UXとはUser Experience(ユーザーエクスペリエンス)の略称です。 ユーザーが得られる体験のことを指し、「Experience」は「体験・経験」といった意味を持つため、「ユーザー体験」「ユーザー経験」とも訳されています。
ユーザーがWebサービスを使うことで「今までできなかったことができるようになった」「これまで以上に使いやすくなった」といった、嬉しいと感じる体験となるように、理想のUX(ユーザー体験)を目標にデザインしていくことを「UXデザイン」と呼びます。
今回はUXデザインにおけるプロセスの1つである、「ワイヤーフレーム作成」にフォーカスして説明していきます。
ワイヤーフレームとは
ワイヤーフレームは、表層段階と呼ばれるプロトタイプ作成にとりかかる前に作成します。プロトタイプ作成のための設計図にあたるものが、「ワイヤーフレーム」です。
ワイヤーフレームは実際にデザインを進める前に、完成イメージを「見える化」できます。作成することにより情報の抜け漏れがないか、機能の整合性がとれているか、といった確認ができます。
ワイヤーフレームはフィードバックを得て何度もブラッシュアップされるべきものです。なのであまり最初から固めすぎず、ラフスケッチのような感覚で作成をはじめるのがコツです。
よく「ワイヤー」や「WF」と短縮して使われることがあるため、表現も覚えておきましょう。
ワイヤーフレームの役割とは?
Webサイトにおけるワイヤーフレームは、ユーザーの流れを把握し、ナビゲーションをスムーズに行えるかを決める大変重要な役割を担っています。
ページに必要な情報や機能に抜け漏れはないか、どのような優先順位で配置するかを明確にしなければなりません。
ワイヤーフレームを作成することで、効率的に作業を進められるでしょう。
ワイヤーフレームの作り方
ワイヤーフレームを作成せずに、そのままデザインを作成してはいけないの?と思うかもしれませんが、それはおすすめできません。
ワイヤーフレームを作成するということは、戦略・要件・構造段階でまとめたことが初めてサイトとしての形になります。
UIデザインに関わる重要な工程です。
ワイヤーフレームの作り方を学ぶ上で、前提として知っておきたいことがあります。それは、成果物はもちろん、過程が非常に大事だということです。サイトの目的が達成される設計になっているか、ユーザー視点で考えられているかなど、その意図が問われるものだからです。
完成イメージが見えないまま作り始めてしまうと、デザイン作成後に「必要な項目が足りてなかった…」「この機能、ここのページにあると使いにくいな…」といった事態が起こりかねません。
一番わかりやすいアイデアをはじめにかき、とにかくアイデアを頭から絞り出してください。「もしこの場合ならどうするか?」など思いつく限りのパターンを試すのがポイントです。
デザイン後に修正を必要としないためにも、ワイヤーフレームでの情報整理は大切です。
ワイヤーフレーム作成のポイントを見ていきましょう。
-
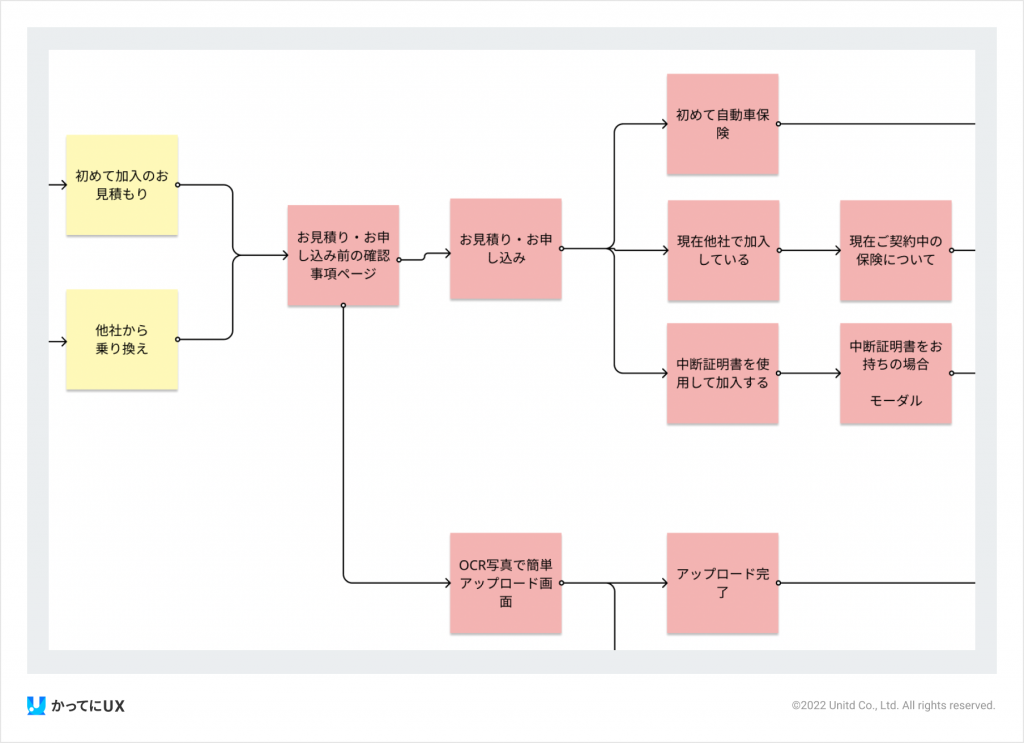
サイトマップ作成
ワイヤーフレームに取り掛かる前に、まずサイトマップを作成します。何を扱うサイトでどんなページが必要なのか、クライアントの要望を交えつつサイトマップに落とし込んでいきます。リニューアルであれば、既存のサイトマップをベースに足りないページや要らないページの整理をしていきます。
一度サイトマップを作成したら全体を俯瞰して見て、どのページがどこと繋がっているかも書き加えます。ユーザーの流れを確認する上で重要な工程なのでしっかり確認しておきましょう。

-
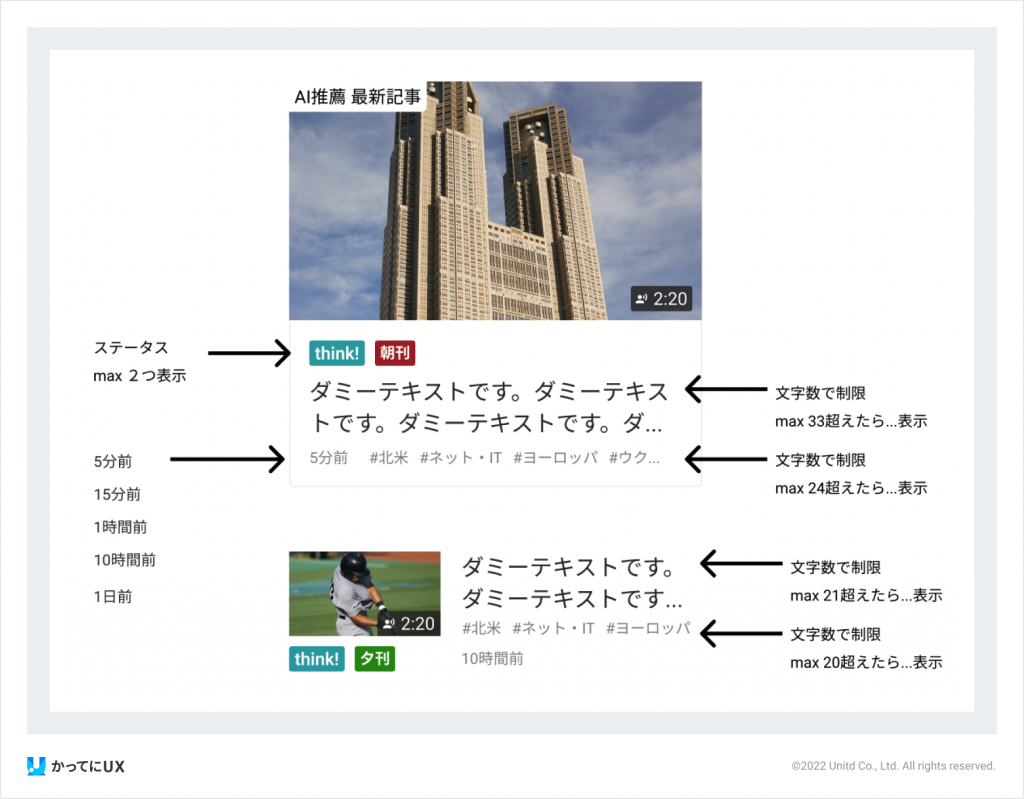
必要な機能を一覧化
サイトマップを作成したらページごとに必要な機能の一覧を洗い出します。。
-
画像の最大枚数
-
テキストの文字数
-
ステータスの数
などといった機能になると思います。
機能をまとめておくと、エンジニアも使える資料として仕上げることができます。
-

-
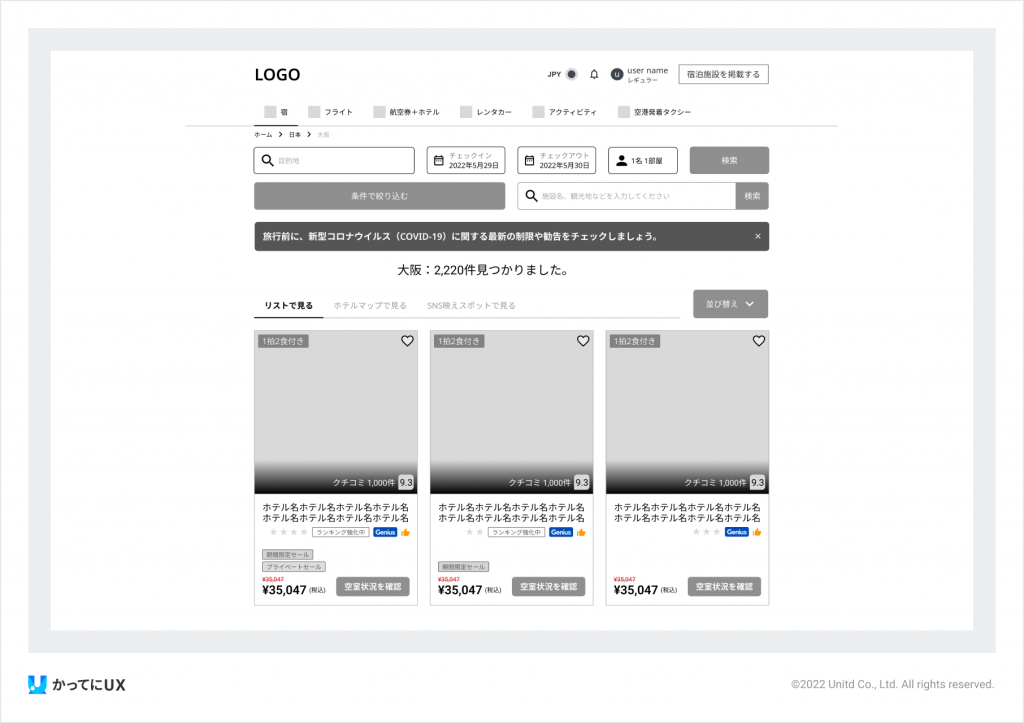
ワイヤーフレーム作成
サイトマップと各ページの機能一覧を作成したらワイヤーフレームに落とし込んでいきます。ワイヤーフレームの作成で気をつけることは、デザインをしないことです。装飾などをしてしまうとクライアントは何を確認して良いかよく分からなくなってしまいます。何を確認してもらいたいかを明確にするためにもデザインはしないということを心がけましょう。

-
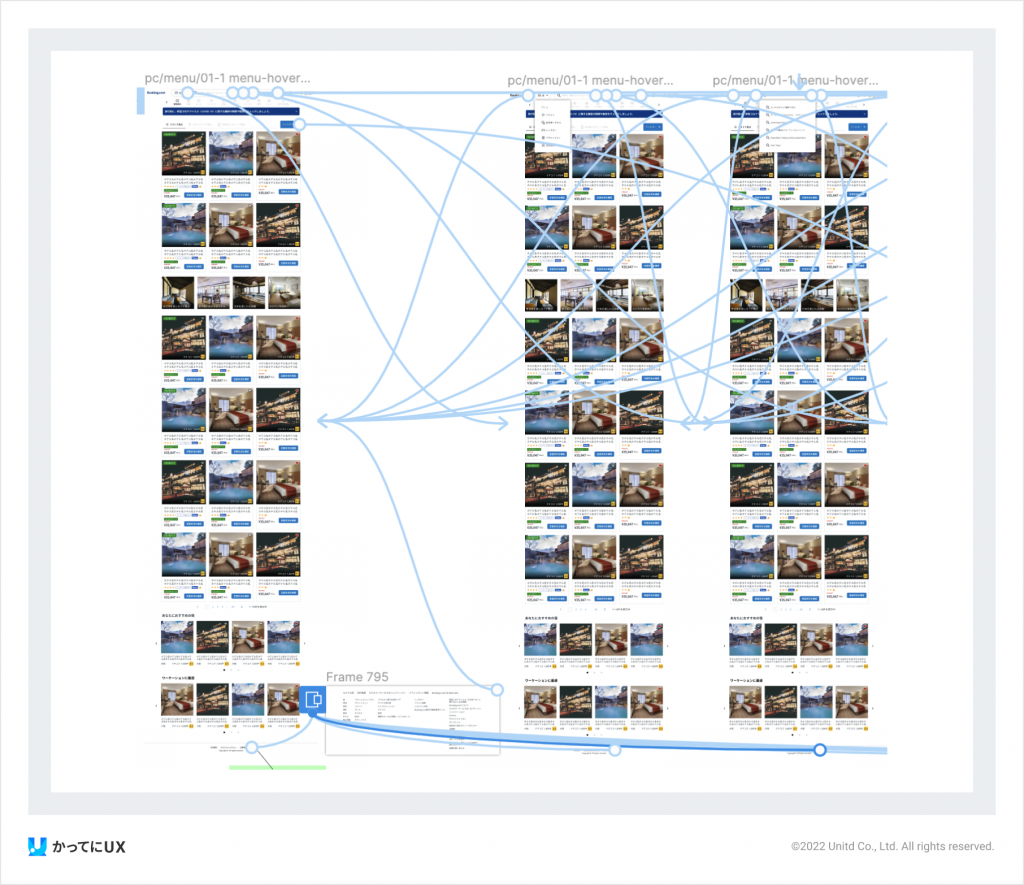
プロトタイプで導線を確認
ウェブのプロトタイピングとは、実際に作成したワイヤーフレームのナビゲーションやボタンを擬似的に機能させて、導線の確認などに使う手法のことをいいます。
クライアントや制作メンバー以外に使ってもらい、使い勝手などをレビューしてもらうと、より精度の高いワイヤーフレームを作ることができます。手戻りの可能性を考えると、プロトタイピングも試しておいた方が後々の工数削減に繋がります。

結論 / まとめ
ユーザーにより良いものを届けるという考えが根本にあり、ワイヤーフレームはUIの入り口、UXを高めるための重要な部分を担っています。
ワイヤーフレームについて、どういったレイアウトにするかなど議論されがちですが、まずは要求が満たされているかの確認が必要です。そういった意味で情報整理のためのワイヤーフレームの役割は非常に重要といえます。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


