サイトを利用した時、使いにくい…と思ったことはありませんか?UXが良く考えられていないと、直感的に使えないなどユーザーの利便性が低くなってしまいます。「かってにUX」ブログではいろいろなシステムやサイトのUX改善をかってに行い、より良いユーザビリティを目指し提案しています。
「UX改善」「UXデザイン」といわれても何をすれば良いかよくわからない方も多いのではないでしょうか?そのような方でも、わかりやすいようにUX改善例を調査・分析・情報設計・ワイヤーフレーム・UIデザインの手順で解説していきます。
目次
対象サービスの企業紹介
今回は一般ユーザーがログインした後の「Qoo10」Webサイト(トップページ)のUX改善です。
対象サービスの調査・分析
まず「Qoo10(キューテン)」ついて紹介します。
「Qoo10(キューテン)」とは、eBay Japan合同会社が運営する、“衝撃コスパモール”をコンセプトとしたオープンマーケットプレイスです。2010年に運営を開始した「Qoo10」は、ファッション・ビューティ・スポーツ・デジタル・モバイル・ホームリビング・生活・食品・ベビー・エンタメ・ブック・eチケット等あらゆるジャンルにわたり、豊富な品揃えを誇ります。
「Qoo10」を通じて、セラー(売り手)は法人・個人を問わず、国内外から自由に商品を出品でき、バイヤー(買い手)は、安全かつ安心な環境で、お買い物を楽しむことができます。
特に韓国の商品に特化しており、韓国の人気ブランドやコスメ、ファッションアイテムなど、韓国商品が多く取り扱われています。韓国のトレンドや人気商品を見つけることができます。
Qoo10 の特徴
- 商品が安い
- コスメ・ファッション商品が多い
- アジア圏を中心に、海外の多様な商品を取り扱っている
- 販売者側としても利用できる
メリット
- 豊富な割引キャンペーンやポイント還元キャンペーンが実施されており、お得にショッピングができる
- 多様な商品を取り扱っているため、様々な商品を探すことができる
- 海外からの商品も気軽に購入できる
- 定期的に割引クーポンなどを利用できる
デメリット
- 海外の商品を取り扱っているため、偽物や不良品のリスクがある
- 海外からの商品は、配送に時間がかかる場合がある
- 返品や交換をする場合には、手続きが面倒になる場合がある
- カスタマーサポートには改善の余地があるため、問題が発生した際の対応が不十分である
UX改善の目的
現状のWebサイトは商品のカテゴリー分けが細かく、適切にカテゴライズされていない印象を受けました。ユーザーが目的のコンテンツや商品に辿り着きづらかったり、購入までの導線が複雑になるのを防ぐ必要があります。
スマホ版・アプリはリニューアルが終わっているため、それに合わせてWebサイトもリニューアルすることでユーザビリティの向上・行動変化の促進・収益の増加が期待できるでしょう。
新しいタブで開くページがあり新しいタブを開くことによって、ユーザーが迷子になったり元のページに戻るのが難しくなる場合があります。Webサイトの目的やコンテンツに応じて、適切な方法を選択するのが重要です。
UXデザインの課題
UXデザインにおける課題には以下のようなものがあります。
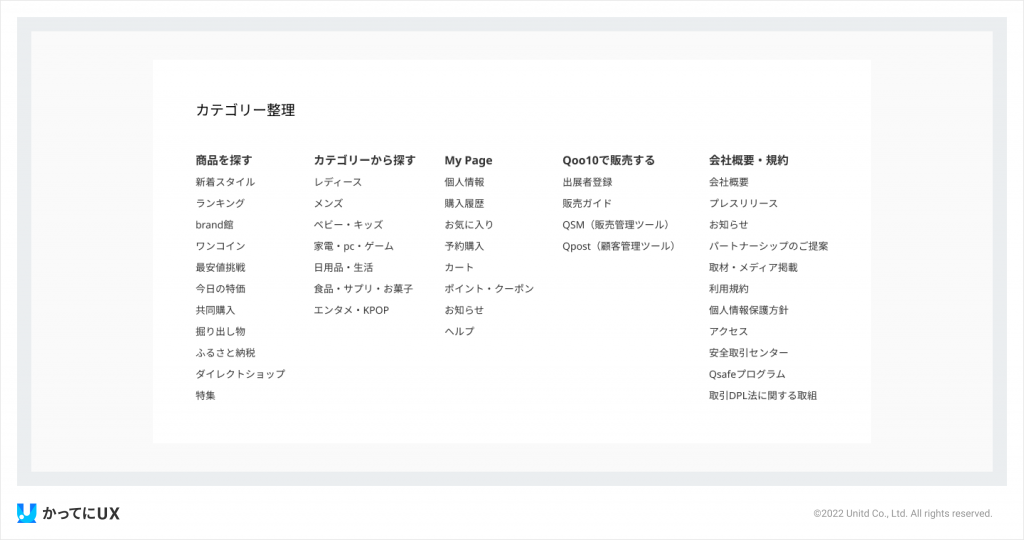
- トップページの情報設計
- カテゴリーを整理し目的のコンテンツや商品を探しやすくする
- タイムセールなどの時間に縛りがある場合の、新しい施策
UIデザインの課題
Qoo10のトップページは情報量が多く、どこを見たら良いか迷ってしまいます。情報を整理しコンテンツの優先順位つけて改善を行います。
UXの改善方針
UXの改善方針としては、ユーザーが求めている情報や機能に簡単にアクセスできるように設計します。
- 情報の整理、カテゴリーの見直しにより、ユーザーが求めている商品に簡単に辿りつける設計
- リニューアルを考慮し、スマホ版に合わせるデザインを検討
新サービスの提案
ユーザーの購買意欲向上を図るための施策として「タイムセール予約購入機能」について考えました。
新機能タイムセール予約購入
人気商品は、「購入前に売り切れてしまう」「タイムセールの時間帯にサイトにアクセスできない」などの場合でも、予約購入ができれば手に入れられないという心配がありません。また、タイムセール予約購入の場合、通常の販売価格よりも安く購入できることがあるため、割引や特典も期待できます。
予約購入を導入することで、ユーザーにとっての購入プロセスが簡素化されます。タイムセール時間内に注文する必要がなく、予約した商品が自動的に届くため、ユーザーの手間や時間を省くことができます。
ワイヤーフレーム作成
UXの改善方針をもとに、ページをどのように設計したらいいかをユーザー目線で考えていきます。
- 商品を探すメニューとアカウント情報は別にする
- カテゴリー階層を適切に設計する

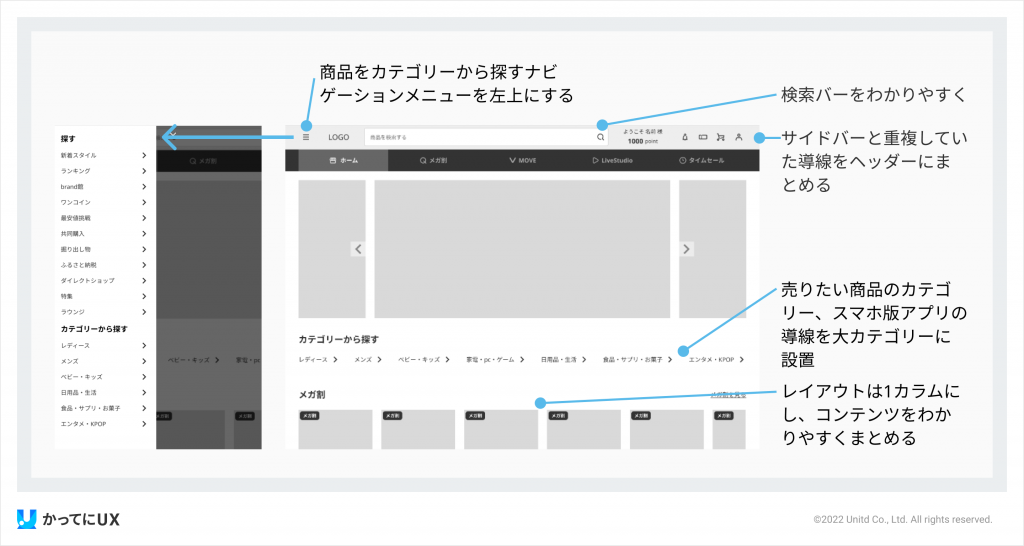
- 商品をカテゴリーから探すナビゲーションメニューを左上にする
- 検索バーをわかりやすく
- サイドバーと重複していた導線をヘッダーにまとめる
- 売りたい商品のカテゴリー、スマホ版アプリの導線を大カテゴリーに設置
- レイアウトは1カラムにし、コンテンツをわかりやすくまとめる

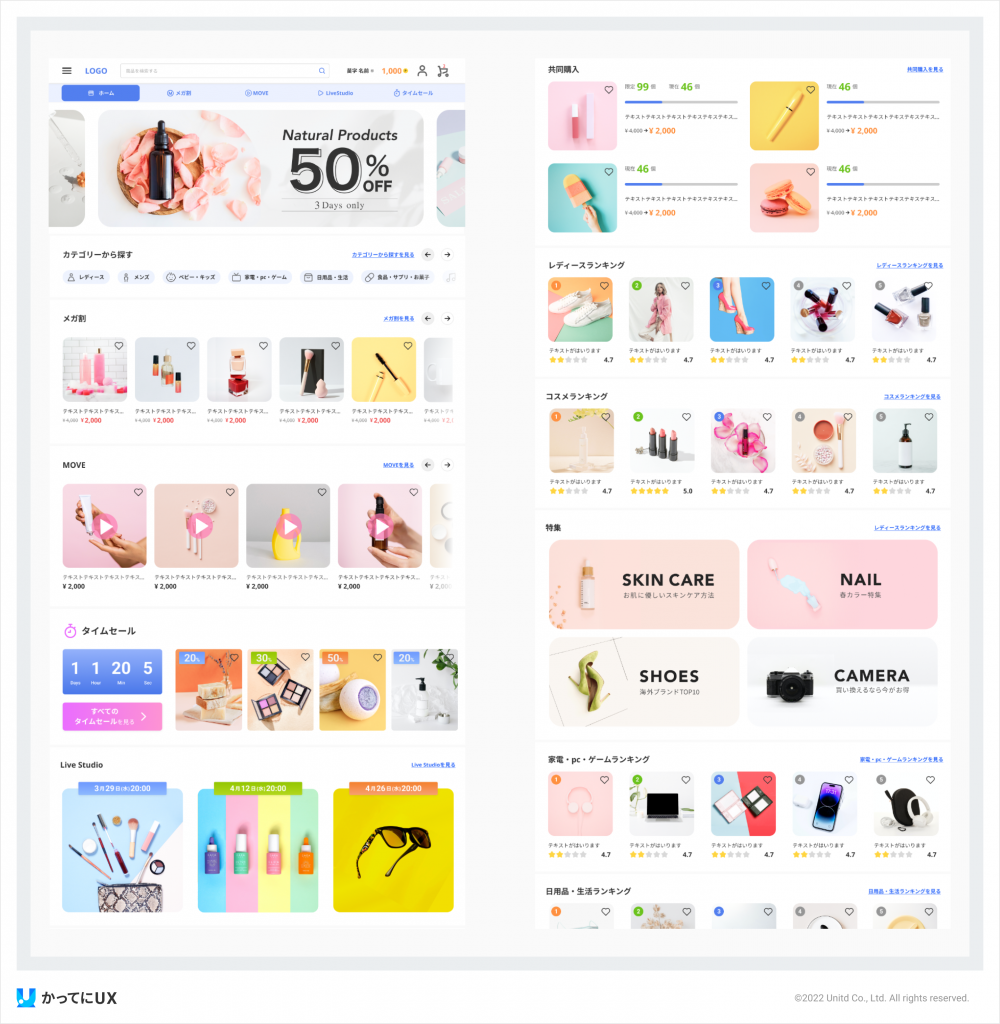
UIデザインの改善例
UX改善のプロセスである調査・分析・情報設計・ワイヤーフレームから、デザイン作成を具体的に説明していきます。
Qoo10のトップページは情報量が多くどこをみたら良いか迷ってしまいます。求めている商品にアクセスできれば、ECサイトの売り上げにつながることが期待できるでしょう。デザインをスマホ版と統一することでUXの一貫性を確保することができ、ユーザーに安心感や信頼性を与え、ブランドの認知度やイメージを高める効果があります。
また、開発や更新の手間を減らすこともできます。
UIデザインを作成する時のポイント
ユーザーが考えたり迷ったりすることなく、直感的にきちんと判断できるようにすることとがポイントになります。商品の魅力を強調し、購入する際に必要な情報をしっかり伝えることも重要です。
シンプルでクリーンなデザインにすることで、ユーザーに信頼感を与えることができます。

結論 / まとめ
今回はWebサイトリニューアルを考慮し、情報設計をメインにUIUXデザイン改善を行いました。情報設計を適切に行うことで、ユーザーの利便性を向上させ、サイトの評価を高めることが期待できます。
さらに、デザインをスマホ版に合わせることで、ユーザーはストレスなく操作でき便利で使いやすいECサイトを提供できるでしょう。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


