サイトを利用した時、使いにくい…と思ったことはありませんか?ここではいろいろなシステムやサイトのUX改善をかってに行い、より良いユーザビリティを目指し提案します。
「UX改善」「UXデザイン」といわれてもよくわからない方も多いのではないでしょうか?そのような方でも、わかりやすいようにUX改善例を調査・分析・情報設計・ワイヤーフレーム・UIデザインの手順で解説していきます。
目次
対象サービスの企業紹介
今回のUX改善は「indeed」企業が利用する管理画面となります。
- 商号
- Indeed Japan 株式会社
- 展開してる国
- 60か国以上
- 登録企業数
- 17万社以上
親会社
- 商号
- 株式会社リクルートホールディングス
- 資本金
- 400億円(2019年6月20日より)
- 従業員数
- 136名(2022年3月31日時点)
- グループ従業員数
- 51,757名
対象サービスの調査・分析
Indeedは、「求人版のGoogle」とも呼ばれる求人検索エンジンです。インターネット上のありとあらゆる求人情報を自動で集め、検索できるようにしているのが、最大の特徴です。
Indeedは日本だけでなく世界中のユーザーが利用し、毎月約2億人が使用しており、求人サイトとしては世界最大です。日本でも月に1,000万人を超える人が利用しているので、幅広い人材を見つけることができます。
Indeedの特徴
- 今までの求人システムと違く初期費用・期間掲載費・採用手数料がかからない
- 求人情報の掲載から応募者の管理まで採用活動の一通りが基本無料(一部有料になる条件もある)
- クリックされるたびに費用が発生するクリック課金制で、コストを抑えられる
- インターネットにアクセスできる環境さえあれば、アカウントを開設するだけで簡単に求人広告を掲載できる
- 求職者や掲載中の求人情報に関するデータ分析ができる
メリット
- ひと月に4220万人がIndeedに訪問しているため、海外(世界60ヵ国以上、28の言語)、地方や郊外にいる求職者に対してもアピールできる
- 外国語版の求人票も作成でき、採用ターゲットに合わせた訴求ができる
- 検索エンジンに最適化がされているため、Googleなどの検索エンジンで上位表示される
- 運用を自社でやる場合、経費の削減ができるため安価で求人を掲載できる
デメリット
- 無料で使用可能だが、時間が経過すると注目度が低下するために目立たなくなる
- 更新がない場合、Indeed側で掲載を停止する場合もある
- 効果を最大化するためにさまざまな工夫が必要で、運用に対する時間が発生する
- 無料掲載は掲載順のため、求人が埋もれてしまう
UX改善の目的
企業側がIndeedを利用する最大のメリットは、求人掲載費用が無料なことに加えて、求人を掲載する方法がとても簡単なシステムであることです。求職者に検索されやすいキーワードが、求人原稿に入っていることが重要になります。求職者が求めている応募条件や具体的な仕事内容などが記載されていない場合、希望の人材とマッチすることは難しいでしょう。
indeedの仕組みは、Web上で公開されているあらゆる求人情報(企業ホームページに掲載されている求人情報や、転職サイトに載っている求人などあらゆる求人情報)を自動的に収集し、IndeedのWebサイト上に掲載されます。そのため求人情報が多くなり、求職者が求めている求人情報に辿り着きづらくなると考えられます。
UXデザインの課題
UXデザインにおける課題には以下のようなものがあります。
操作感・機能
- 求職者にアプローチがしにくい
- 社内での情報共有機能がない
- キーワードが入った求人原稿を準備し、上手く運用しないと求職者の目にとまらない
UIデザイン
- 応募状況ののステータスがわかりづらい
- 単調なデザインで、伝えたい情報が目にはいらない
ペルソナ
ペルソナのゴールとして、「短い期間で求職者を見つけられ、採用後もミスマッチが起きないように」を設定しました。人事を担当している30代半ばの男性で、なるべく時間をかけずに希望する条件の求職者を探すことを想定しています。
今回設定したペルソナ「石田和弘さん」を作成しました。

UXの改善方針
新機能により求職者・企業のミスマッチを防ぐ施策を追加をします。
- 企業はより条件にあった人材にスカウトを送れる
- AI自動リスト作成で、企業はコストが減ることを期待できる
- 社内情報共有をビジネスチャットツール連携で簡単にする
新サービスの提案
課題には「人事、採用担当の業務が多いため、採用業務を自動化したい」「希望の求職者を探し、ミスマッチを防ぎたい」などがあり、これらを解決するために2つの新機能を提案します。
新機能①スキルフィット診断機能
希望の人材に出会えない企業に向けて、AIが自動で求職者リストを作成する機能です。求人情報を掲載している企業に、診断テストを行ってもらい簡単に希望の人材をリストアップすることができます。多くの求職者を検索して探す手間を省き、短時間で効率よく希望の求職者を探すことができます。
-
診断テスト
- いくつかの質問に回答することで、求めいている求職者の分析を行う
-
スキルフィットリスト
- 質問に回答をAIが自動で分析し、企業と合う人材をランキングで表示してくれる
-
スカウトメール機能
- 作成されたリストから企業側から求職者に向けて、希望の人材にスカウトメールを送ることができる
-
ビジネスチャットツールと連携
- リスト作成後の応募連絡・メッセージ・面談日程・スカウトメール送信したなど通知を受け取れる
- 社内で採用情報を簡単に共有できるようになり、時短・コスト削減に繋がる
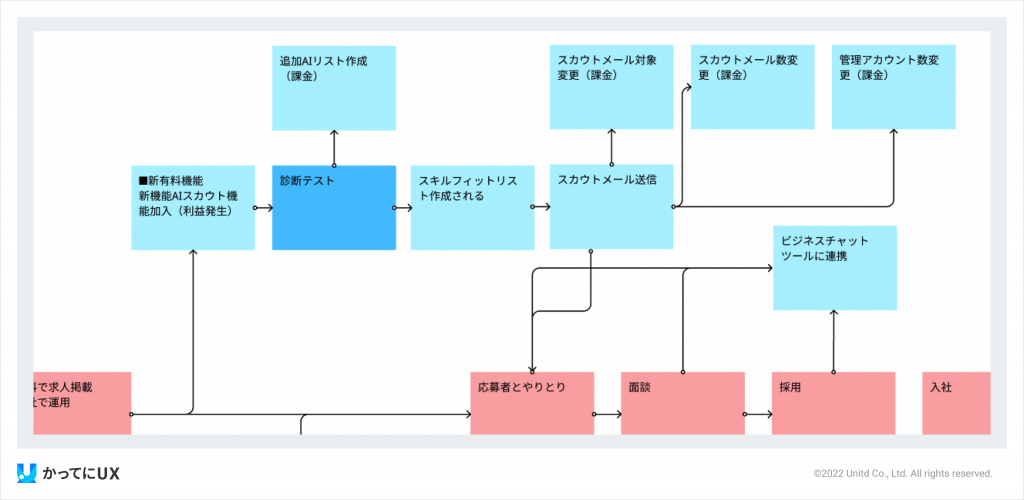
下記の図は、収益の出し方をまとめたものです。

新機能②AI自動リスト作成機能を追加する目的
機能を利用する企業にAI診断テストを行ってもらい、企業の条件に合った求職者を見つけやすくするための機能です。 企業がより条件に合った求職者とマッチしやすくなり、求職者も自分に合ったスカウトを受け取ることができるため、採用後のミスマッチを防ぐ効果があります。
また、この機能により、以下のようなメリットが挙げられます。
- 採用後のミスマッチを防ぐ
- 希望の人材を簡単に見つけることができる
- 社内時短効率化
毎年、日本経済団体連合会で「新卒採用に関するアンケート調査」が実施されています。このアンケートは2019年卒の採用まで10年以上にわたって実施されており、企業が重視するポイントは以下のようになっています。
- 1位:コミュニケーション能力(83%)
- 2位:主体性(62%)
- 3位:チャレンジ精神(51%)
- 4位:協調性(49%)
- 5位:誠実性(41%)
このことから企業が重視するのは、学歴や経験よりも人間性を重視することがわかります。求職者の気持ちや人間性などが反映するリストが作成されることにより、企業側・求職者側どちらにとっても効率良くマッチングを進めることができるでしょう。
新サービス追加に伴う料金体系の変更
既存の有料プランに新機能を追加したプランを設定します。
※金額・スカウトメール数は仮で設定しています。
-
有料プラン(4週間/20万〜)
- スポンサー求人(クリック課金、既存有料機能)
- 企業ページプレミアム(既存有料機能)
- AI求職者リスト作成
- スカウトメール対象:〜ブロンズ
- スカウトメール:~100通
- アカウント上限:~10
スカウトメール対象・スカウトメール数・アカウント数上限にそれぞれ課金のパターンを設定します。
-
スカウトメール対象
- プラチナ:1~50位
- シルバー:50~100位
- ブロンズ:100~150位
-
スカウトメール数
- 〜100通
- 100〜150通
- 150〜300通
-
アカウント上限
- ~10
- 10~20
- 20~無制限
課金する対象を上げることにより、求めてる人材とマッチする回数を増やせる仕組みになっています。
新サービス画面の情報設計案
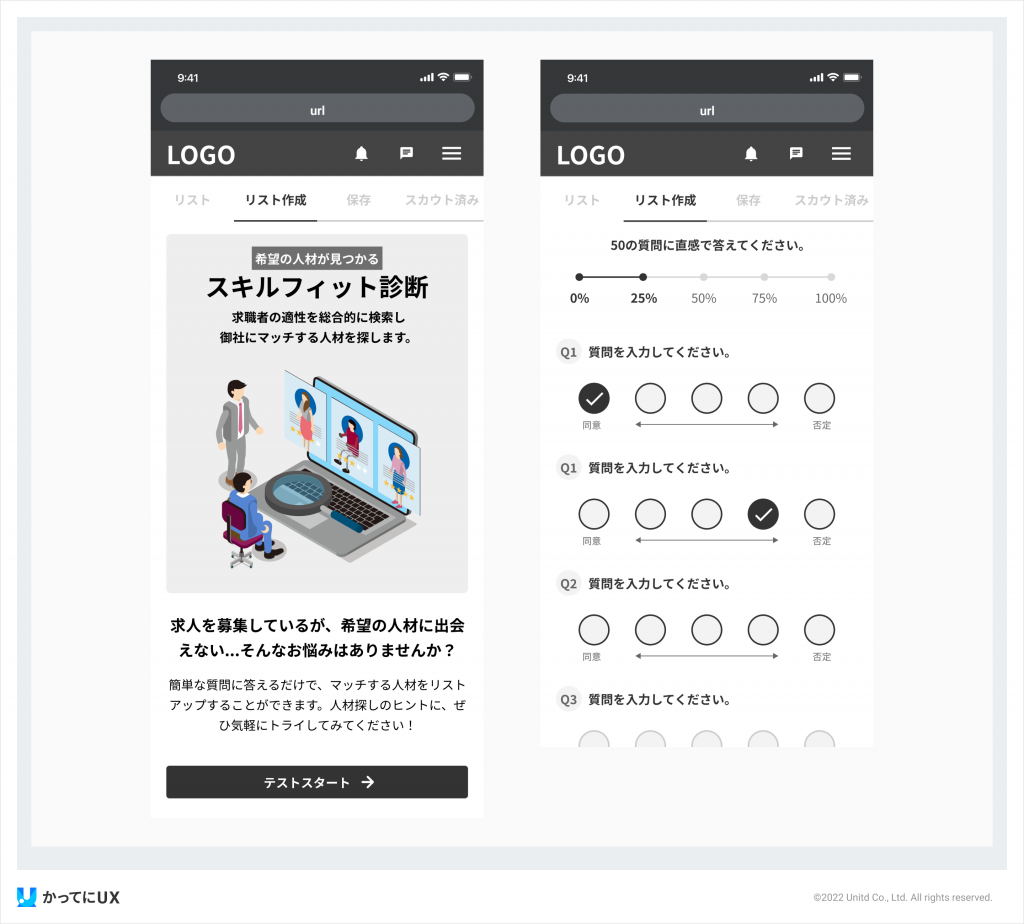
スキルフィット診断トップ画面、診断テスト質問回答画面の情報を整理していきます。
-
スキルフィット診断トップ画面
- AI自動リストトップ画面
- 質問回答画面
-
質問回答画面
- 進捗ステータス
- 質問と回答ボタン
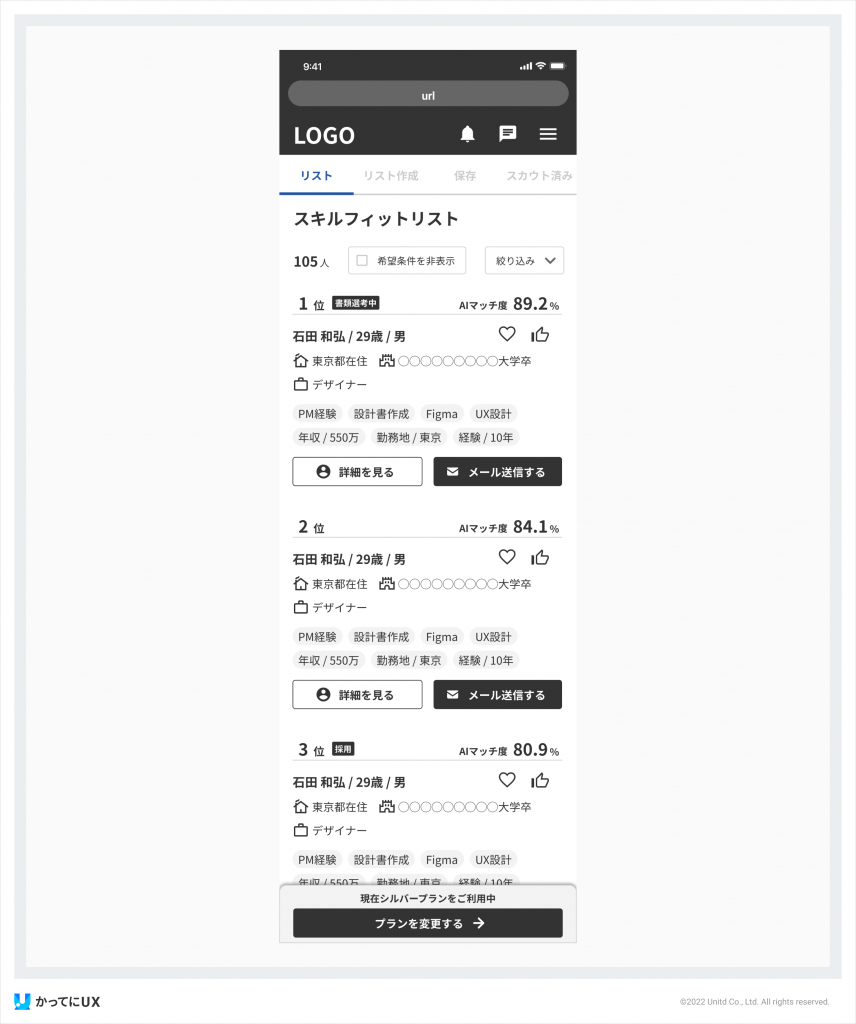
診断テストから作成された、スキルフィットリスト画面の情報を整理していきます。
-
リスト
- AIリスト絞り込み(表示非表示、並び替え、表示件数)
-
候補者
- 順位、スキルマッチ度、スカウトメール送信ボタン、詳細ボタン、選考ステータス(審査待ち、審査中、採用、不採用)、氏名、年齢、性別、住所、最終学歴など
-
スキル
- PM経験、Figma、UX設計、経験、接客スキル、語学力、課題解決力、ライティングなど
-
希望条件
- 年収、勤務地、雇用形態、勤務形態など
- 評価
- お気に入り
設計案からワイヤーフレームを作成していきます。
ワイヤーフレーム作成
新サービスを導入した画面の、情報を配置していきます。
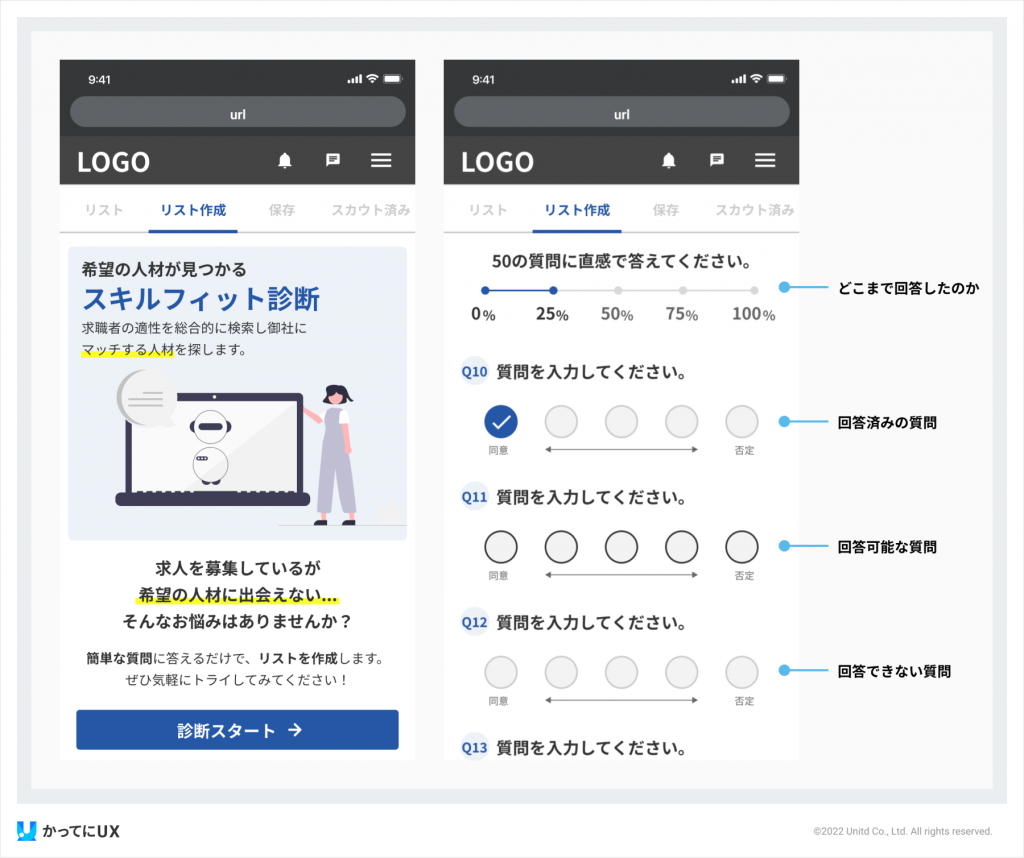
診断画面では、ユーザーが迷わずスムーズに回答していけるように情報を設計しています。
- 上部に回答状況を設置
- Q1を回答した後に、Q2以外を選択できないようにする

AI自動リスト作成した後の、候補者リスト画面について情報を配置していきます。

次にワイヤーフレームからUIデザインを作成します。
UIデザインの改善例
UX改善のプロセスである調査・分析・情報設計・ワイヤーフレームから、デザイン作成を具体的に説明していきます。
UIデザインを作成する時のポイント
ユーザーが考えたり迷ったりすることなく、直感的にきちんと判断できるようにすることとがポイントになります。質問回答画面では、ユーザーが迷わずスムーズに回答していけるようにデザインしています。Q1を回答後にQ2が選択できるようになります。Q2を飛ばしてQ3を回答することはできません。

カラーはプライマリーカラーの濃い青に合わせて、色味を調整しました。スマホサイズでは、文字数を考慮する必要があります。文字数が多くなると見づらくなることがあるので、文字数の最大値を決めオーバーする場合は省略させます。これはユーザーにストレスを感じさせないためです。
希望条件を表示・非表示させることで、情報量を減らしリストを見やすくすることも可能です。
ヘッダーはスクロール後小さくし固定にすることにより、リストの件数が多い場合の絞り込み機能をいつでも使用できます。

結論 / まとめ
今回はビジネスモデルをメインにUX改善を行いました。ビジネスモデルは、どこで収益を生み出すのか、どのように収益につなげるのかを考えることが必要です。
長期的に契約し続けてもらうかが重要で、顧客に継続的に求められるサービスを作らなければいけません。
顧客にどんな体験をしてもらえれば、提供価値を最大化できるのかを考えてみましょう。
実際に考えアウトプットすることで、必ず学びに繋がります。
UX/UIデザインを学びたい方に伝えられれば幸いです。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


