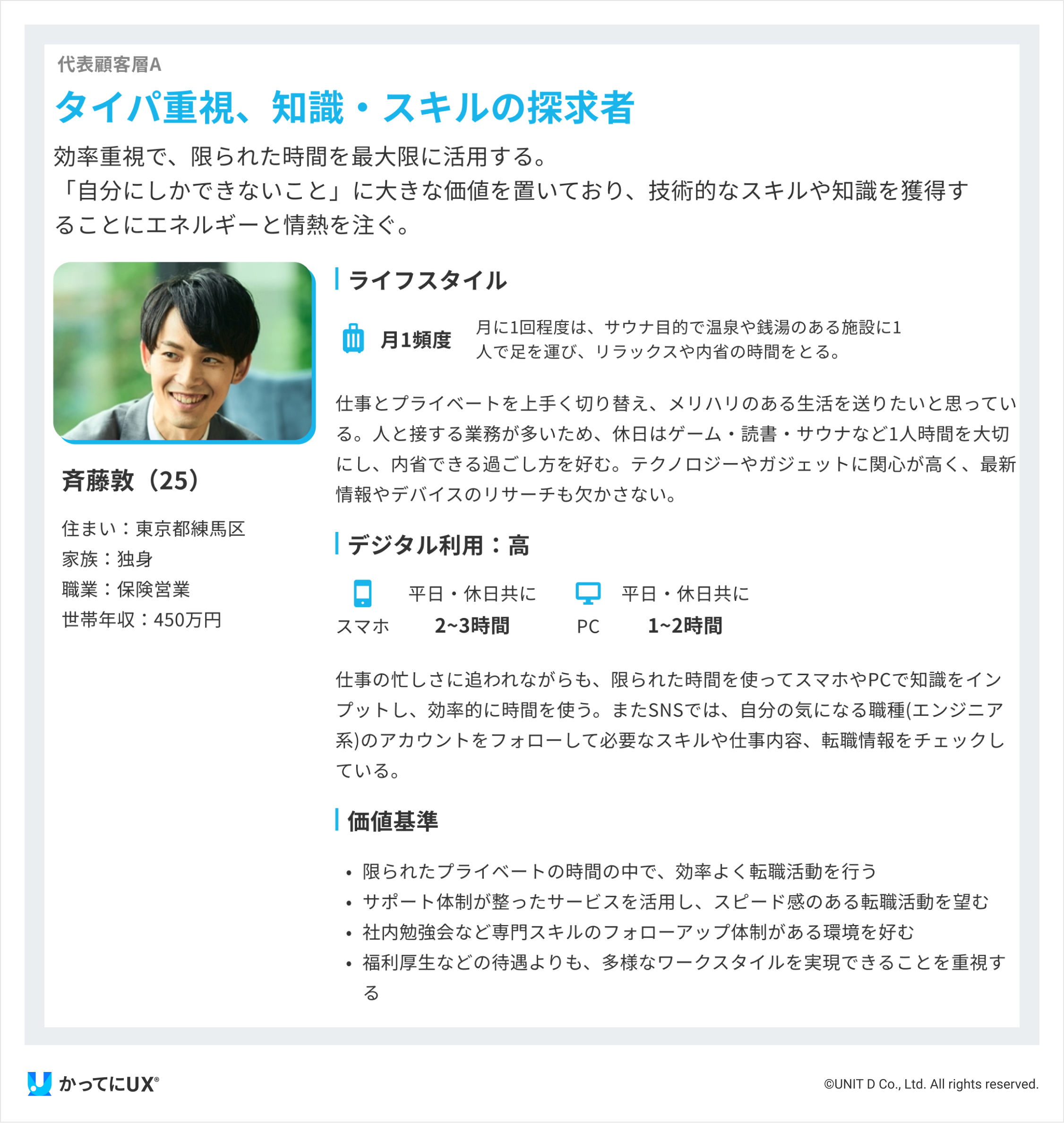
サービスの特徴とコンテンツの内容から、ユーザーの属性・インサイトを分析し、次のようなペルソナを設定しました。

なお、今回のUX改善を行うにあたっては、ペルソナに加えて以下のようなユーザーのサービス利用条件や行動・目的の傾向を前提として情報設計を進めていきます。
- 条件
- リクナビNEXTのアカウント作成が完了している
- 書類選考が進んでいたり面接の予定が決まっていたりなど、すでに応募した企業がある
キャリアシート(経歴・経験、希望条件など応募時に必要な情報)の登録は完了済みである
- 行動・目的の傾向
- 限られたプライベートの時間を有効活用し、効率的に転職活動を行いたい
- サポート体制が充実したサービスを活用し、転職時のストレスを最小限に抑えたい
情報設計の過程
まず前提としてサービスの特性を把握し、改善の優先事項を決めます。
リクナビNEXTのような求人情報サイト・転職支援サービスでは、ユーザーが効率的に希望条件に合った求人を探し、且つ応募プロセスをスムーズに進められるようにすることが大切です。
また、同時に複数の企業へ応募し、並行して選考を受けることが想定される転職活動においては、応募書類の締め切りや面接日時の調整など、スケジュール管理をしっかりと行える環境が整っていることが、そのサイトの定着率や同サイトでの求職活動を選択するカギとなります。
上記のサービス特性を念頭に置きつつ、以下のフローで情報設計を進めます。
- 現状把握
- 課題整理
- 理想的なユーザー体験の仮説を立てる
情報設計では、この3つの工程を繰り返し、検証を重ねてブラッシュアップしていくことで最適化していきます。それぞれの過程で必要となるステップは以下の通りです。
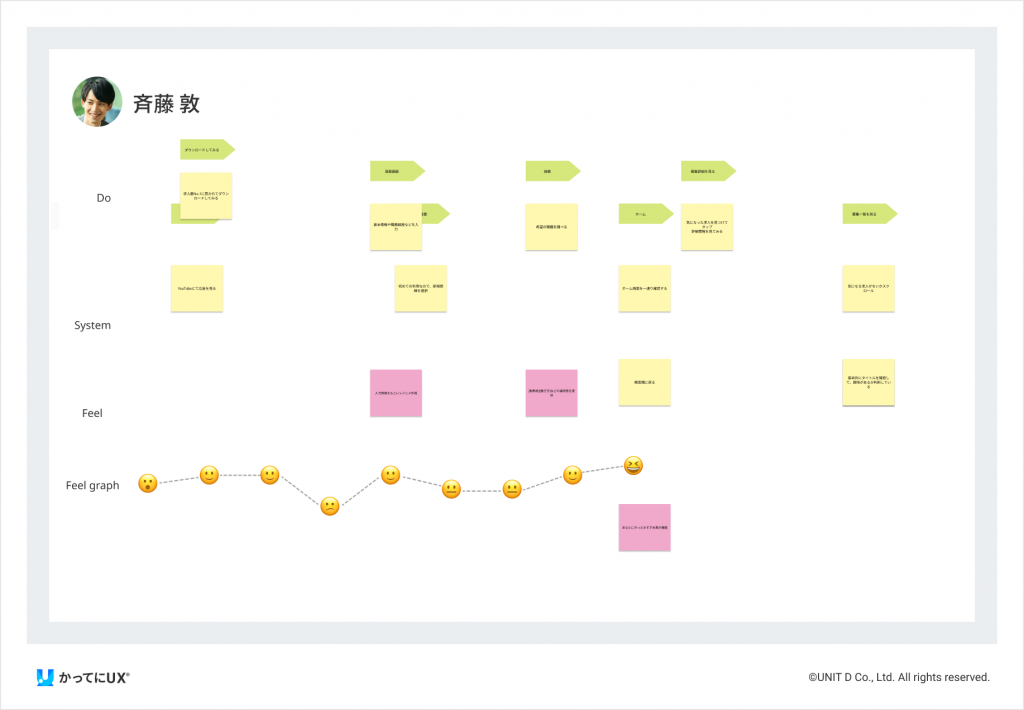
- ジャーニーマップ:ユーザーが意思決定に至るまでのプロセスをまとめて可視化したもの
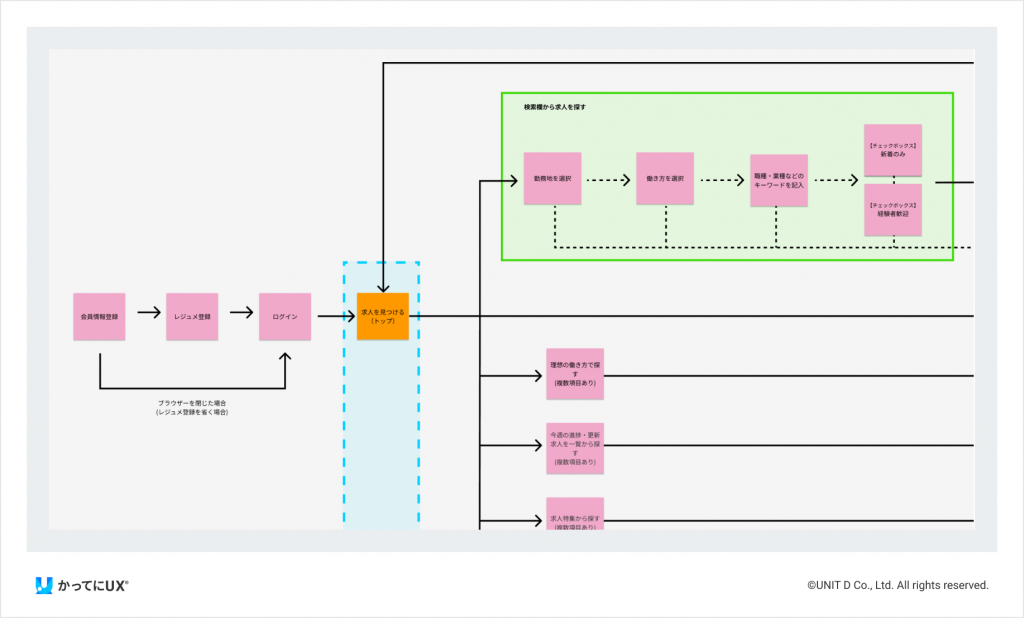
- 画面遷移図:各画面でどんな操作をしたら、どのページに移動するかを表記した図
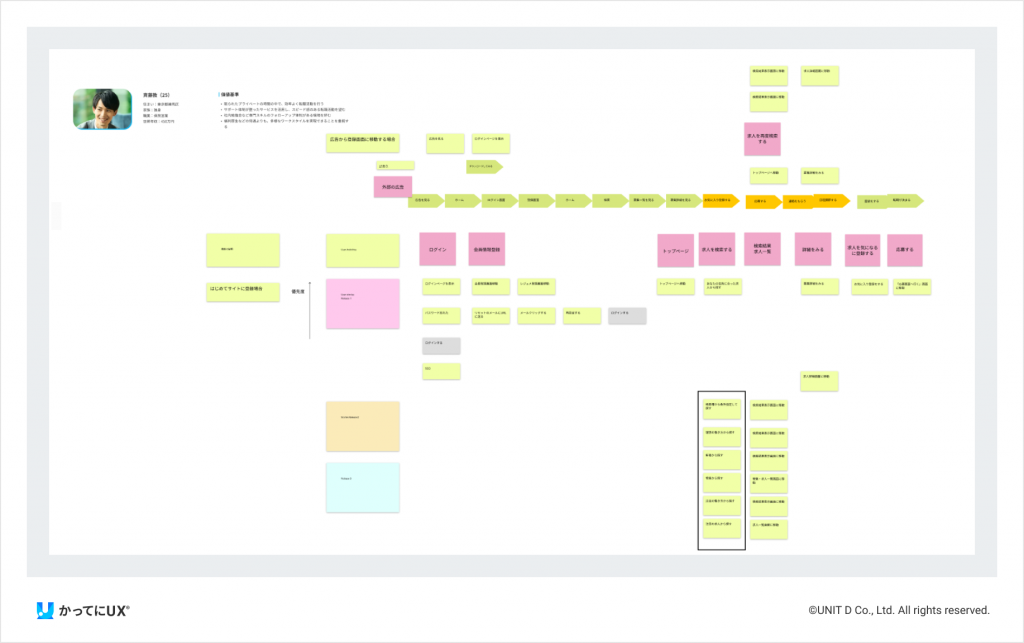
- ユーザーストーリーマッピング:ユーザーの目的に応じて、必要な行動を時系列で優先順位順に配置したもの



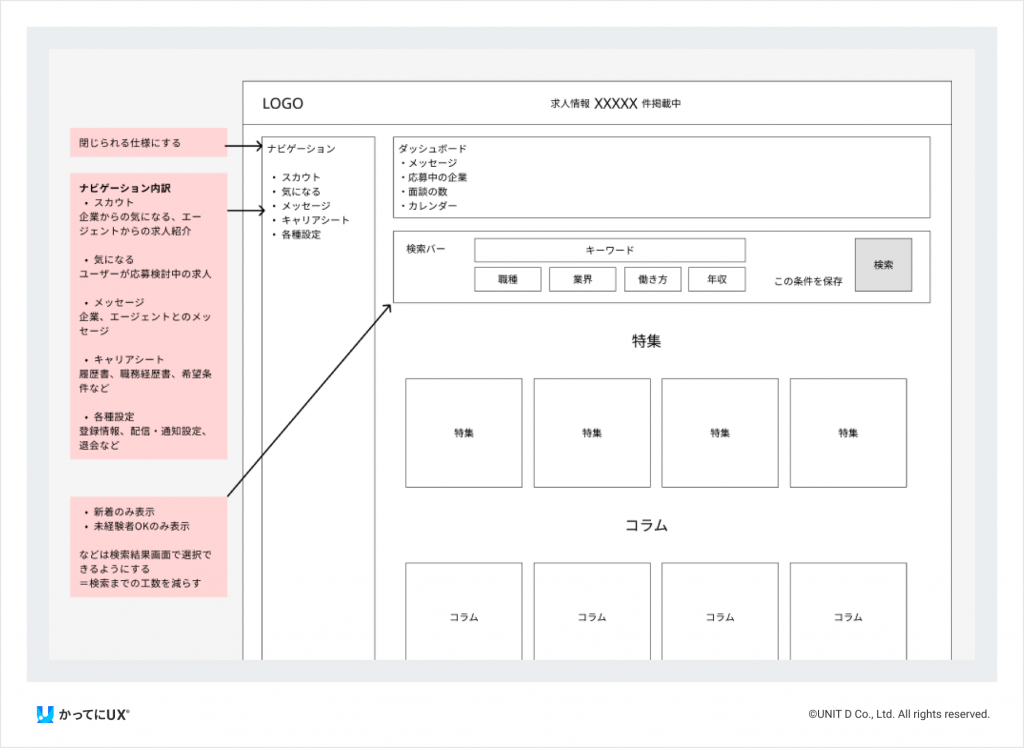
今回はまず、分析で出た課題や改善方向性をもとに、情報の優先順位を決めたうえでトップページに配置する要素を組み立てていきました。



そのうえで、施した改善は次のようなものとなります。
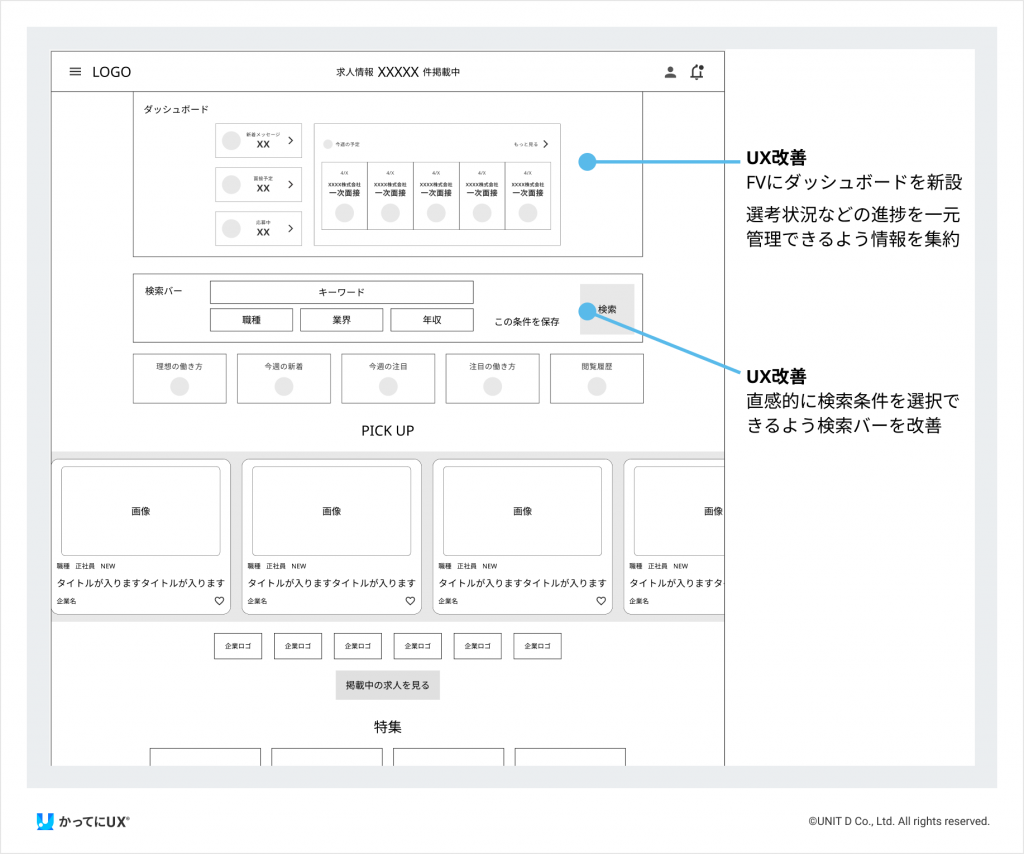
- ダッシュボード
UX面においては、転職活動における応募状況の確認やスケジュール管理の重要性を考慮し、進捗を確認できるダッシュボードをファーストビューとして新設しました(後述)。 また、当該エリアのUIについては、既存の表示形式を踏襲するとダッシュボード内での情報が過多になってしまうため、表示方法を改めて検討しました。
- 検索バー
検索主軸でサイト内で行動を起こすユーザーがペルソナとして浮かび上がってきたことを受け、UX面ではユーザーが求める求人情報に迅速にアクセスできるように、検索バーをより直感的に操作して検索を促せるよう、同機能の精度や使いやすさを向上させました。 UIに関しては、アイコンを追加したりフォントスタイルを見直したりすることで、一目で情報を捉えられるように視認性と使いやすさを改善しました。
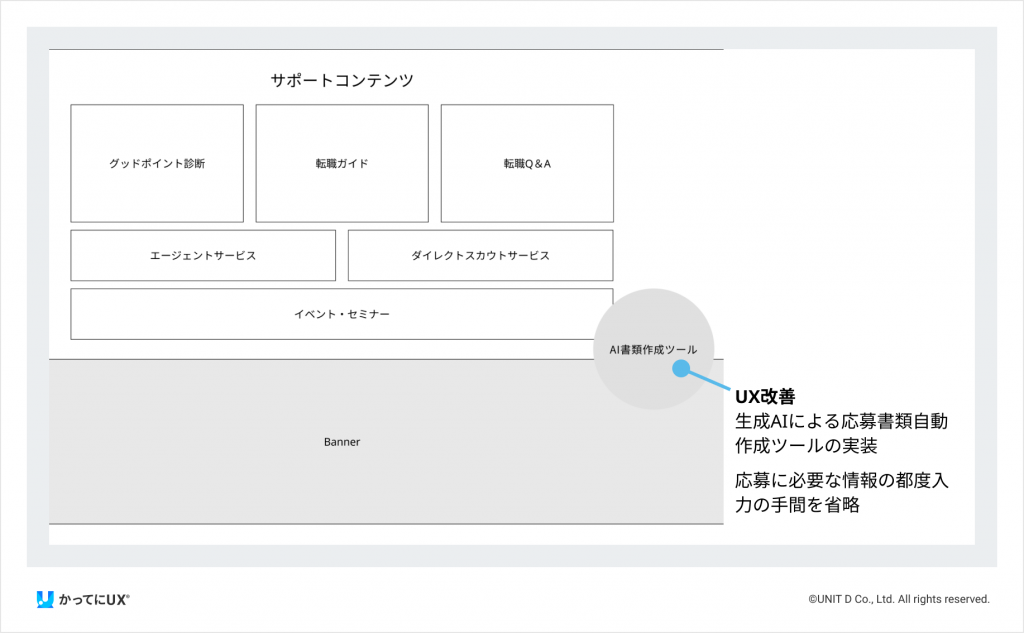
- 生成AIによる応募書類自動生成ツール
ページ全体のUX面においては、求人への応募に必要な情報が現状では統一されていないため、こうした都度入力が必要な応募方式ではユーザーの時間と労力を消費してしまいます。このコストを削減すべく、生成AIを活用した応募書類の自動生成ツールを実装しました(後述)。 本機能は、ユーザーがアップロードした既存の履歴書・職務経歴書のデータをもとに、ユーザーの経験やスキル、想定される希望条件等を読み込み、その情報に基づいて個人に最適化された求人を提示するものです。これにより、応募時に情報を入力する手間を省くだけでなく、より素早くユーザーが求める求人に辿り着ける仕組みを敷きました。
その他のUI面に関しては、当初に行った大まかな配置をもとにレイアウトを定め、情報量を抑え、ユーザーの転職フェーズに応じた情報を見つけやすくするような工夫を行いました。
新サービス/新機能の提案
次は、分析・情報設計から得た情報から、新しいアイデアを出していきます。
アイデアの発想は、大きく以下2つの観点で行います。
- ユーザー視点からの「体験価値に基づくアイデアの発想」
- ビジネス観点からの「ビジネスモデルに基づくアイデアの発想」
他社のサービスを真似たり、少しだけ改良するのではなく、ここにしかない新しい価値のあるアイデアを生み出すのが目的です。
新しいアイデアを考える方法としては、次のことを意識するといいでしょう。
- ペルソナとして設定した人物は、どんな要素があればユーザーはストレスなく操作できるのか?
- 潜在ユーザーは、目的の達成に対してどのような課題を抱えているのか?
- 分析に基づいて、このサイトに欠けている部分は、どのような機能によって解決できるのか?
上記に基づいて考案した結果、新機能として以下の3点を考案しました。
- ダッシュボード(My Activity)の新設
トップページを開いて最初に目に留まる位置(ファーストビュー)に、ユーザーの応募状況や選考ステータスのほか、面接スケジュール、企業からのメッセージを確認・一元管理できるダッシュボードを新設。ユーザーが選考の進捗を確認し、次に必要なタスクを見極めることを狙う。
- 生成AIによる応募書類自動生成ツールの実装
- ユーザーが持つ既存の履歴書・職務経歴書をデータで読み込み、サイト上で応募する際に必要な項目を自動で情報を仕分ける、毎回の情報入力の手間を省略する。
-
読み込んだ情報を基に「オススメ求人」を表示させることで、ユーザーがより素早く希望条件に合った求人に辿り着きやすくする。
- 検索バーの利便性向上
- 直感的に検索条件を選択できるようにすることで、操作の手間を減らす。
-
常に検索バーがファーストビューに入るように表示位置を画面内にフローティングさせることで、ユーザーが求人を検索しやすくする。
次回はワイヤーフレーム編です。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


