UXとは
UX(ユーザー体験)とは、企業・サービス・製品とエンドユーザーとのコミュニケーションを含むあらゆる体験を指します。
ユーザーが嬉しい・使いやすいと感じる体験となるように、理想のUXを目標にデザインしていくことを「UXデザイン」と呼びます。
分析とは
ここで行う「分析」とは、UX改善の対象を調査する中で明らかになったユーザーの要求やニーズを、実際のサービスやプロダクトに落とし込めるように整理することです。デザイン思考および人間中心設計のプロセスに基づき、以下のフローで調査・分析を行っていきます。
- 調査(ビジネスモデルや競合分析)
- 現状サイト分析
- 課題定義(UI、UX)
- 課題解決(改善点、新機能提案)
まず、UX改善の対象となったサービスの提供企業と、サービス概要や利用状況、想定ターゲット等を調査し、把握しましょう。
そして競合他社との差別化はどのような点にあるのか、ユーザーがサービスに求めることは何か等を明らかにしながら、課題を定義し、改善点を洗い出していきます。
調査
今回は、「リクナビNEXT」のログイン後のトップページ(PC版)を対象にUX改善を行います。
基本情報
ビジネスモデル
-
求人広告出稿型(求人の掲載期間や掲出量などプランごとに掲載料が決まっている)
-
サービス展開方法
- 個人ユーザーの求職活動および企業の採用活動を支援するマッチングプラットフォームの運営
-
人材紹介・エージェントサービス等による人材マッチングサービスの展開
-
ターゲット
- キャリアアップやジョブチェンジのために転職を検討しているビジネスパーソン
-
スキルアップを目的とした転職志向が強いZ世代~ミレニアル世代前半
競合分析
「enジャパン(エンジャパン)」と「doda(ドゥーダ)」を提供価値やサービス内容、機能が似ている競合のサービスとして挙げ、調査対象として検証しました。
利用状況
-
会員登録者数:約1258万人超(2023年6月時点)
-
年齢層:登録者の約70%は35歳以下
-
掲載求人数:約14万4000件以上(2024年4月時点)
特徴・強み
- 豊富な利用実績と求人件数
会員数は1258万人を超え、また転職者の約8割はリクナビNEXTを利用しており、求職者から圧倒的な支持を集める。日本最大級の掲載求人数を誇り、希望条件にマッチした求人に出会いやすい。
- 転職をサポートするコンテンツの充実
履歴書・職務経歴書などの書類の書き方や面接対策、経験者談など転職ノウハウに関する記事コラムが豊富なため、転職未経験者でも必要な知識を素早くインプットし、スムーズに転職活動を行える。
- 面接予定を管理する機能の搭載
応募先とスムーズに面接日を調整できるほか、確定した面接日時を確認・管理できるカレンダー機能が備わっており、かつ日程直前にはリマインドしてくれる機能も搭載されている。
分析
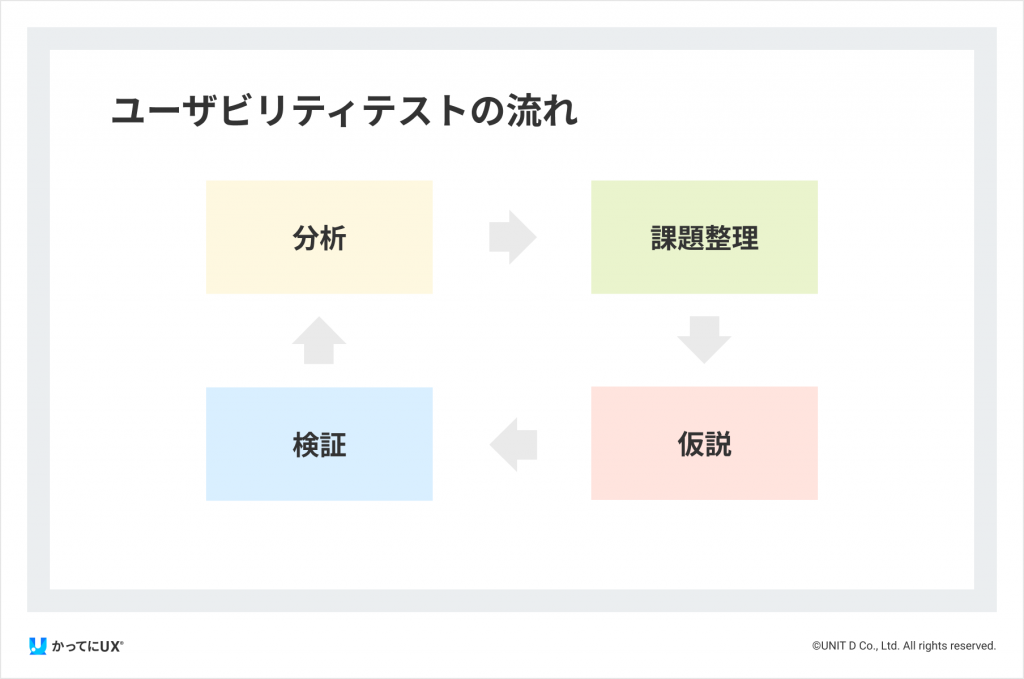
ユーザビリティテストに基づき次のステップに沿って行います。
目標に設定したゴールに対して、実際にユーザーが行う可能性のあるタスクを定義し、タスクを実行していく事を分析していきます。
ユーザビリティテストは分析→課題整理→仮説→検証を繰り返して顧客の視点を調べることが可能となります。

分析するにあたって下記の仮説を立てて、ユーザーのゴールを設定します。
- ログインから求人検索・応募までの導線を、ストレスなく操作できる
- 検索機能に不便・不満を感じない
- 転職活動の進捗やスケジュール、ステータス(応募状況)を把握できる
- ナビゲーションから混乱なく目的のページまで辿り着ける
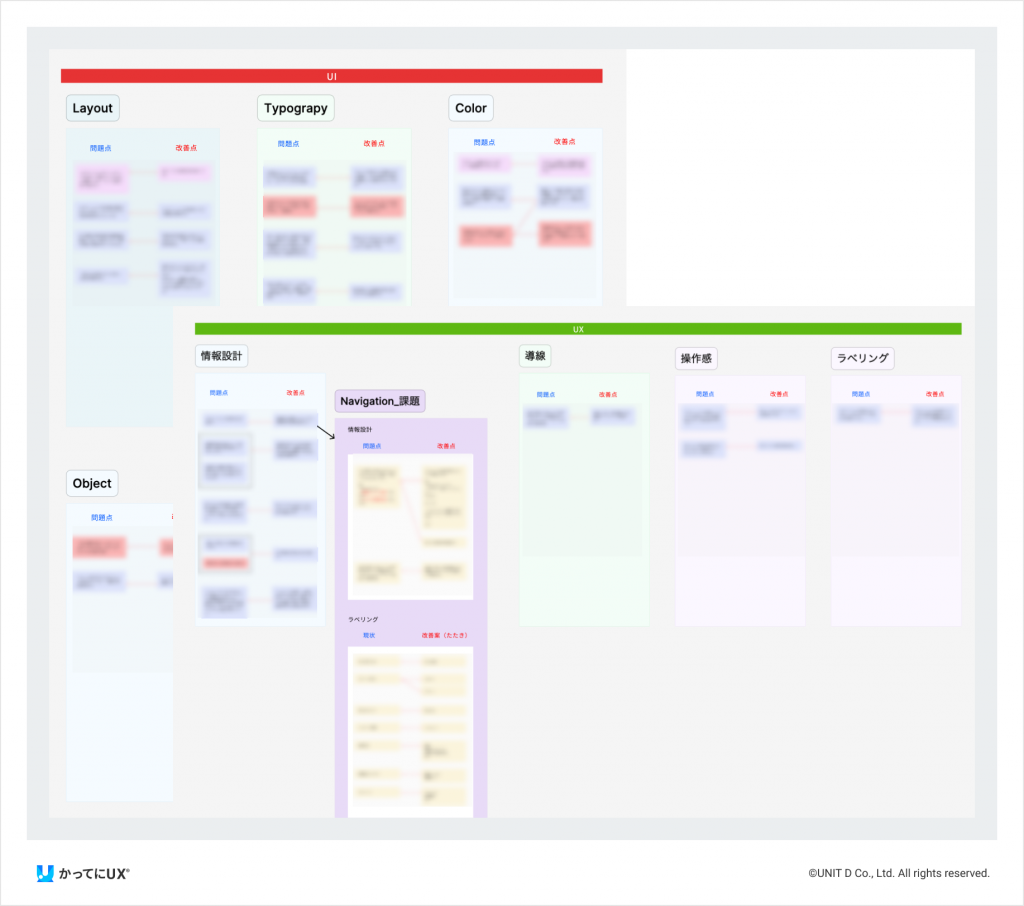
分析の作業が終わったら見えてきた課題を整理していきます。
サイトを見る際には、以下の観点でサイト要素をカテゴリ化し、メリット・デメリットを整理します。
その上で、特に重要度の高いものを軸に課題の分類・整理を行います。
- UI
- UX
- コンテンツ
- 機能
- ビジネスモデル

上記に挙げた観点に沿って、サイト全体の導線とステータスを分析していきます。
今回は以下の各ページについて、ログイン前後の仕様を分析しました。
分析した対象ページ
-
トップページ
- 検索バー
- 求人一覧
- 転職サポートコンテンツ
- オファーを待つ
- 気になるリスト
- メッセージ管理
- 面接予定
- 転職成功ノウハウ
- マイページ
以上により、導線と各ページのステータスを可視化しました。また、その際浮かび上がってきた課題を、具体例として一部抜粋して紹介します。
課題
-
トップページ
- ナビゲーションが左位置に固定されているため、メインコンテンツの表示幅が狭くなっている。
-
「あなたの志向に合った求人」の表示件数が多いため、スクロール量が多くユーザーにストレスを与える。
-
気になるリスト
-
1つの項目に主語となるアクションが「ユーザー」「企業」で混在してまとめられているため、ユーザーがどこを見たらいいのか困惑する
-
-
メッセージ管理
-
自分が応募した求人リストを確認できるページの階層が深い。 など
-
その他、導線を分析していくとナビゲーションの表示位置がトップページとその他のページで異なっており、サイト全体に統一感がなく、動線にばらつきが生まれ、ストレスを生む可能性があることが明らかになりました。
また、ナビゲーションの項目名がわかりづらく、ユーザーが各項目でどのようなコンテンツが集約されているかを想起しづらいなどの重点課題も判明しました。
このように、サイト全体を分析することでユーザーがサイトを利用する時に使いづらいと思わせる要素を洗い出していきます。

全体の分析が終わったら、さらに細かな点にも目を向けていきましょう。
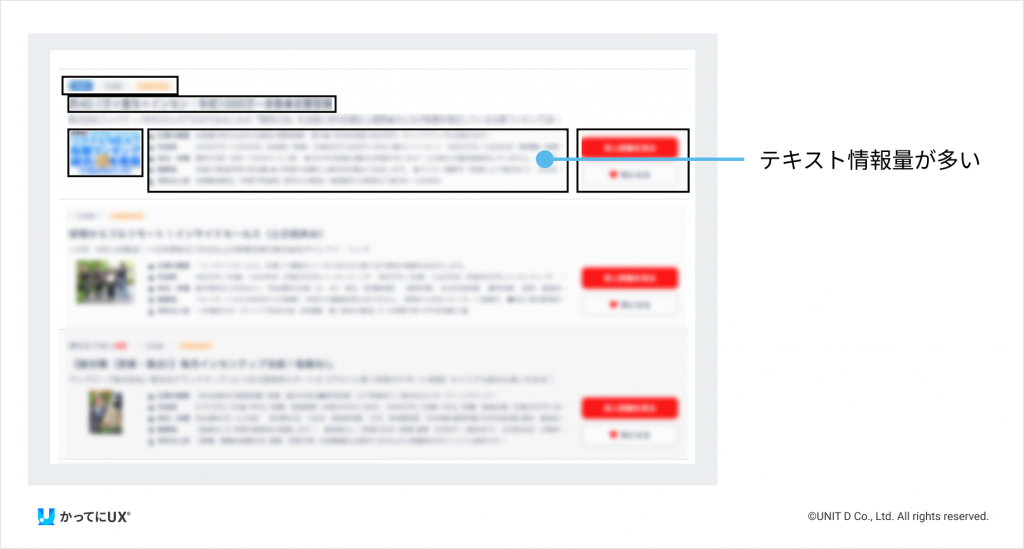
例えば、今回の分析では特にトップページの求人数や、各求人のテキスト量など、全体的に情報量の多さが課題として浮き彫りになりました。


今回は既存サイトの改善をするため、現状の情報はなるべくそのまま使いつつ、大きな課題を抱える点については改善案を複数パターン考案して検証を重ねていきました。
分析の結果、以下のようなサービス・サイト全体のメリット・デメリットがわかってきました。
メリット
- 多様な求人情報が閲覧できる。
- 応募した求人の面接日の確認やリマインド機能などスケジュール管理がスムーズに行える。
- 転職ノウハウに関する記事コラムやサービスが豊富で、サポート体制が充実している。
デメリット
- 情報の量が多く、表現にメリハリがない。かつ機能が豊富すぎるあまり各所に散在しており、情報整理にかかる工数がかかるため、ユーザー理解の精度が下がる。
- 求人検索時に設定する項目が多く、ユーザーが求人検索する前に離脱する恐れがある。
- 求人に応募する際、企業に提出する情報が統一されていないため、入力作業が多発して時間と手間がかかるうえ、ヒューマンエラーが発生する可能性がある。
- 個人情報を登録するにもかかわらず、オススメの求人や特集などパーソナライズされたコンテンツが少ない。
- ナビゲーションの項目名がわかりづらく、ユーザーの認知コストがかかっている。
課題定義/解決
上記の工程を踏まえて、現状サイトでの体験を向上させるために、以下の課題と解決案が見えてきました。
UI
- レイアウト
-
ナビゲーションをトップページ含め各ページで表示形式を統一できるようなデザインに改修する。
-
- オブジェクト
-
クリックできる対象だと一目見てわかるようにデザインを改修する。
-
- サイズ
-
どのデバイスで閲覧した時でも間延びした印象を受けないよう、表示する情報量や形式を見直す。
-
- タイポグラフィ
-
フォント(サイズ、スタイル(ボールド・レギュラーなど)、カラー)のルールを見直す。
-
- カラー
-
テキストを背景色との明度差を強め、視認性を上げる。
-
強調したい情報を検討・吟味し、注目すべき箇所に使用する色を精査する。
-
- イメージ/アイコン
-
アイコン(ラベル)なのか、クリックできる対象なのかを混同しないようなデザインに改修する。
-
UX
- 情報設計
-
トップページに表示する情報の整理および再設計を行う。現状はトップページに並ぶ情報量が多いため、掲載すべきものや掲載方法を検討し、ユーザーが次の行動に迷いなく移れるように改善する。
-
応募状況や面接のスケジュール、メッセージ管理など、各ページに散在する転職活動の進捗に関する情報を集約し、重要度の高い情報にアクセスしやすくする。
-
求人情報の表示テキスト量が多いため、ファーストタッチポイントでユーザーが求める情報のみに絞る。
-
- 導線
-
求人検索を促し、ユーザーの希望条件に合う求人にたどり着きやすくすることで離脱を防ぐために、検索バーを直感的に操作できる工夫を施す。
-
ユーザーが求める情報にもかかわらず、ページ階層が深い要素をアクセスしやすい位置に表示できるよう情報を整理する。
-
- 操作感
-
情報量が多いためにトップページが縦に非常に長いため、情報を抑えることでスクロール量を減らし、ユーザーのストレスを軽減する。
-
各ページでナビゲーション位置を固定できるようなデザインに改修する。
-
- ラベリング
-
ナビゲーションの項目名を、どんな内容やコンテンツがあるかを想起しやすい表現に変更する。
-
現状の課題/改善の方向性
今回の分析の結果見えてきた課題を踏まえて、サイト改善の方向性として以下の5つの項目が浮かび上がってきました。
- 情報設計の構造を見直す
- 導線を改善
- デザインの統一
- 視認性の向上
- ラベリングの見直し
次回は情報設計編です。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


