サイトを利用した時、使いにくい…と思ったことはありませんか?ここではいろいろなシステムやサイトのUX改善をかってに行い、より良いユーザビリティを目指し提案します。
「UX改善」「UXデザイン」といわれてもよくわからない方も多いのではないでしょうか?そのような方でも、わかりやすいようにUX改善例を調査・分析・情報設計・ワイヤーフレーム・UIデザインの手順で解説していきます。
目次
対象サービスの企業紹介
- 商号
- 株式会社リクルート
- 資本金
- 3億5千万円
- 従業員数
- 17,327人(2022年4月1日現在 / アルバイト・パート含)
- マッチング&ソリューション事業の売上収益
- 6,586億円(2021年4月1日~2022年3月31日)
- マッチング&ソリューション事業のEBITDA
- 1,024億円(2021年4月1日~2022年3月31日)
対象サービスの調査・分析
じゃらんアプリについて考える前に、まずは本家となるじゃらんnetについて紹介します。
じゃらんnetは、株式会社リクルートが運営する日本の代表的な旅行予約WEBサービスの一つで宿泊施設参画数は国内最大級(日本国内で3万前後の宿泊施設登録数を持つ-2021/2時点-)を誇ります。 日本国内の旅館やホテルなどの宿泊施設予約を軸に、高速バスチケットの販売、また、国内ダイナミックパッケージの受託販売、国内線航空券・国際線航空券・海外ホテル関係各予約サイトの仲介を行っています。
じゃらんnetの宿泊予約においては、運営するリクルートが、宿泊施設に予約システムを提供し、宿泊施設から手数料(コミッション)を受け取る、日本のOTA(オンライントラベルエージェント)で一般的なビジネスモデルが用いられています。利用者にとってじゃらんnetでの宿泊予約は、じゃらんnetのフォーマットを通じて宿泊施設と契約することを意味し、料金は宿泊施設に直接支払うことになります。そのためリクルートが宿泊料金を請求することは無い仕組みとなっています。
今回の改善ターゲットであるじゃらんアプリは、じゃらんnetの公式アプリとして同じサービスを提供しています。
じゃらんアプリの特徴
- iOS、Android端末に対応した、国内最大級の旅行予約サイト『じゃらんnet』の公式アプリ
- 移動先や旅行先でも、宿泊施設や宿泊プランをらくらく検索して予約
- よく使う宿泊条件や絞込み条件を条件履歴から一発検索
- 最近見た宿泊施設の履歴から詳細をチェック
- 急な出張時や終電を逃した場合でも安心「今夜の宿」
- 「時間がないけど、後で見たい」ときに便利な、クリップ・メール転送
- 行き先周辺のスポットやイベントが探せる「観光スポット検索」
メリット
- 国内の宿泊施設に関する情報量が多く、手軽に検索・予約ができる
- リクルートポイントが利用可能(ポイント還元率が2%で高め)
- ホットペッパーやauPAY、ローソンなどで貯めたポイントが使える
デメリット
- アプリですべて完結するのではなくブラウザの立ち上げと併用しているため、再ログインなどの手間が発生する事がある
- ネイティブアプリの特徴である通知、お知らせ機能が活かされていない印象
- 検索機能は使いやすいが、履歴の保存や利用者にあったカスタム性については類似サービスに比べて弱い印象
UX改善の目的
じゃらんアプリのホーム画面はじゃらんnetと異なり情報量を極端シンプルにまとめた、まるでテレビのリモコンのような印象を受けます。誰でも迷わず使える分かりやすさとしてはとても良いと思う反面、以下の課題を解決する事で、じゃらんnetの公式アプリとしての利点を活かしながらネイティブアプリならではの強みも発揮してユーザービリティ向上と継続的な利用率がさらにアップする事に繋がります。
UXデザインの課題
UXデザインにおける課題には以下のようなものがあります。
- 目的情報を閲覧するまでのタップ数が多くなる
- 履歴情報の表示内容やボリュームが再検索の利便性が低く感じる
- 旅行に対する考え方で「あの場所に行ってみたい」ではなく「○○な体験ができる場所」という旅行タイプ(経験)にフォーカスした考えが多くなって来ているため、そういったニーズに答える機能も必要
UIデザイン
上記UXデザインの課題・改善目的に沿ってホーム画面のUIデザインも「何ができるか」「どう操作できるか」を考えながら改善を行います。
ペルソナ
じゃらんアプリの利用者像は実に幅広いと考えられますが、今回のペルソナに関してはサービスの大きなメリットの一つであるリクルートポイントを効率的に日常で使用するユーザーに設定しました。
今回のペルソナに焦点を当て予約率を高める機能や利便性をアップする事で、リピート率が上がりコアユーザーへの確度を高められるのではと想定しています。

UXの改善方針
改善方針としては新機能の追加と既存機能のユーザービリティ向上を目指します。
- 類似サービスに比べて検索結果表示までのタップ数が多い印象のため、簡潔に目当ての情報へたどり着くデザインを検討
- 「目的地の情報」だけではなく「やりたい事」に関する情報から「新たな出会いと体験」を提供
新サービスの提案
利用者の検索利便性向上を図るための対策として、「検索履歴機能の強化」「AIが観光プランを提案する機能」、旅行を目的地ではなくアクティビティから考えたい需要を考慮した、「旅行地提案機能」について考えました。
新機能①検索履歴を強化
現在、じゃらんアプリでは前回の検索条件1件と宿の閲覧履歴が確認できます。
アプリを利用する度に目的がはっきりしていて毎回予約までできるユーザーなら問題なく使えますが、時間を掛けて色々検討し予約するケースの場合は履歴のカテゴリーをある程度細分化して提供すると再検索の手間を省くことができます。
今回は検索した場所や詳細条件を直近n件まで残したり、お気に入りと設定した情報を簡単に確認できる機能と分かりやすくホーム画面のUIを提案します。
新機能②観光プランの提案
新しい検索の場合目的地の宿だけではなく、旅路を楽しめる情報が欲しいニーズもあります。
ユーザーが自身の特性や簡単な要望を入力するとAIが自動で旅行プランを提案する付加価値を提供できれば、類似サービスとの差別化も図れてユーザーの利便性の向上にも繋がります。
新機能③旅行地提案機能
「どこかに行きたいけど有名な観光地はある程度行ったし、何かリフレッシュできる自然豊かな場所ないかな」など体験をベースに目的地を探す需要もどんどん増えています。
現在のじゃらんアプリでも「遊び・体験」メニューより検索ができますが、エリア・ジャンルの目的を設定する必要があり、抽象度の高い要望で検索する事はできません。いつもの検索では見つかり難い新しい情報提供をコンセプトとして、「何となく」の状況から思いも寄らなかった楽しい体験ができるとサービス自体の可能性もより広がります。
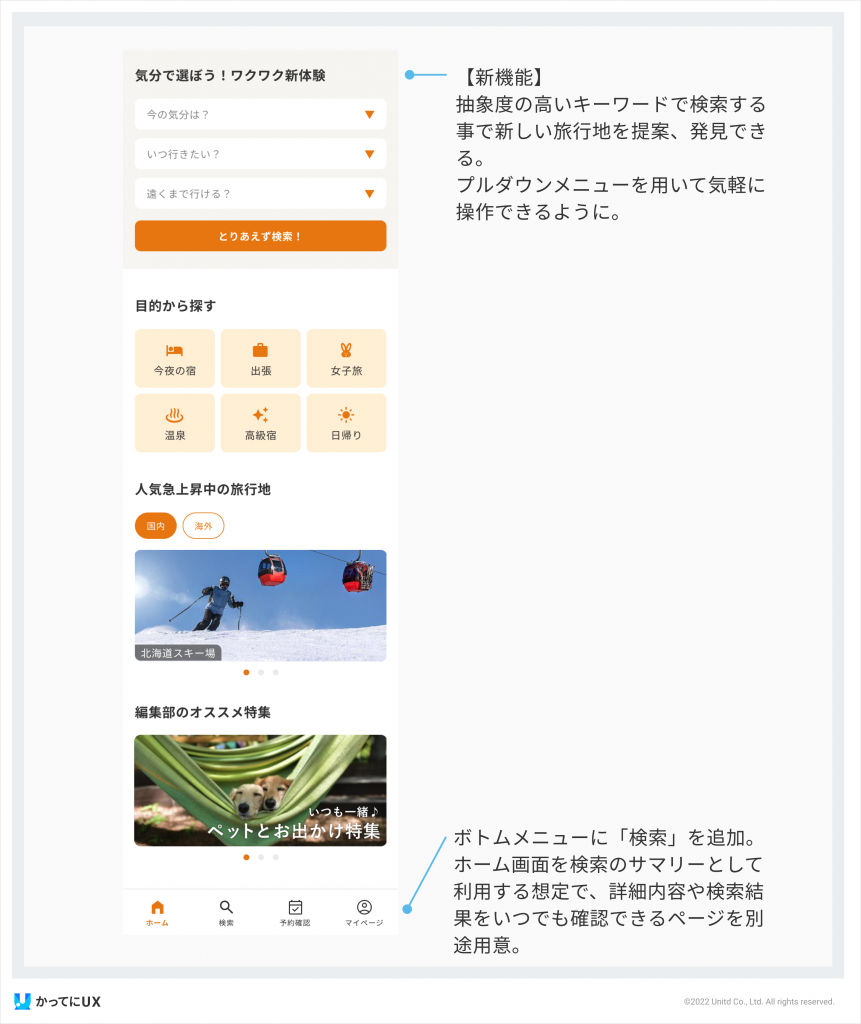
新サービス画面の情報設計案
ユーザーの目的・シチュエーションを考えて利用フローを検討し、検索機能や履歴閲覧がホーム画面でできるようにすると共に、新機能の入り口や類似サービスアプリで良く見かける企画特集バナーを設置し、検索&発見に対するユーザービリティ向上を図りました。
ホーム画面での表示情報の流れは以下になります。
-
新しい条件で宿を検索
- 検索条件を素に旅行プランの提案
-
履歴から再検索
- よく使う検索条件(直近の検索履歴)
- お気に入り検索条件(テーマ別に設定したお気に入りコンテンツ)
-
その他検索カテゴリー
- 旅行を体験から検索(抽象度の高い要望からおすすめ)
- 目的から検索
- 他のユーザーの検索からおすすめ
- じゃらん編集部の企画特集
ワイヤーフレーム作成
上記の情報設計からUXライティングを含めてUI設計を行いました。
ユーザーの認知と操作性を考えながら情報の配置や適切なコンポネントを選んでいます。ワイヤーフレームを作成する時は、グレースケールで作る時がありますが、要素に対して客観的に考えやすい事や素早く作成できるメリットがあります。

UIデザインの改善例
UX改善のプロセスである調査・分析・情報設計・ワイヤーフレームから、デザイン作成を具体的に説明していきます。
じゃらんアプリのホーム画面はじゃらんnetと異なり情報量を極端シンプルにまとめた、まるでテレビのリモコンのような印象を受けます。誰でも迷わず使える分かりやすさとしてはとても良いと思う反面、以下の課題を解決する事で、じゃらんnetの公式アプリとしての利点を活かしながらネイティブアプリならではの強みも発揮してユーザービリティ向上と継続的な利用率がさらにアップする事に繋がります。
UIデザインを作成する時のポイント
UIコンポネントはユーザーの親しみのあるモノを活用し、新しい機能についての認知負荷を減らすようにしています。
その他の詳細については次のイメージ内に記載しています。


結論 / まとめ
今回は検索に関するユーザービリティ向上を目的としたUIUXデザイン改善を行いました。
時代の流れを認識して、利用者のニーズに合わせたサービス提供は長く愛されるための第一歩とも言えます。また、ユニークな付加機能の取り組みは類似サービスとの差別化に役立ち思わぬビジネス展開に繋がる可能性もあり得るかと思いました。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


