昨今、テクノロジーの進化により我々の生活は様々な変化を遂げています。SNSなどのコミュニケーション方法の変化に、未曾有のコロナ禍の影響も加わり、日々の行動の多くが急速にインターネット上で完結するようにシフトしてきました。結果として、「インターネット上におけるユーザーの体験」に対する注目が大いに高まっています。
本記事では、前回の「課題整理編」や「要件定義編」に続くかたちで、昨今ビジネスの現場において話題になっているUXデザインというワードについて解説するとともに、その改善を実施するプロセスのひとつ、ワイヤーフレーム作成について説明します。
目次
UXデザインとは
はじめに、UX改善のプロセスに関して説明する前に、昨今のバズワードである「UXデザイン」について説明します。
UX(User Experience)とは、ユーザーがサービスやシステムを実際に利用する中で得る顧客体験のことで、オンライン・オフラインを問わず顧客体験の全てを指します。
すなわち、UXをデザインするということは、ユーザーに「また体験したい」「いいサービスだった」と思ってもらうために、顧客体験をよりよく設計していくことを意味しています。
UXの重要性に関しては過去の記事「DX推進にはなぜUXが重要なのか」を参照
UXデザイン改善のプロセスとは
UXデザイン改善は以下に図で示すような形で進んでいくことが一般的です。もちろん例外はありますが、基本的には机上で課題を整理し要件を決めた上でプロトタイプを作成しテストをすることで最終的に開発・実装までをつなげていきます。

本記事で解説する「ワイヤーフレーム作成」は要件定義を実施した後のアウトプットフェーズの初めのステップとなっています。後述するように、課題や要件を受けてそれを形にするための非常に重要なSTEPとなります。
ワイヤーフレーム作成の進め方
まずはじめに、そもそもワイヤーフレームとは何か?について説明をします。
「ワイヤーフレーム」とは、Webサイトやアプリケーションの開発における設計図のような役割を果たします。細かいデザインや文言の細部まではこだわらず、シンプルに「何を(What)」「どこに(Where)「どのように(How)」という情報を設計してアウトプットしたものを指します。
一般的なシステム開発において、ビジネス側の要求を踏まえてどういったイメージでその要求を画面に落とし込むかの認識合わせを行うために用いられます。したがって、開発サイドやビジネスサイド、もちろんUXをデザインする部署も含めて様々な役割の人々がそれをもとに会話を行う非常に重要な成果物になります。
-
情報の設計
いわゆる情報設計すなわちIA(Information Architecture)と呼ばれるアウトプットを作成します。まずは、ざっくり情報の箱を置いていくようなイメージで情報の位置関係を中心に設計をおこないます。
-
コンテンツの視覚化
①で作成した箱に中身を詰めていきます。実際に、こういった内容の情報が入るんだな、とわかるようにテキストで内容を追加していきます。
-
ビジュアルの具体化
箱に詰め込んだコンテンツについて、実際にどのようなビジュアルで表示するかを設計します。デザインとして最終決定ではないものの実際の見せ方に類似した形でアウトプットを行います。
ここで最も重要なのは、屋台骨となる情報設計のフェーズで課題や要件に立ち戻り検討を行うことです。ユーザーに使いやすい情報整理をすることを一番に考えて土台を検討することで、この後の工程においてもあと戻りすることなく改善を進めることが可能になります。
UXデザイン改善におけるワイヤーフレームの重要性
前述のように、UX改善においてはワイヤーフレーム設計の段階が非常に重要だと言われます。その理由は以下の2点とされます。
-
手戻りを極限まで減らすことができる
表示するテキストが決まっていったり、ビジュアルが検討されていけばいくほど、前の工程に引き返して検討を行うことが難しくなります。また、たとえ引き返せたとしても余剰な工数やコストがかかります。土台となる全体設計の段階で、イメージを膨らませ、各ステークホルダーと認識合わせをすることが重要になります。
-
新たな課題に気づくことができる
前述のように、ワイヤーフレームの作成は、課題整理と要件定義に続いての初めてのアウトプットのフェーズになります。これまで机上で検討してきた課題に対して初めて「サービスを具体的にどうするか?」といったイメージを持つことができ、場合によってはここで新たに重要な課題に気付くこともできます。
UXデザイン改善においてワイヤーフレーム作成をおこなう際の注意点
ワイヤーフレーム作成を進める上で、注意すべき点は主に以下の2点です。
-
様々なステークホルダーとレビューを重ねながら設計する
課題整理や要件定義において、やりとりの中では円滑に進んでいても、「いざアウトプットすると課題や要件の認識がずれていた」といったケースはよくあります。早い段階で、何度もレビューを重ねていくことが重要になります。
-
整理した「課題」に向き合う
実際に、アウトプットを進めていくと、どうしてもアウトプット自体を良いものにする意識が先行してしまいがちです。しかし最初に立ち返り、事業が抱える課題を解決するために改善が必要だったことを忘れてはいけません。あくまで、アウトプットは目的ではなく、「どうやったら課題を解決できるか?」を常に考えて検討をすることが重要です。
UXデザイン改善を外部に発注する際の注意点
UXデザインの改善を外部のUXデザインを専門とする会社に委託するというケースも多くありますが、ここではその際の注意点を確認します。
-
経験や実績を重要視する
UXというワードが流行に乗っている中、多くのUXデザイン会社が存在していますがそのクオリティやデリバリーは千差万別です。あらためて、過去のワイヤーフレーム作成の実績や担当者の経験といったところを精査して協業先を選択することが重要になります。
-
課題の認識合わせを丁寧におこなう
UXデザインの会社はあくまでUXデザインの改善が主な業務になります。したがって、自社が抱えている課題やビジネスの現状について最も詳しい自社の担当者が、ワイヤーフレーム設計に到るまでの検討の経緯を丁寧に伝えて認識を揃えることが重要です。
UXデザインにおけるワイヤーフレーム作成の事例
ここではあるECサイトの事例をもとに、UXデザイン改善においてどのようにワイヤーフレーム作成が必要になるかを紹介します。

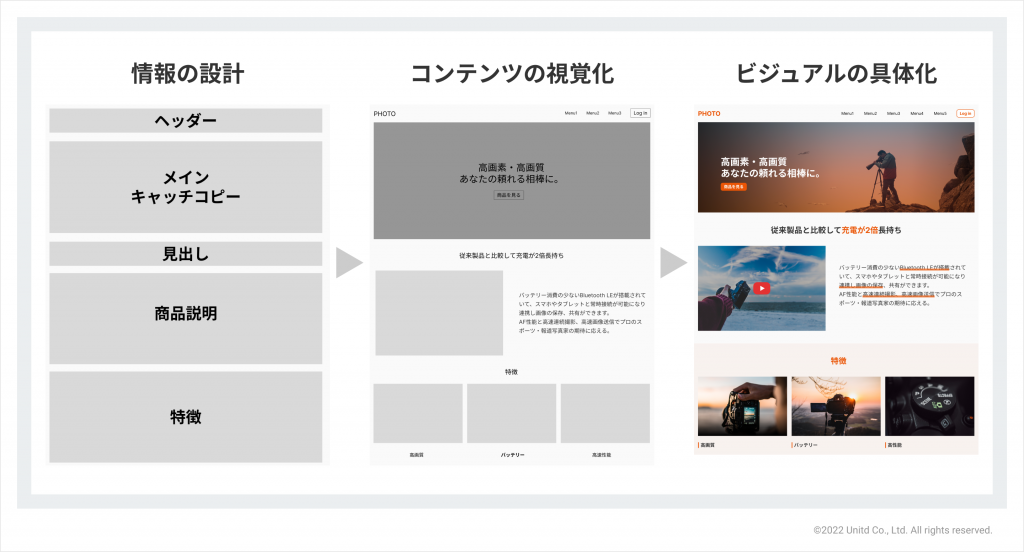
前述のように、ワイヤーフレームの作成は「情報の設計」「コンテンツの視覚化」「ビジュアルの具体化」のSTEPを踏みます。
上記の例では、まさに最初はページ内の情報がどこにあるか?といった内容のアウトプットに始まり、最後には記載する内容が具体的なビジュアルも含めて表現されていることがわかります。
ここで重要なのは、ビジュアルを具体化するまでの工程でデザインをイメージしやすいように丁寧に情報を設計したりコンテンツを具体化することです。これによりより良いビジュアルデザインを検討することができUXの向上につながります。
UXを重視したプロジェクトを推進するためには
自社でUXを重視した事業開発プロジェクトを推進するためには、以下に示すような中長期的な施策をおこなっていく必要があります。
-
社内 / プロジェクト内のUX人材育成
社内において、実際にUXを重視したコンセプト設計や検討をおこなう人材が不足している場合は、どうしてもプロジェクトの推進力が落ちてしまいます。人材の育成は短期的に行うことが難しいので、中長期的な目線での人材投資 / 機会創出が求められます。
-
組織全体のデザイン思考の重要性の啓蒙
社内やプロジェクト内においてユーザー体験が軽視されていると、あらゆる場面において各所の協力を得ることができずプロジェクトが進まなかったり、最悪の場合は頓挫してしまうことも考えられます。
結論 / まとめ
ワイヤーフレーム設計と聞くと、デザイナーが検討するものだと思ってしまう人もいますが、あくまでワイヤーフレームは「設計書」であることを忘れてはいけません。設計書には実際に何をどうしたいかを正しく表現せねばならず、これは当初の問題に立ち返って「課題解決のために本当に必要なこと」を重要視して検討することが必要です。
今後の社内のUX改善においても、UXデザイナーと協業して一緒にワイヤーフレーム設計における議論をしてみてはいかがでしょうか?
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


