サイトを利用した時、ちょっと使いにくいと思ったことはありませんか? 「かってにUX」では、いろいろなシステムやサイトのUX改善を“かってに”行い、より良いユーザビリティを目指し提案します。
一方で、「UX改善」「UXデザイン」という言葉に馴染みのない方もいるでしょう。 「かってにUX」では、どんな方でもユーザビリティを意識したデザイン改善のフローをご理解いただけるよう、具体的に解説します。
今回は「グロービス学び放題」のWebサイトを対象としたUX改善を、「分析編」「情報設計編」「ワイヤーフレーム編」「デザイン編」の4つの手順に分けて説明します。ぜひ読んでみてください。
UXとは
UXとは、「User Experience(ユーザーエクスペリエンス)」の略称で、ユーザーが得られる体験のことを指します。「Experience」は「体験・経験」といった意味を持つため、「ユーザー体験」「ユーザー経験」とも訳されています。
ユーザーが嬉しいと感じる体験となるように、理想のUX(ユーザー体験)を目標にデザインしていくことを、「UXデザイン」と呼びます。
分析とは
ここで行う「分析」とは、UX改善の対象を調査する中で明らかになったユーザーの要求やニーズを、実際のサービスやプロダクトに落とし込めるように整理することです。デザイン思考および人間中心設計のプロセスに基づき、以下のフローで調査・分析を行っていきます。
- 調査(ビジネスモデルや競合分析)
- 現状サイト分析
- 課題定義(UI、UX)
- 課題解決(改善点、新機能提案)
まず、UX改善の対象となったサービスの提供企業と、サービス概要や利用状況、想定ターゲット等を調査し、把握しましょう。
そして競合他社との差別化はどのような点にあるのか、ユーザーがサービスに求めることは何か等を明らかにしながら、課題を定義し、改善点を洗い出していきます。
調査
今回は、「グロービス学び放題」のログイン後のトップページ(PC版)を対象にUX改善を行います。
基本情報
ビジネスモデル
-
ユーザーから月額利用料を受けるサブスクリプションモデル
-
料金体系
- 半年プラン:1,834円/月
-
年間プラン:1,650円/月
-
料金体系
-
サービス展開方法
- 会員登録者は豊富な動画コースが定額で見放題
- 新人・若手からリーダー層まで、成長目標に合わせた基礎~実践レベルのビジネススキルに関する知識やノウハウを提供
-
ユーザーがいつでもどこでも学べる環境をつくることを目的としてサービスを展開
-
ターゲット
- キャリア形成のためにスキルアップを図りたいビジネスパーソン
-
隙間時間に動画で学ぶ習慣を身につけたい人
競合分析
「Schoo(スクー)」と「Udemy(ユーデミー)」を提供価値やサービス内容、機能が似ている競合のプロダクトとして挙げ、調査対象として検証しました。
利用状況
- 会員登録者数:約85万人以上(累計受講者ID数|2023年10月時点)
-
幅広い分野の体系的な知識を2,600コース、11,000本以上の動画に収録・提供
特徴・強み
- 隙間時間で学べる短尺の動画
動画は1本約5分前後の長さで制作されており、移動時間や空き時間にも学ぶことができ、続けやすい。
- 月額ビジネス書1冊分の価格
1カ月あたり約1650円と、およそビジネス書1冊分の価格でリスキリングにつながる実感と学びを得られる。
- ビジネススクールの知見を活かした高品質なコンテンツ
グロービス経営大学院の一流講師陣による質の高いコンテンツを享受できる。
- 広範かつ多様なコンテンツを提供
1700コース、8000本以上の動画が定額で見放題。MBAで学ぶようなファイナンスや経営戦略、マネジメント、リーダーシップのほか、最新トレンドを押さえたコースも充実。普遍的な学びと最新のビジネス知識の両方を習得できる。
分析
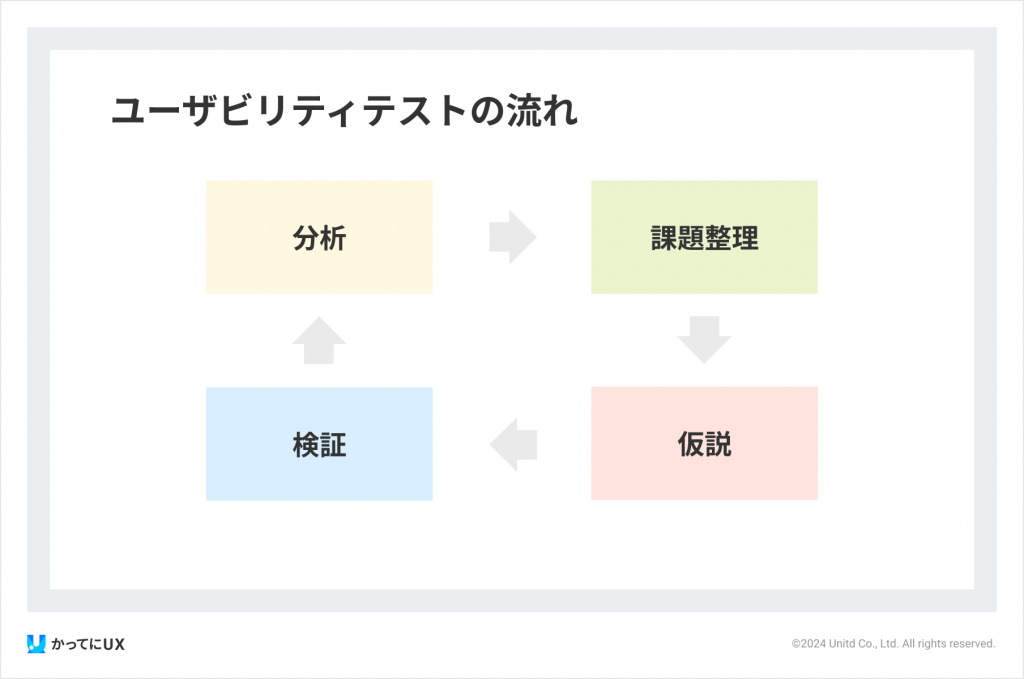
ユーザビリティテストに基づき次のステップに沿って行います。
目標に設定したゴールに対して、実際にユーザーが行う可能性のあるタスクを定義し、タスクを実行していく事を分析していきます。
ユーザビリティテストは分析→課題整理→仮説→検証を繰り返して顧客の視点を調べることが可能となります。

分析するにあたって下記の仮説を立てて、ユーザーのゴールを設定します。
-
ログインから動画の閲覧までの、導線をストレス無く操作できるのか
-
検索機能を不満を感じなく使用できるのか
-
ラーニングパースの進捗が分かるのか
-
カテゴリから動画まで混乱なく閲覧まで行けるのか
分析の作業が終わったら見えてきた課題を整理していきます。
サイトを見る際には、以下の観点でサイト要素をカテゴリ化し、メリット・デメリットを整理します。
その上で、特に重要度の高いものを軸に課題の分類・整理を行います。
- UI
- UX
- コンテンツ
- 機能
- ビジネスモデル

上記に挙げた観点に沿って、サイト全体の導線とステータスを分析していきます。
今回は以下の各ページについて、ログイン前後の仕様を分析しました。
分析した対象ページ
- トップページ
- コース検索画面
- 学習の履歴
- コース一覧
-
ラーニングパス
- 設定後
- 設定画面
以上により、導線と各ページのステータスを可視化しました。また、その際浮かび上がってきた課題を、具体例として一部抜粋して紹介します。
トップページ
- 「グロービス学び放題とはなにか」に関する基本的な説明が不足している。
-
検索ボックスに入れる具体的なキーワードが想起しづらい。
コース検索画面
- 検索ボタンが2段階の操作を必要とするモーダル表示になっている。
-
絞り込みや並べ替え機能がなく、どのようなロジックで優先的に表示されているかがわからない。
ラーニングパス
-
ユーザーが決めたコースの進捗確認機能はあるが、学習ジャンルの偏りに対するフィードバックはない。バランスよく学ぶためのAI機能があると良いのでは。 など
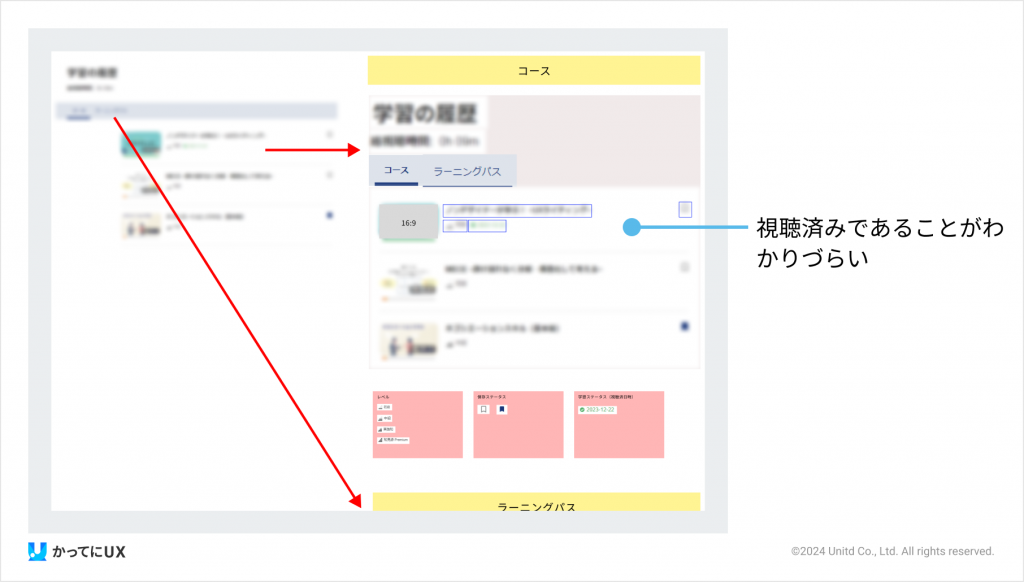
その他、導線を分析していくと「ラーニングパス」の画面表示は、ラーニングパスの設定前後で大きく異なることがわかりました。
また、コース(動画)閲覧画面にはリダイレクト設定がなされており、別のサイトに遷移させられるなどの重点課題も判明しました。
このように、サイト全体を分析することでユーザーがサイトを使いづらいと感じる可能性のある要素を洗い出していきます。

全体の分析が終わったら、さらに細かな点にも目を向けていきましょう。
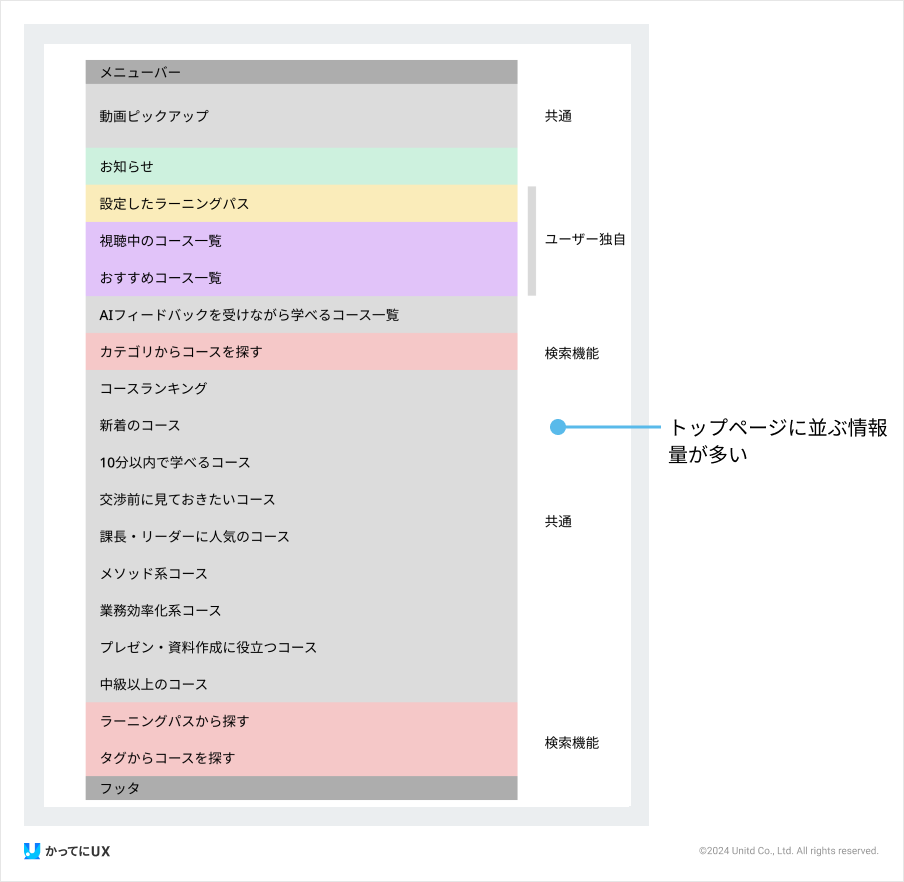
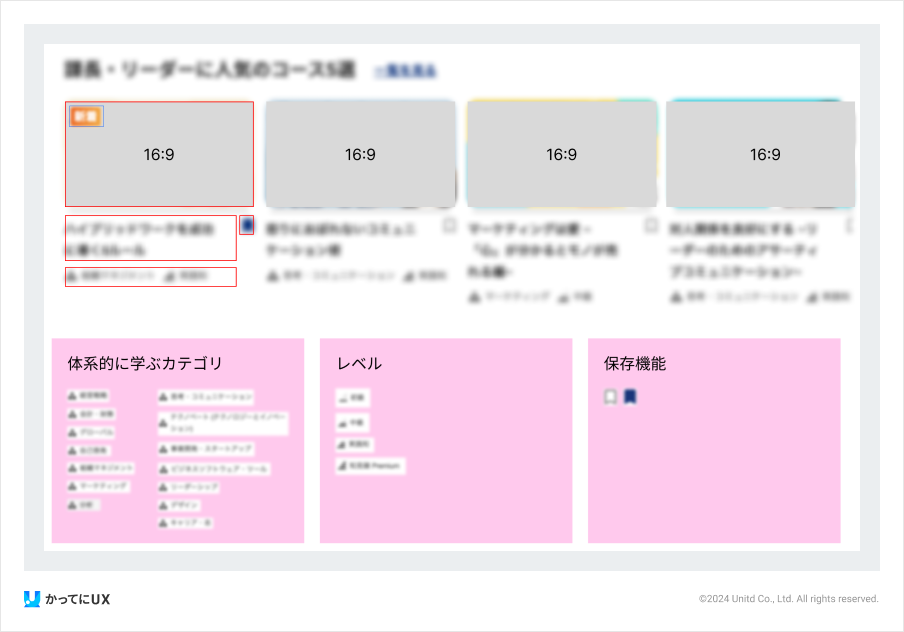
例えば、今回の分析では特にトップページの情報量の多さが課題として浮き彫りになりました。

また、トップページのコース(動画)一覧が並ぶエリアを見ると、以下のような情報も明らかになりました。
-
カテゴリ
全14カテゴリに分類
-
ステータス
レベル:「初級」「中級」「実践知」「知見録Premium」の4つに分類
-
機能
各コースには保存機能としてブックマークアイコンが配置
-
画像アスペクト比
サムネイルは全て16:9の比率で構成
こうした情報を整理して把握することは、UX改善にあたって重要なポイントとなります。
今回は既存サイトの改善のため、現状の情報はなるべくそのまま使いつつ、大きな課題を抱える点については改善案を複数パターン考案して検証を重ねていきました。


分析の結果、以下のようなサービス・サイト全体のメリット・デメリットがわかってきました。
メリット
- 豊富なコースが用意されている。
- ユーザーの興味関心が高いジャンルや目的に応じた学習内容の概要を短時間で学べる。
- 学びたいテーマに応じて、学び方の設定やコース選定、スケジュール組みを自動で実行してくれる。
デメリット
- ラーニングパス
- 学習目的や目標に合わせてグロービスが用意したコース群を指す「ラーニングパス」の名称がわかりにくく、初見では内容を想起しづらい。
- 目標までの達成率や進捗が、トップページや専用ページでも理解しづらい表示方法になっており、ユーザーの達成感を醸成するのが難しい。
- 学習状況に関する情報が各ページに散在しており、進捗が追いにくいためにユーザーが達成感を得づらい。
- コースのカテゴリ分けや検索機能が不十分なため、ユーザーが求める目的の動画に辿り着くまでに時間と労力を要する。
- サイト全体のデザイン(ボタンの配置やデザインなど)に統一感がないため、ユーザーが行動に迷う。
課題定義/解決
上記の工程を踏まえて、現状サイトでの体験を向上させるために、以下の課題と解決案が見えてきました。
UI
- UIデザイン
-
テキストの視認性を上げ、読みにくさを改善することでユーザーの満足度を上げる。
-
ボタン・テキストリンクの全体的なデザインの統一性を高めることで、ユーザーが「これはクリックできる対象である」などサイト全体の法則を認知しやすくさせる。
-
UX
- 情報設計
-
トップページに表示する情報の整理および再設計を行う。現状はトップページに並ぶ情報量が多いため、必要なものだけに絞り、ユーザーが次の行動に迷いなく移れるように改善する。
-
学習の進捗状況など、各ページに散在している情報を集約できるように情報の整理を行い、ユーザーのページ遷移を減らせるようにする。
-
現状1階層のみのカテゴリの分け方を見直し、細かくコースを分類し直すことで、ユーザーが検索しやすく、かつ目的の動画に到達するまでの道のりを短くする。
-
トップページに並べるコースの数およびジャンルを絞る。
-
- 導線
-
トップページに表示する情報の整理および再設計を行う。現状はトップページに並ぶ情報量が多いため、必要なものだけに絞り、ユーザーが次の行動に迷いなく移れるように改善する。
-
- 操作感
-
情報量が多いためにトップページが縦に非常に長いため、情報を抑えることでスクロール量を減らし、ユーザーのストレスを軽減する。
-
動画のサムネイルにマウスホバーすると表示されるモーダルが操作上ストレスを与える可能性があるため、該当機能をなくす。
-
検索ボックスの機能が不十分なため、サジェストが表示されるように改修することでユーザーの行動を促す。
-
現状の課題/改善の方向性
今回の分析の結果見えてきた課題を踏まえて、サイト改善の方向性として以下の4つの項目が浮かび上がってきました。
- 情報設計の見直し
- 導線(情報量や優先順位)の見直し
- デザインの統一
- 視認性の向上
次回は情報設計編です。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


