前回は「アクサダイレクトのワイヤーフレーム編」の段階まで確認してきました。
今回は【かってにUXデザイン
改善】アクサダイレクトのデザイン編について解説していきます。
UIとは
UIとは、ユーザーインターフェイス(User Interface)の略称で、一般的にユーザーと製品やサービスとのインターフェース(接点)すべてのことを意味します。
WebサイトでいうところのUIは、サイトの見た目や、使いやすさのことを指します。レイアウトや使用されている画像はもちろん、文字のフォント、メニューやボタンの操作性などユーザーが目にするもの・操作するものすべてです。ユーザーが感覚的に情報を理解し、操作できるデザインを作成し、アクションをスムーズに行えることが重要です。
きれいで使いやすいサイトを作成するUIのデザインのためには「UIデザインの4原則」を意識することが大切です。基本的な「近接」「整列」「対比」「反復」の4つです。この4つの原則を守ることで、デザインに統一感が出ます。
UX改善のプロセスである調査・分析・情報設計を結びつけ、顧客獲得のためのデザインを作成していきましょう。
デザインガイドラインとは
デザインガイドラインとは、デザインを行う際に用いるルールをまとめたものです。デザインガイドラインを作成することで、基準を定め、効率的にデザイナー・エンジニアがチーム内に共通認識を浸透させることができます。
また、一定のクオリティを保ちユーザーは安心して使える用になっています。Webサイトのコンセプトや企業としての戦略にも関わってくる重要な存在です。
デザインガイドラインを作成する上で参考になるのでご紹介します。
UIデザインの改善例
UX改善例ではどのようなUI設計が行われてるのでしょうか?例をもとに具体的に説明していきます。
コンポーネント
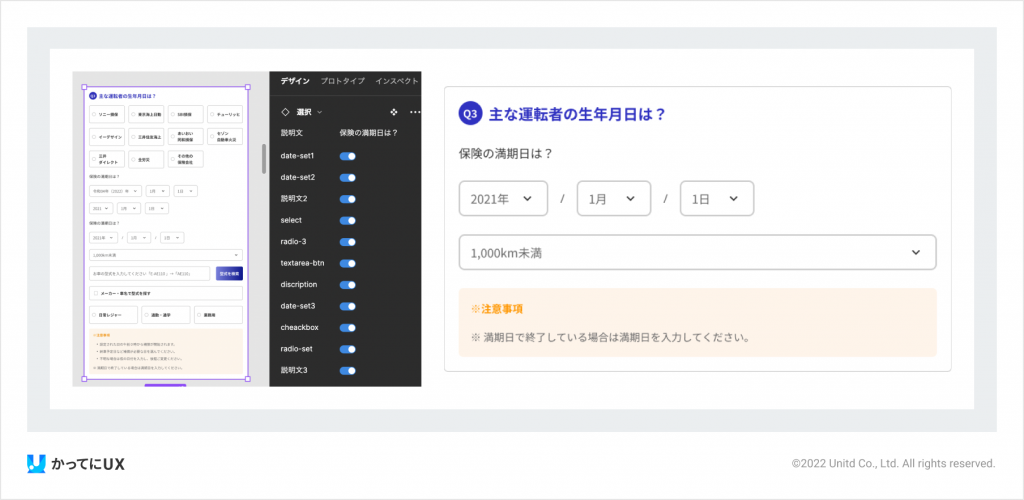
Figmaの新機能「Component properties」を使用して作成しています。
Component propertieとは、既存のVariantsプロパティに加えてComponent内のオブジェクトについて、
- Instance swap(Instanceの切り替え)
- Boolean (表示/非表示)
- Text(テキストの値)
をそれぞれ独立したプロパティとして扱うことができるようになった機能です。
お見積りページの選択項目数は多いため、インプットブロックをComponent
propertiesで作成します。コンポーネント管理がわかりやすくなり、破綻しにくいデザインファイルが制作できます。
エンジニア目線でもコンポーネントの各状態が見やすくなり、考慮漏れが起こりにくくなります。
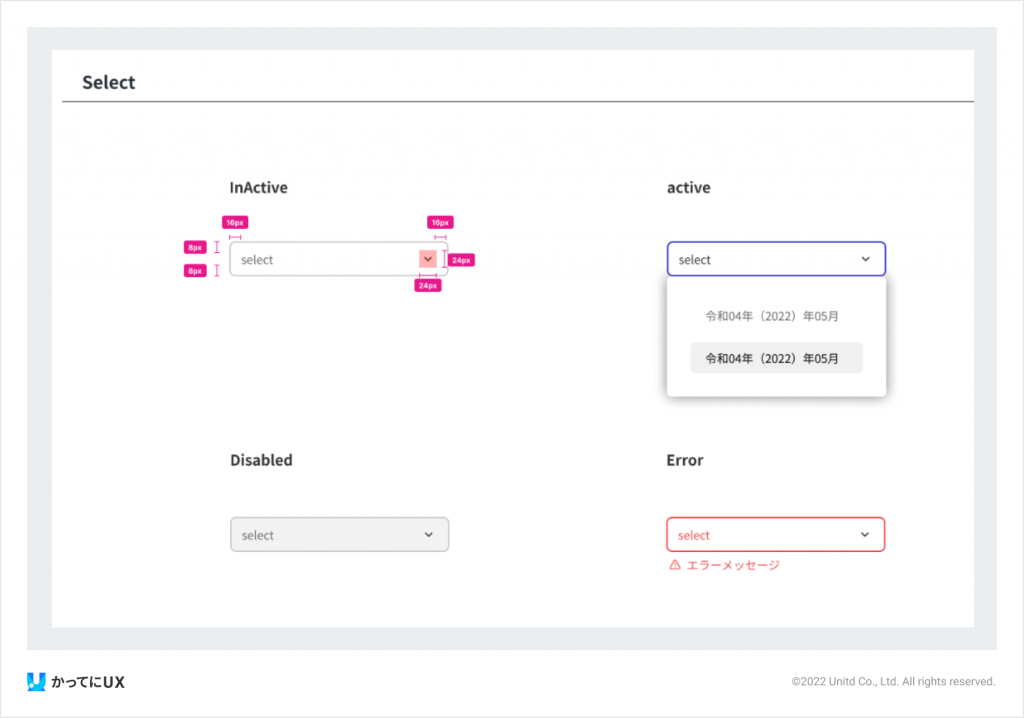
下記は今回作成したデザインガイドラインの一部です。

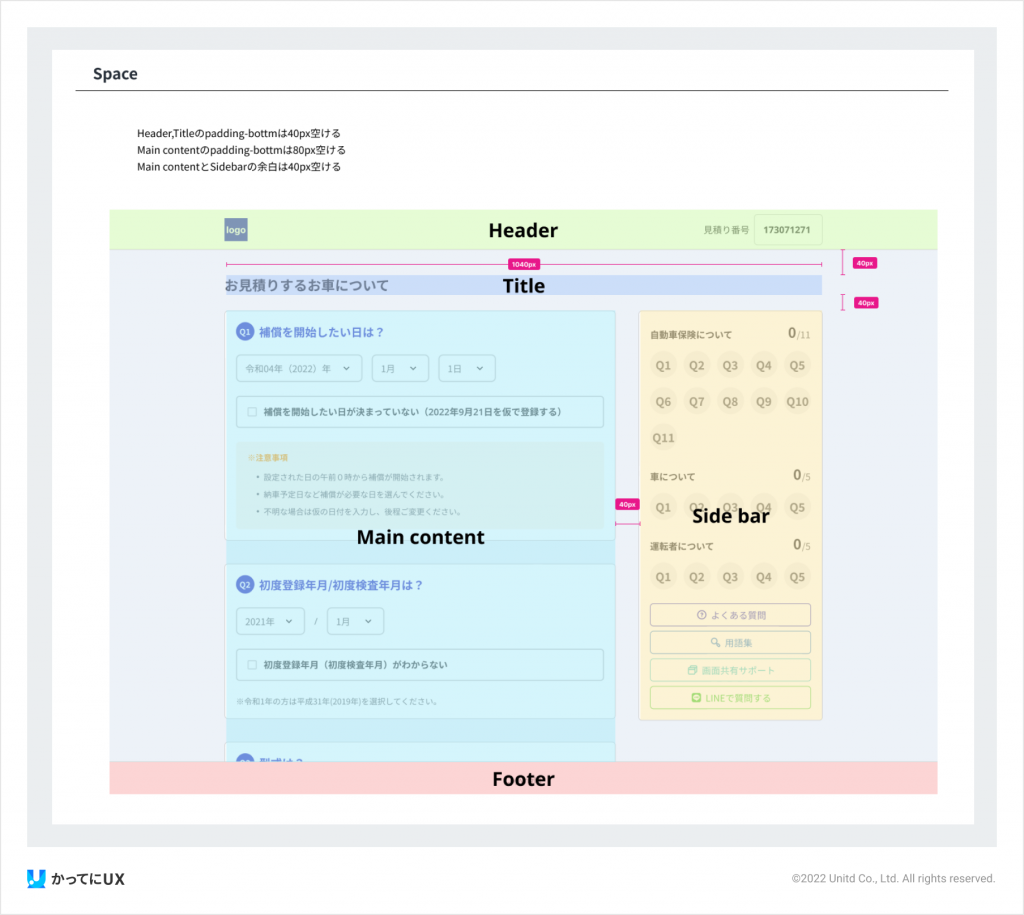
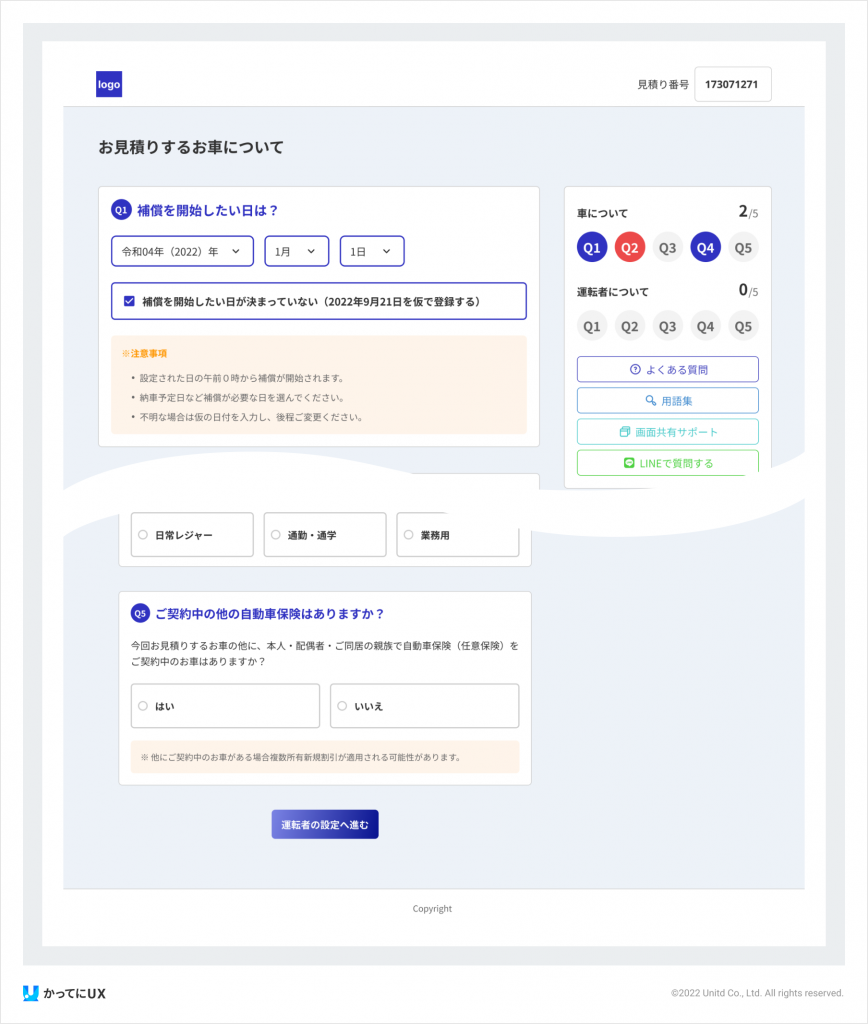
レイアウト
課題になっていたのは、選択項目が多く途中離脱を防ぐといった問題点でした。サイドバーを追加してシンプルでわかりやすいUIデザインを実現しています。

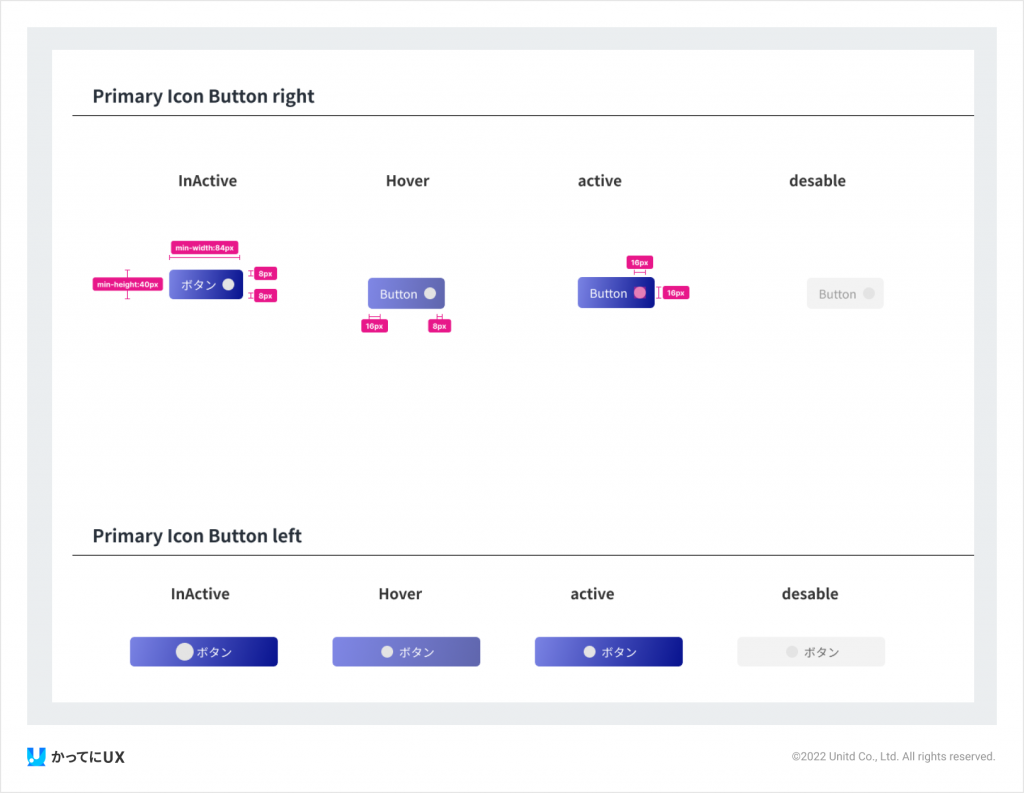
ボタン

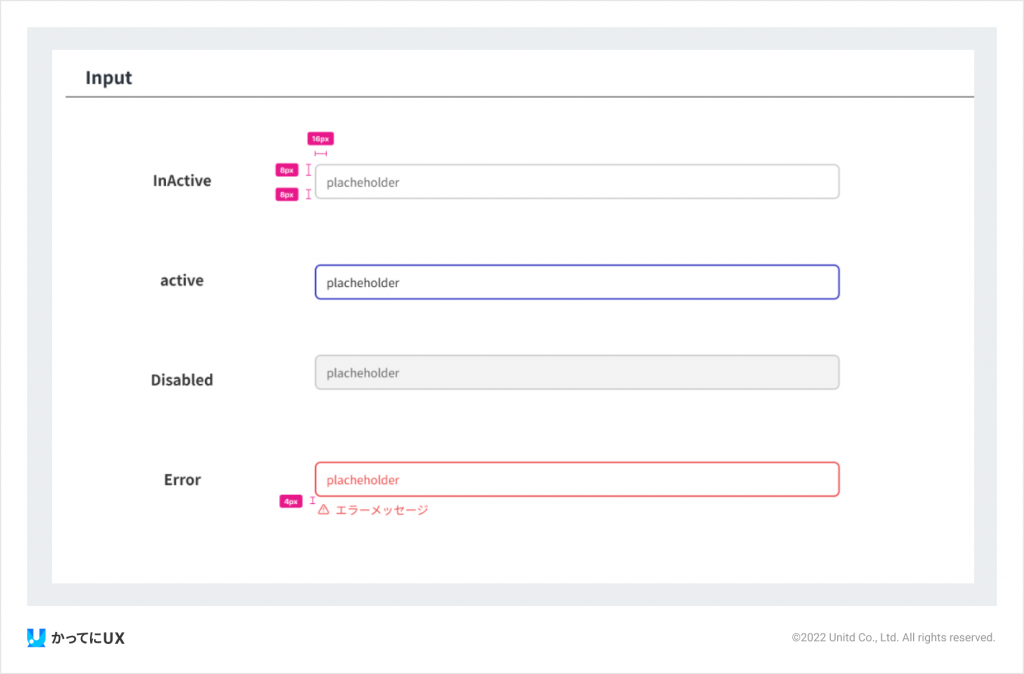
フォーム
改善点が多かったフォームは、ユーザーが素早く理解できるユーザビリティを損なわない設計を意識しました。


UIデザインを作成する時のポイント
サイドバーを追加することにより、選択済み、未選択、エラーなどの状態がわかりやすくなりました。選択できる箇所を目立たせ、見出しの背景をなくすことにより、選択項目を直感的に判断することができます。選択項目がブロックごとに分かれていて、シンプルなデザインにしています。
さらにフォントサイズを大きく、サイドバーに不明点がある場合にすぐに確認できるボタンを追加し、ユーザーへの負担を軽減できるよう考えました。

まとめ
離脱を防ぐための情報設計、レイアウト配置、導線、UIなどを考え改修しました。目標と現状を比較し、「問題点→課題→解決策」の流れで、解決に向けて順序立てて取り組んでいくことを意識してみてください。サービスやプロダクトを改善するときはユーザー目線に立ち、きちんと現状を把握し仮説・検証を繰り返すことが重要です。
制作側目線としては、導線、ページ数が増えたときに、管理のしやすいファイルを作成することは必要不可欠です。関係者が共通認識でき、急な変更でも柔軟に対応できるでしょう。
実際に考えアウトプットすることで、必ず学びにつながります。 UX設計を学びたい方に伝えられればたら幸いです。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


