「かってにUX」では、どんな方でもユーザビリティを意識したデザイン改善のフローをご理解いただけるよう、具体的な事例をもとに解説しています。
今回は「グロービス学び放題」のUX改善を「分析編」「情報設計編」「ワイヤーフレーム編」「デザイン編」の4つの手順に分けて説明します。前回の「分析編」に続き、本記事は「情報設計編」です。
情報設計とは
コンテンツをどのような順番でどこに配置するかを決める工程を「情報設計」といいます。
情報設計を行い、サイトの目的に沿ったコンテンツの配置を決めることで、構築作業の途中で、不足しているコンテンツに気付き後から追加作業を行うといった事態を防ぐことができます。
UXおよび情報設計
前回、【かってにUXデザイン改善】 グロービス学び放題-分析編で紹介した分析と戦略の立案を踏まえ、トップページをどのように設計したらいいかをユーザー目線で考えていきます。
ユーザーが迷うことなくサービスを利用するためには、実際にサービスを利用するユーザー像を仮説として立てたうえで、デザイン思考と人間中心設計をしっかりと反映させた情報設計が必須です。
その内の具体的な手法の1つとして挙げられるのが、ペルソナやストーリーボードの作成です。それぞれの役割は以下の通りとなります。
- ペルソナ:プロジェクトメンバー同士でユーザー像の共通認識を持つ
- ストーリーボード:顧客の行動・思考・感情を可視化する
上記も踏まえつつ、具体的に考えていきましょう。
ペルソナとは
サービスを利用する「架空のユーザー像」のことをペルソナと呼びます。
UXデザインのプロセスにおいてユーザーを中心に考えるために用いられ、プロジェクト関係者間の共通理解を促進するためにも活用されます。
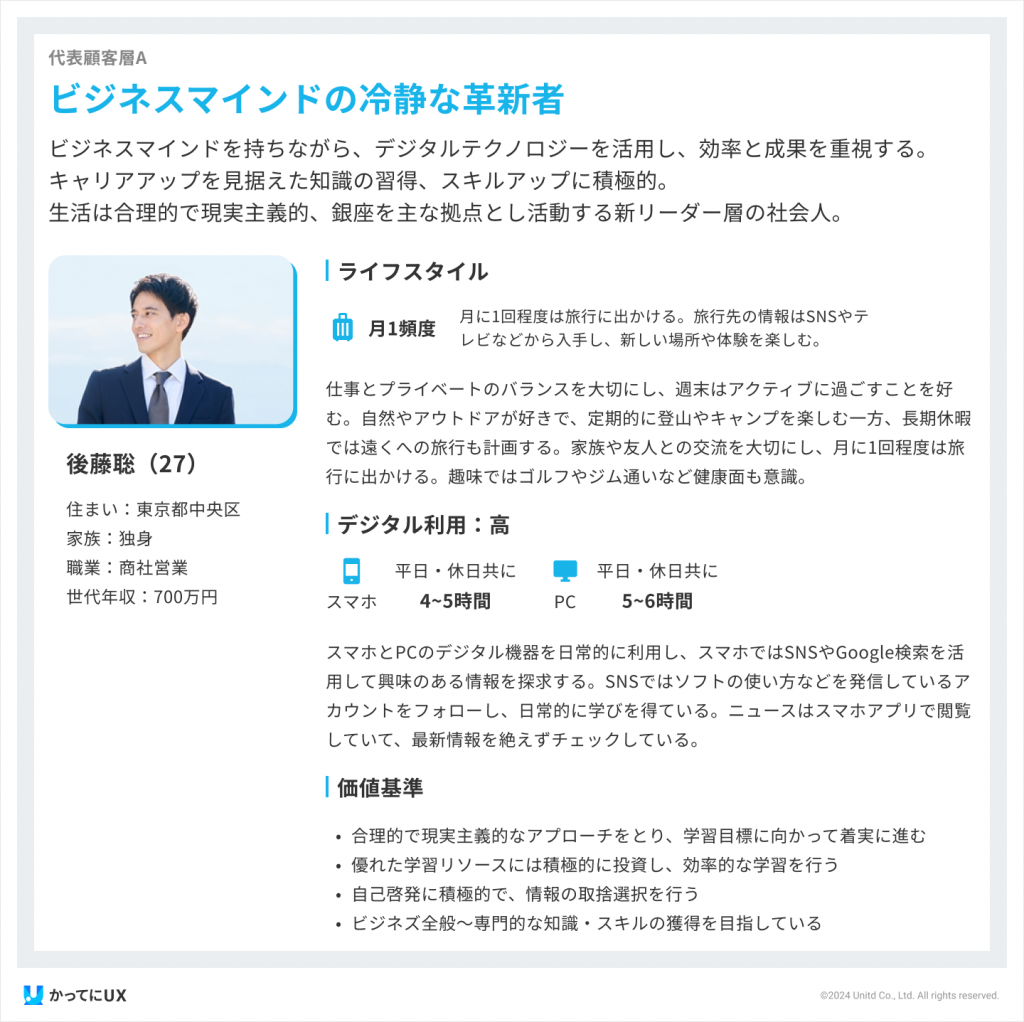
サービスの特徴とコンテンツの内容から、ユーザーの属性・インサイトを分析し、次のようなペルソナを設定しました。

なお、今回のUX改善を行うにあたっては、ペルソナに加えて以下のようなユーザーのサービス利用条件や行動・目的の傾向を前提として情報設計を進めていきます。
- 条件
- グロービス学び放題のアカウント作成が完了している
- ラーニングパスの設定が完了している
複数のコースの視聴が完了している
- 行動・目的の傾向
- まとまった時間よりも、隙間時間や移動時間などの短い時間で勉強したい
- 学びをできるだけ習慣化し、継続につなげたい
情報設計の過程
まず前提としてサービスの特性を把握し、改善の優先事項を決めます。
今回のような自分自身を律する必要があるオンラインの自己学習では、設定した学習のゴールに対する進捗状況を確認できることが重要です。
また、豊富なコンテンツが強みとなるグロービス学び放題のようなオンライン学習プラットフォームにおいては、ユーザーが求める内容に合致したコンテンツや、次に見たくなるコンテンツをいかに情報を整理して効果的に表示させるかが、そのサイトの定着率や同サイトでの学びを継続しやすくするカギとなります。
上記のサービス特性を念頭に置きつつ、以下のフローで情報設計を進めます。
- 課題整理
ユーザー体験の仮説を立てる
情報設計では、この2つの工程を繰り返し、検証を重ねてブラッシュアップしていくことで最適化していきます。


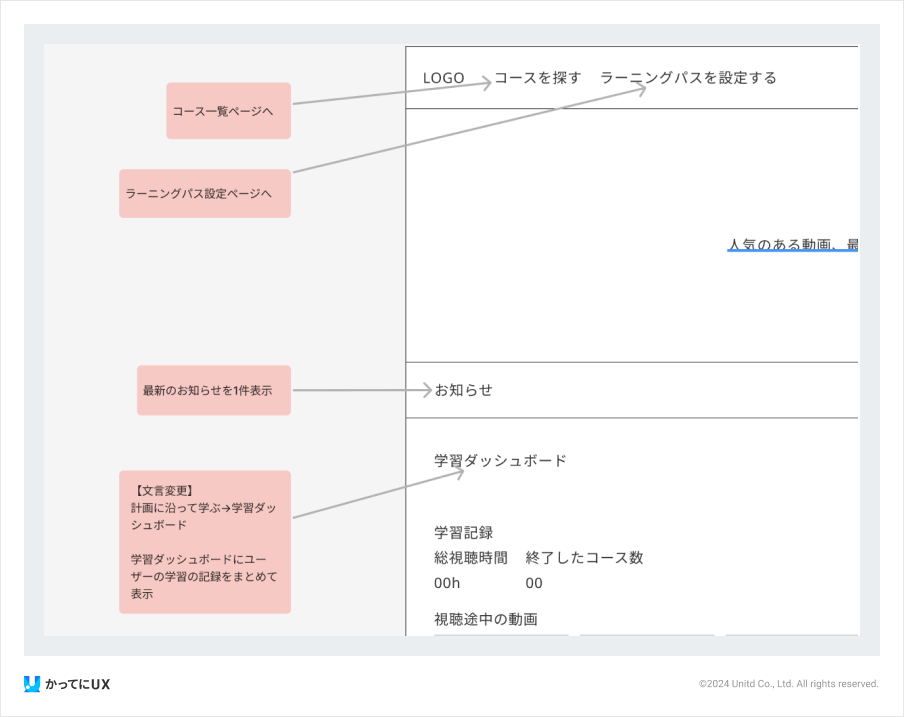
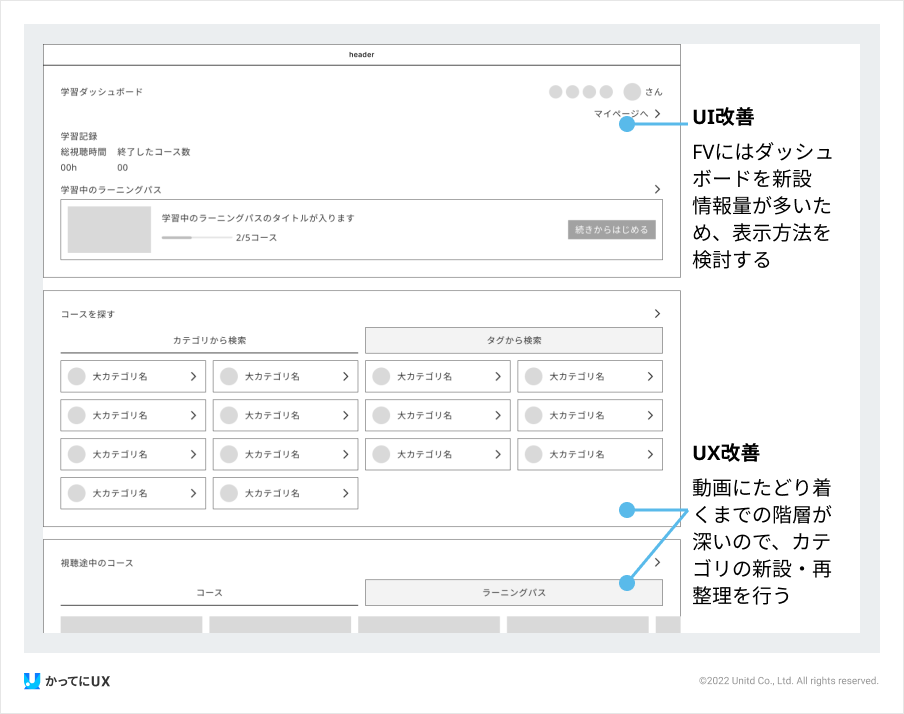
今回、UX面においては情報の整理・再設計を通じて、学習の進捗状況を確認できるダッシュボードをファーストビューとして新設しました(後述)。また、当該エリアのUIについては、既存の表示形式を踏襲するとダッシュボード内での情報が過多になってしまうため、表示方法を改めて検討しました。
さらにページ全体のUI面においては、動画にたどり着くまでの階層が深いため、既存の大カテゴリに加えて中カテゴリを新設しつつ再仕訳を行うことで、ユーザーが目的の動画を見つけやすくするような工夫を行いました。
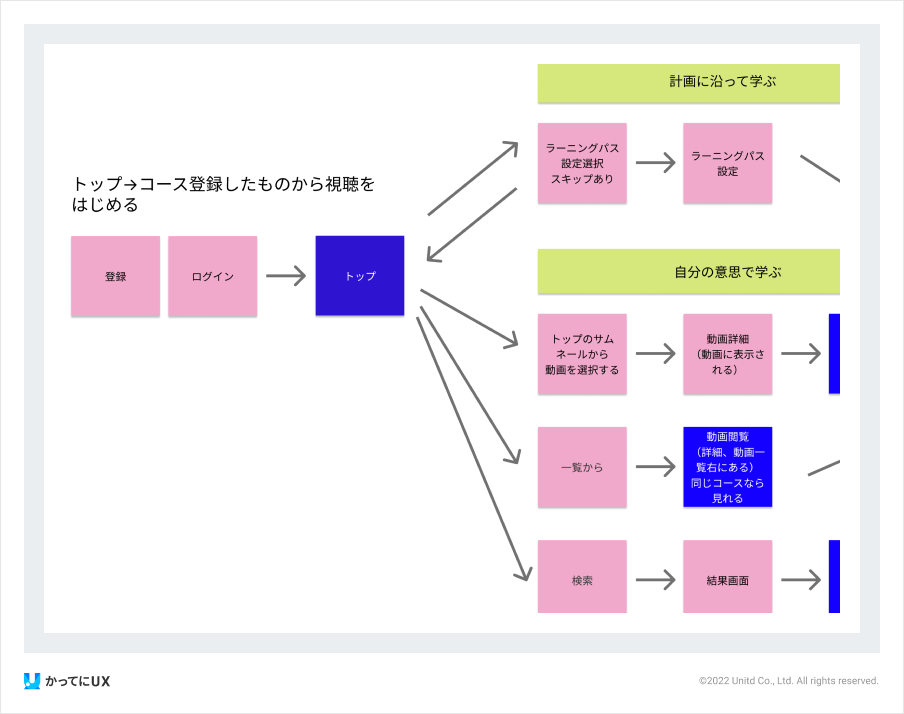
ストーリーボード
情報設計する際は、目に見えて操作ができるUIだけにフォーカスするのではなく、ユーザーがサイトを実際に利用する流れを想定する必要があります。
ユーザーの動きを「ストーリーボード」と呼ばれるユーザーストーリーにまとめ、どこにどんな情報を配置したらユーザーに適切に届くかを設計しましょう。

新サービス/新機能の提案
次は、分析・情報設計から得た情報から、新しいアイデアを出していきます。
アイデアの発想は、大きく以下2つの観点で行います。
- ユーザー視点からの「体験価値に基づくアイデアの発想」
- ビジネス観点からの「ビジネスモデルに基づくアイデアの発想」
他社のサービスを真似たり、少しだけ改良するのではなく、ここにしかない新しい価値のあるアイデアを生み出すのが目的です。
新しいアイデアを考える方法としては、次のことを意識するといいでしょう。
- ペルソナは、どんな要素があればこのサイトを気に入るのか?
- 潜在ユーザーは、目的の達成に対してどのような課題を抱えているのか?
- 分析に基づいて、このサイトに欠けている部分は、どのようなサービスによって解決できるのか?
上記に基づいて考案した結果、新機能として以下の3点を考案しました。
- 学習ダッシュボードの新設
- トップページを開いて最初に目に留まる位置に、自身の学習状況や目標に対する進捗が確認できるようなダッシュボードを新設し、達成率のわかりやすさ、達成感の醸成を促進する。
-
中断したコースやラーニングパスを再開しやすいようなデザインにすることで、学びの継続率向上を狙う。
- 中カテゴリの新設
-
コースのカテゴリ分けにあたり「中カテゴリ」を新設して2階層に増やすことで、膨大な数のコースからユーザーの学習目的に沿ったものに辿り着きやすくする。
-
- キーワード検索(検索ボックス)の機能拡充
-
検索ボックスにテキストを入力した際、関連性の高い候補やキーワードをサジェストとして表示させることで、ユーザーが一からキーワードを考える必要性をなくし、利便性の向上につなげる。
-
次回はワイヤーフレーム編です。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


