サイトを利用した時、使いにくい..と思ったことはありませんか? 本ブログ「かってにUX」ではいろいろなシステムやサイトのUX改善をかってに行い、より良いユーザビリティを目指し提案していきます。
しかし「UX改善」「UXデザイン」といわれてもよくわからない方も多いのではないでしょうか? そのような方でも、わかりやすいようにUX改善例を解説していきます。
今回のUX改善の焦点は、「Safety Tipsアプリ」のホーム画面にあります。
目次
対象サービスの企業紹介
対象サービスの調査・分析
観光庁が監修し、アールシーソリューション株式会社が提供する「Safety Tips」について見ていきましょう。
「Safety Tipsアプリ」は、日本国内で発生するさまざまな緊急情報に関する情報提供を主たる目的としています。 例えば、緊急地震速報・津波警報・噴火速報・気象警報・台風情報・熱中症情報・国民保護情報・避難情報など、日本国内で発生する災害や緊急事態に関する情報を提供します。 また、訪日外国人旅行者向けに非日本語話者を対象とした多言語対応も行っており、14か国語(15言語)が提供されています。
「Safety Tipsアプリ」は、訪日外国人旅行者や日本国内在住者に向けて最新の緊急情報を提供し、日本国内での安全を最優先に、災害時の対策や適切な行動をサポートしています。
Safety Tipsアプリの特徴
- 日本国内における緊急地震速報、津波警報、気象特別警報等をプッシュ型で通知できる
- 周囲の状況に照らした避難行動を示した対応フローチャートがある
- 周りの人から情報を取るためのコミュニケーションカード
- 災害時に必要な情報を収集できるリンク集
- 多言語(15言語)に対応
- 災害時の事前学習機能がある
メリット
- 他社アプリに比べ多言語に対応しているため、訪日外国人や国際的なユーザーにアプローチできる
- 「事前学習」項目内で安全対策や行動ガイドを教育的な要素で提供しているため、ユーザーの事前準備が可能になる
- リアルタイムの災害情報を通知により受け取れるため、ユーザーの安全を迅速に確保することができる
- 110番、119番、母国大使館へのワンタップでのダイヤルが可能なため、緊急時も他のアプリと切り替えることなく、アプリ内で一貫して行動できる
デメリット
- 情報の提供先にサイト外リンクが多く、災害時に通信網が混雑した際にユーザーがアクセスできなくなる
- アプリの使用方法に対する説明が欠如しており、災害時に最短時間で必要な情報にアクセスできない
- 災害事前学習欄のコンテンツ内容には文章が記載してあるのみで魅力に欠け満足度が低く、積極的な閲覧が少ない可能性がある
- 「交通機関情報」で使用しているjorudanサイトは、日本人向けの設計であり日本の交通機関に不慣れな外国人に配慮をしていない
UX改善の目的
safety tipsアプリのホーム画面は、ほとんどがアイコンの羅列でシンプルにまとめてあり、災害についての知識が不十分な訪日外国人をユーザーとして対象にした際の説明が不足している印象を受けます。
以下の課題を解決することで、ユーザーが緊急時にすぐに情報にアクセスできるようになり、訪日外国人はアプリを安心して利用できるでしょう。
そしてsafety tipsアプリは災害情報や必要な情報にアクセスするための頼りになるツールとなり、彼らの日本滞在をより安全で楽しいものに変える手助けができるでしょう。
UXデザインの課題
- アプリの使用方法の説明がないため、必要な情報がどこにあるのか把握するまでに時間がかかる
- 必要な情報に辿り着くまでに数画面を遷移する必要があり、手間と時間がかかる
- メニュー部分のタイトルとなる文言が伝わりづらく、ユーザーの必要な情報へのアクセスに時間がかかる(例、「コミュニケーションカード」:災害時に予想される質問集(4言語別))
- 「警報」欄はあくまで災害に関する「警報」が発表された場合のみに表示されるため、地震情報や交通機関情報、避難情報などのニュースはそれぞれの情報に自身でアクセスしない限り受け取ることができない
UIデザインの課題
- 一つ前のページに戻るためのボタンが小さく押しづらい
- 緊急性の高いものに対する差別化が弱い(コントラストが弱く、情報の優先順位がわかりづらい)
上記UXデザインの課題・改善目的に沿ってホーム画面のUIデザインも「何ができるか」「どう操作できるか」を考えながら改善を行います。
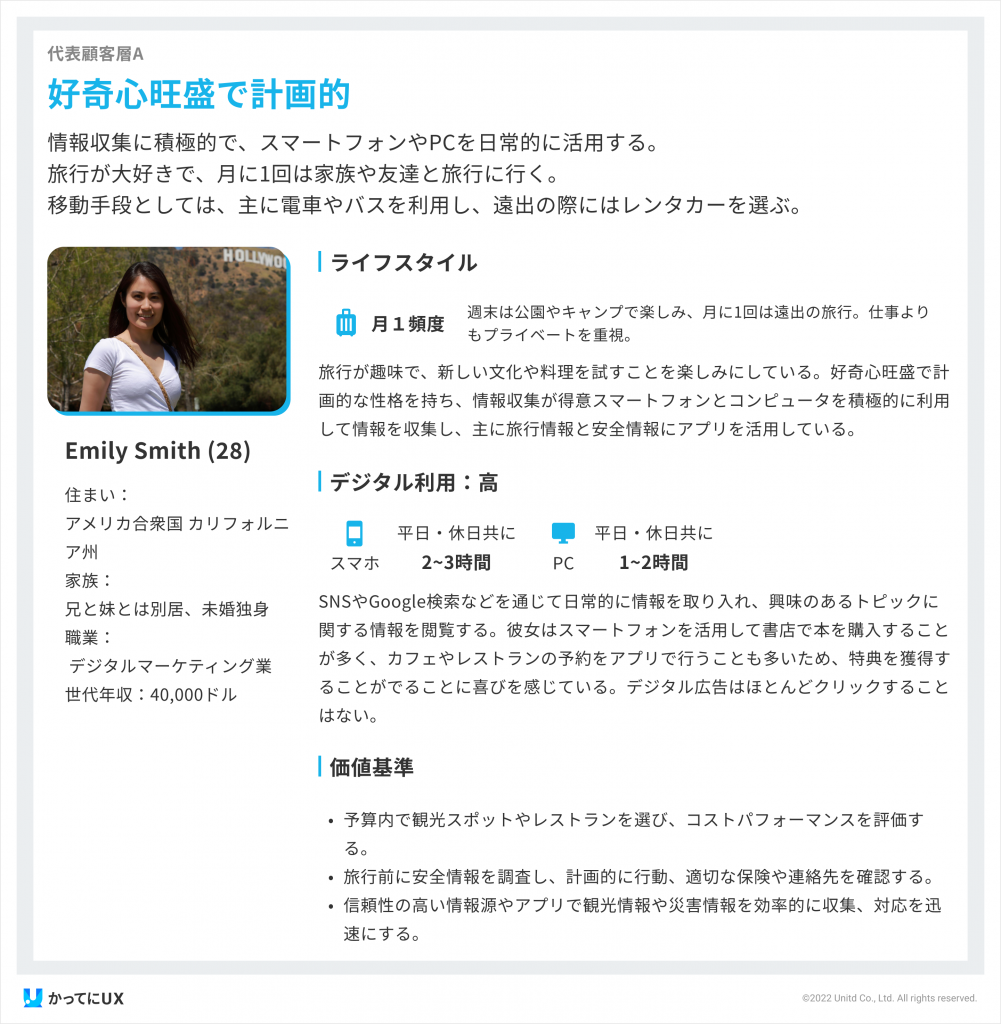
ペルソナ
「safety tips」アプリの利用者像は、訪日外国人にとって安全な滞在を重視し、災害時に備えた行動を促進することを目的としています。今回のペルソナに焦点を当て、アプリを積極的に活用して、安心して日本での滞在を楽しむことができるユーザーを想定しました。
今回設定したペルソナ「Emily Smith」を作成しました。

UXの改善方針
改善方針としては新機能の追加と既存機能のユーザービリティ向上を目指します。
- 画面の余分な情報や操作を削減し、画面設計を見直す
- トップ画面には優先度の高い情報を配置し、目的の情報に辿り着けるデザインを検討
- メニュー部分の文言を簡潔かつ分かりやすく改善することで、ユーザーが目的の情報に迅速にアクセスできるよう改善
- スマートフォンの設定を読み取り、利用可能な言語の自動認識機能を追加
- 通知メッセージ内に重要な情報をメッセージに要約して含めることで、ユーザーが即座に理解できるよう変更
新サービスの提案
利用者の質問に柔軟に答えるプラットフォームとして、①FAQセクションの新設や、災害時の現在地とリンクした道案内機能の充実として ②ロケーションベースARの導入、 ③google mapの導入 について検討しました。
新機能①FAQセクションの新設
利用者の質問に柔軟に応えるために、FAQセクションの新設しました。 旅行先での緊急時や災害時、アプリの使い方に関する疑問が発生することがあります。 FAQセクションの導入により、利用者は自ら問題を解決でき、またサポートへの問い合わせを待たずに済むため、ユーザーへ安心感を与えることができるでしょう。
新機能②ロケーションベースARの導入
災害時には、利用者は迅速で安全な避難ルートを知りたいという切実なニーズがあります。 現在地とリンクした道案内機能の充実により、利用者は状況に応じた最適な移動計画を立てることができ、安全性とスピード感が向上するでしょう。
また現実の状況に合わせた情報を手軽に得たいと考えているユーザーは、ロケーションベースARの導入により、利用者は周囲の情報をリアルタイムで把握でき、視覚的で魅力的な体験を享受できます。
新機能③Google Mapの導入
移動時には正確で詳細な地図情報が欠かせません。Google Mapの導入により、利用者は目的地へのナビゲーションがより効果的になり、迷子になるリスクが低減します。特に観光地や新しい場所では、地図情報は旅行者にとって非常に有益なコンテンツになるでしょう。
トップ画面の情報設計案
ユーザーが状況に応じて必要な情報に素早くアクセスできるよう、ホーム画面では災害が発生する前・発生時・発生後の状況ごとにタブで情報を整理しました。
ホーム画面に表示される情報の流れは、それぞれのタブごとに以下の通りです。
-
事前準備タブ
- 災害マニュアル
- 医療機関(外部サイトへのリンク)
-
緊急対応タブ
- 災害情報アラート(災害発生時のみ表示)
- 災害用伝言ダイヤル(災害発生時のみ表示)
- 最新災害情報一覧
- 緊急対応ガイド
- 災害情報詳細(各災害に関する詳細情報)
-
復旧と支援タブ
- 災害時にお困りの際は(被害状況の報告、安全な場所への帰還方法、支援機関やリソースへのアクセス情報など)

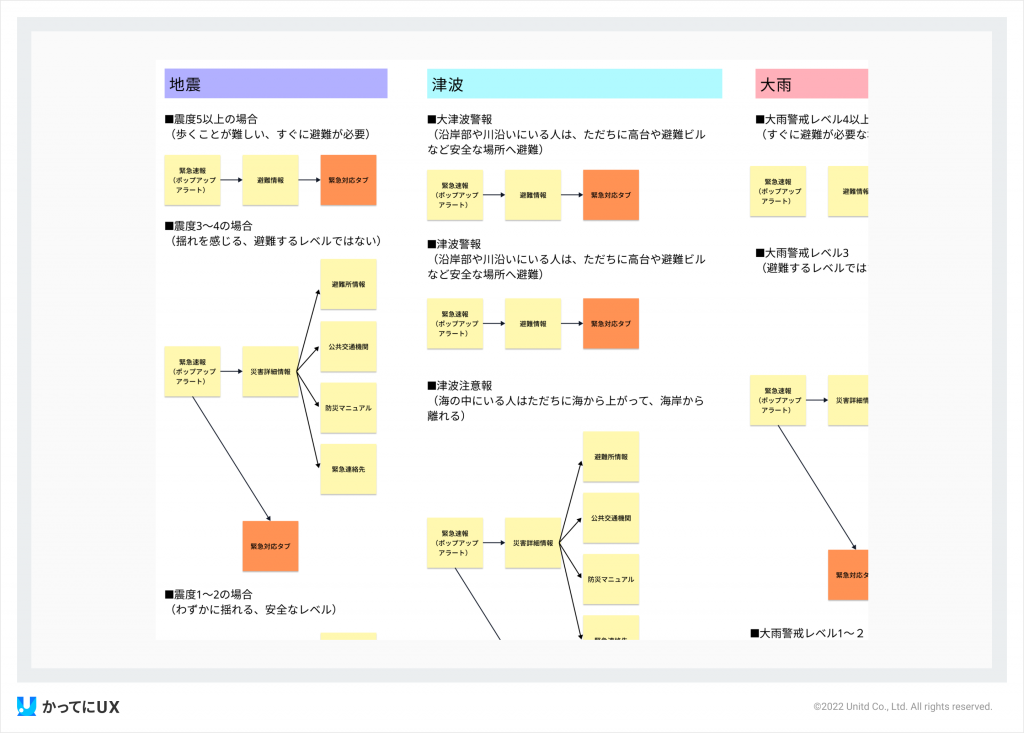
災害時ポップアップ画面からの画面設計案
以下は、各災害(地震、津波、大雨)において、警戒レベル別に分類された画面遷移図です。
-
地震
-
警戒レベル高:震度5以上
(歩くことが難しい、すぐに避難が必要) -
警戒レベル中:震度3〜4
揺れを感じる、避難するレベルではない) - 警戒レベル低:震度1〜2
(わずかに揺れる、安全なレベル)
-
警戒レベル高:震度5以上
-
津波
-
警戒レベル高:大津波警報
(歩くことが難しい、すぐに避難が必要) -
警戒レベル中:震度3〜4
(揺れを感じる、避難するレベルではない) -
警戒レベル低:震度1〜2
(わずかに揺れる、安全なレベル)
-
警戒レベル高:大津波警報
-
大雨
-
警戒レベル高:大雨警戒レベル4以上
(すぐに避難が必要な場合) -
警戒レベル中:大雨警戒レベル3
(避難するレベルではない) -
警戒レベル低:大雨警戒レベル1〜2
(避難行動の確認等を行う段階、安全なレベル)
-
警戒レベル高:大雨警戒レベル4以上

災害ごとに警戒レベルを3段階用意し、それぞれ画面遷移を設計しました。このように状況に応じて場合分けを行うことで、ユーザーがどのような行動を取るべきかを直感的に判断する手助けができるでしょう。
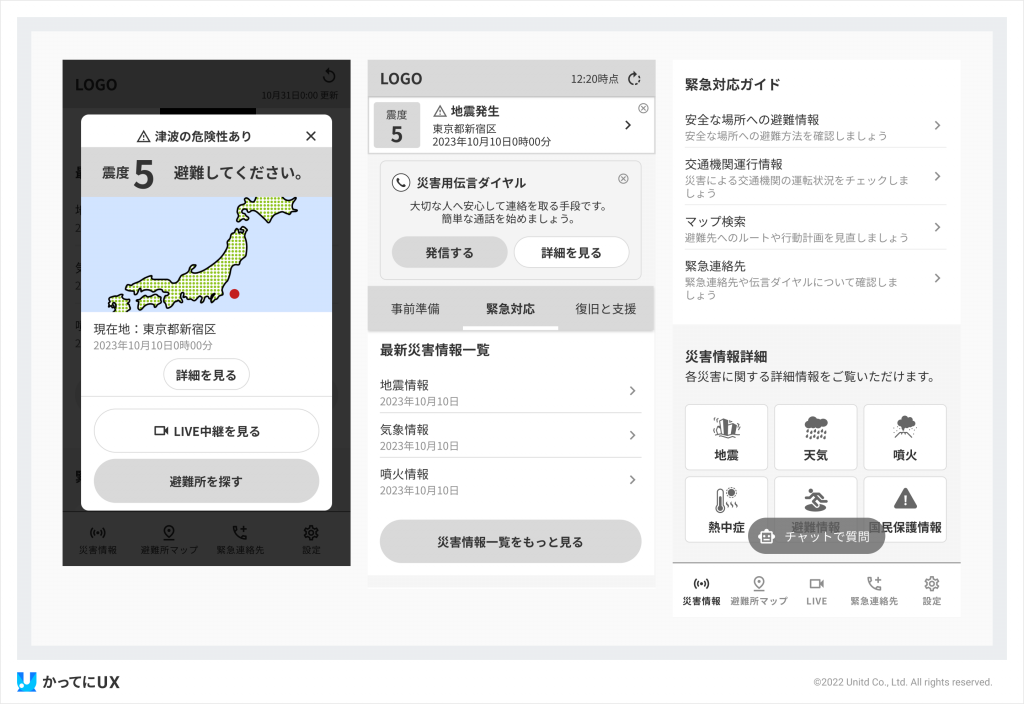
ワイヤーフレーム作成
上記の情報設計からUXライティングを含めてUI設計を行いました。
ユーザーの認知と操作性を考えながら情報の配置や適切なコンポーネントを選んでいます。
ワイヤーフレームを作成する時は、グレースケールで作る時がありますが、要素に対して客観的に考えやすい事や素早く作成できるメリットがあります。

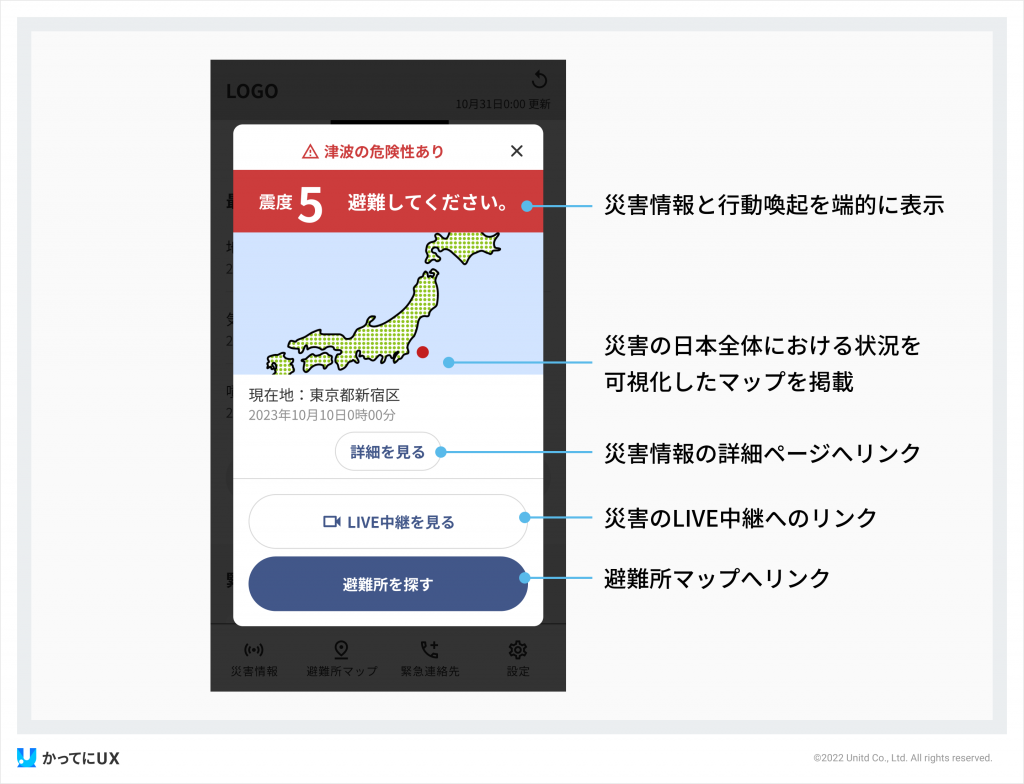
UIデザインの改善例
UX改善のプロセスである調査・分析・情報設計・ワイヤーフレームから、デザイン作成を具体的に説明していきます。
UIデザインを作成する時のポイント
UIコンポーネントはユーザーの親しみのあるモノを活用し、新しい機能についての認知負荷を減らすようにしています。
その他の詳細については次のイメージ内に記載しています。


結論 / まとめ
今回は「Safety Tipsアプリ」の特徴や対象サービスを調査・分析し、その結果からUXおよびUIの課題を洗い出しました。そして、これらの課題に対する改善方針や新機能の提案、デザインの改善例を示しました。
これまでの改善提案と新機能の設計により、訪日外国人をターゲットとしたユーザーは緊急時に素早く必要な情報にアクセス出来るようになり、安全で快適な日本滞在が期待できるでしょう。
今後もさらなるアップデートで、日本滞在をより安全に楽しむ手助けとなるアプリになることを願います。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


