前回のUX分析改善例「アクサダイレクトの情報設計編」の段階まで確認してきました。今回は【かってにUXデザイン 改善】アクサダイレクトのワイヤーフレーム編について解説していきます。
ワイヤーフレームとは
ワイヤーフレームとは、本番サイトのデザイン下書きや設計図になるものです。「フレーム(骨組み)」とあるように、構築・改善するサイトに必要なコンテンツを、どこにどのように配置をするかを決めるために作成します。 このときどうすればユーザーにわかりやすく伝えられるかを考え、コンテンツの優先順位を可視化し配置していきます。
UXの表現を徐々に具体化していく過程であり、評価を繰り返しながら詳細度を高めていく重要なプロセスです。
実際に制作を行う場合、「デザイナー」「エンジニア・コーダー」と認識を合わせながら制作を進める必要があります。認識を合わせるための資料として、ワイヤーフレームは大きな効果を発揮します。
詳しく知りたい方は、「ワイヤーフレームとは?」をお読みください。
ワイヤーフレーム作成
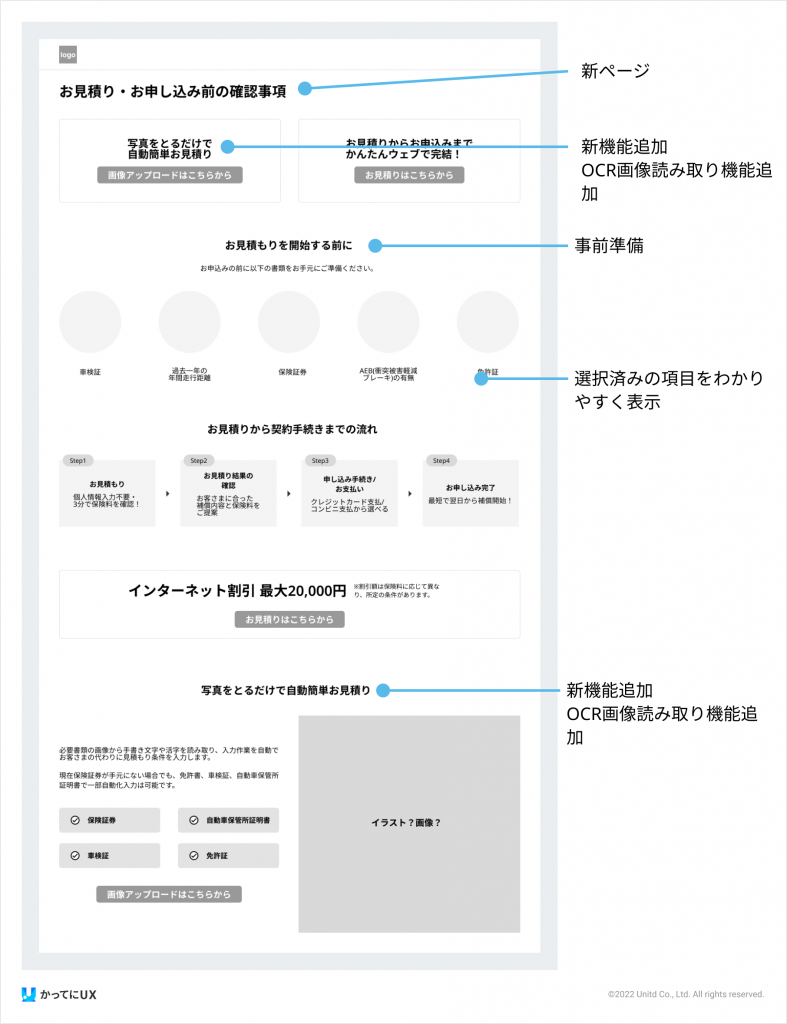
前回情報設計編で整理したものを、配置していきます。
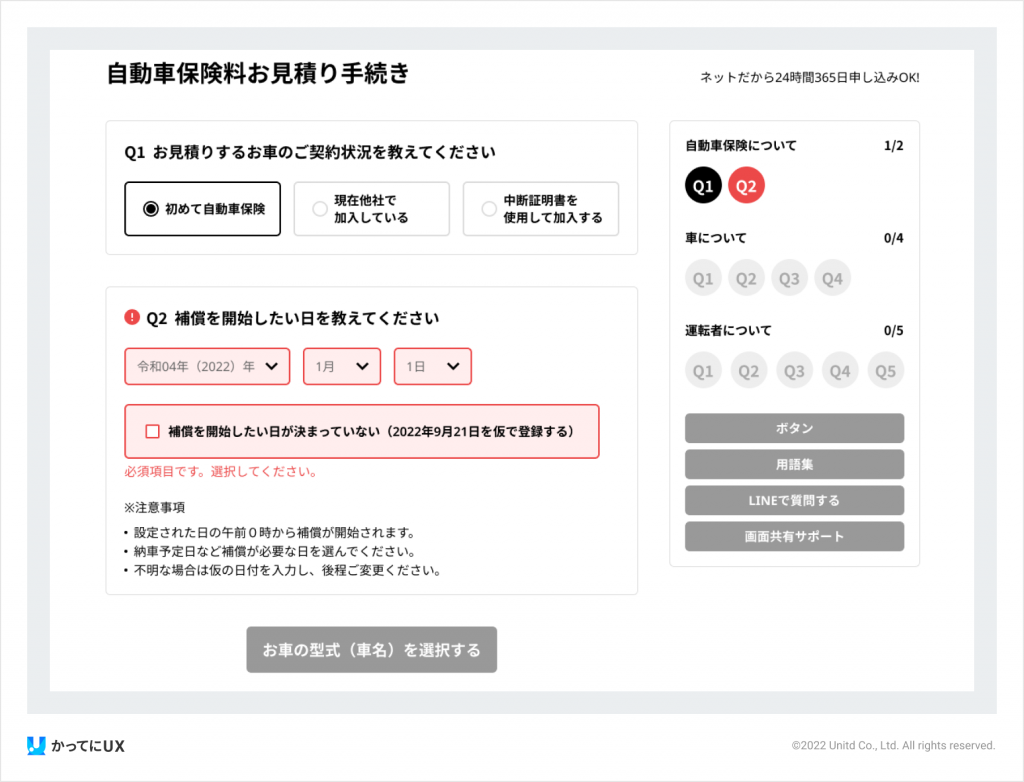
自動車保険のお見積りページは選択項目数が多く、不明点があると途中離脱に繋がってしまいます。離脱を防ぐためにお見積りページ前に事前準備のページを追加します。
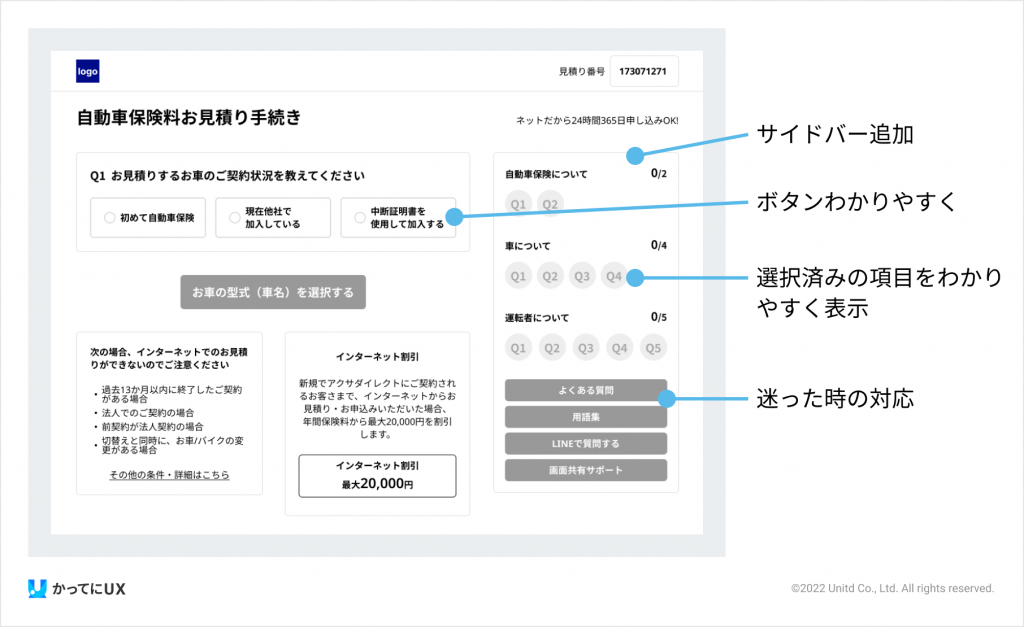
さらにお見積りページのレイアウトを変更し、サイドバーを追加します。サイドバーに選択済みの項目かを表示し、未選択なのか、エラーなのかをわかりやすくします。
UIについては、ターゲットの40〜50代の方にも伝わるように、ボタンの押しやすさや次にどの操作をしたらいいかを表現していきます。
- お見積りページ前に事前準備ページ追加
- お見積りページのバイクの導線削除
- お見積りページのレイアウト変更(サイドバー追加)
- 見出しの背景色変更
- 選択項目のボタンわかりやすく
- フォントサイズ大きく


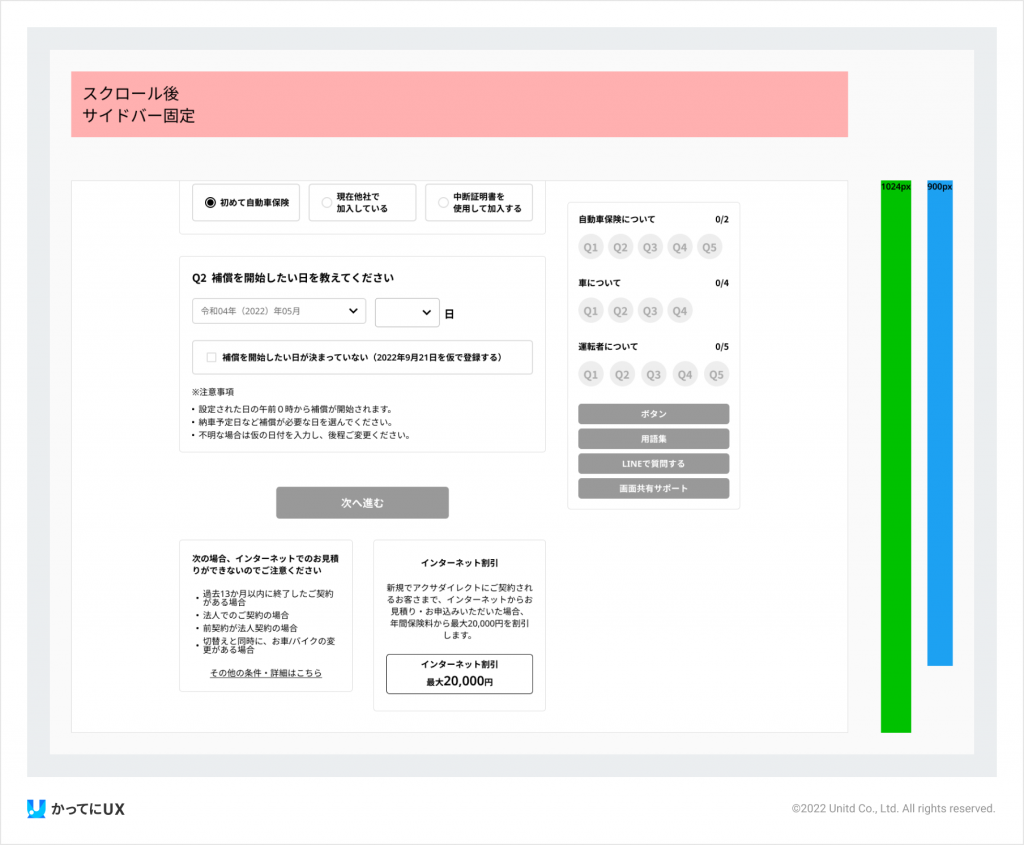
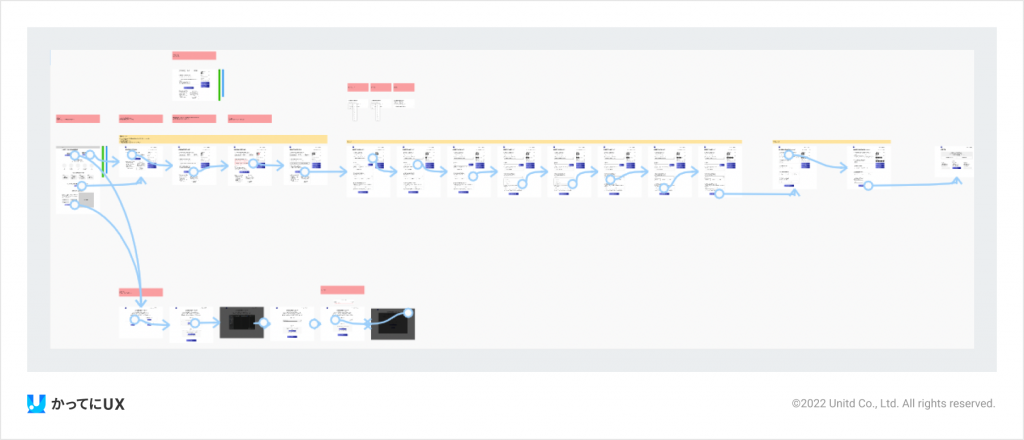
ファーストビューからスクロール後の挙動画面も作成し把握することにより、クライアントやエンジニア、関係者内で共有することができるので、スムーズなやりとりが可能になります。
作成したワイヤーフレームを、実際の画面サイズで確認することは重要です。各端末のファーストビューを考慮して作業します。

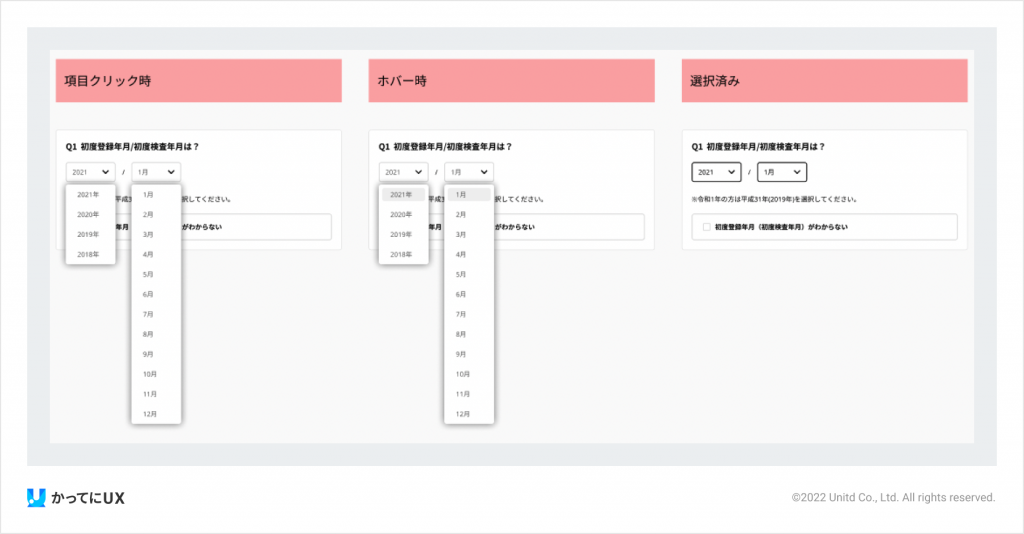
セレクター(select)を選択している時の挙動や、各状態のデザインも必要です。

項目を選択した時の挙動や、エラーの表示も忘れずに作成しましょう。

プロトタイプ作成のポイント
プロトタイプとは、UXデザインを実現するための工程の中で、作成される完成品に近い試作品のこと。
全体の画面の動線確認、ユーザビリティテスト、デザインや動きのすり合わせ、関係者内での確認でも用いられます。ABテストで使用する場合は各利用するシーンを作成してからプロトタイプを作成します。
プロトタイプ作成と評価・改善を繰り返し行うので、最初から作り込んでしまうと、修正が入った時に手間と時間がかかってしまいます。課題や改善箇所が出現するため、後から変更が可能なプロトタイプを作成するのがポイントだといえるでしょう。

次はUX分析改善例「アクサダイレクトのデザイン編」を解説します。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


