UXとはUser Experience(ユーザーエクスペリエンス)の略称です。 ユーザーが得られる体験のことを指し、「Experience」は「体験・経験」といった意味を持つため、「ユーザー体験」「ユーザー経験」とも訳されています。
ユーザーがWebサービスを使うことで「今までできなかったことができるようになった」「これまで以上に使いやすくなった」といった、嬉しいと感じる体験となるように、理想のUX(ユーザー体験)を目標にデザインしていくことを「UXデザイン」と呼びます。
今回はUXデザインにおけるプロセスの1つである、「情報設計」にフォーカスして説明していきます。

目次
情報設計とは
コンテンツをどのような順番でどこに配置するかを決める工程を「情報設計」といいます。 「情報を整理しユーザーに分かりやすく伝える・ユーザーが情報を探しやすくする」ための手法です。
本格的なUXデザインに入る前の「部屋の整理整頓」のようなものと理解しておきましょう。 散らかった部屋を片付けて、どこに何があるのか分かる状態にするのと同じように、情報を分かりやすく設計することがUXデザインにおける情報設計です。
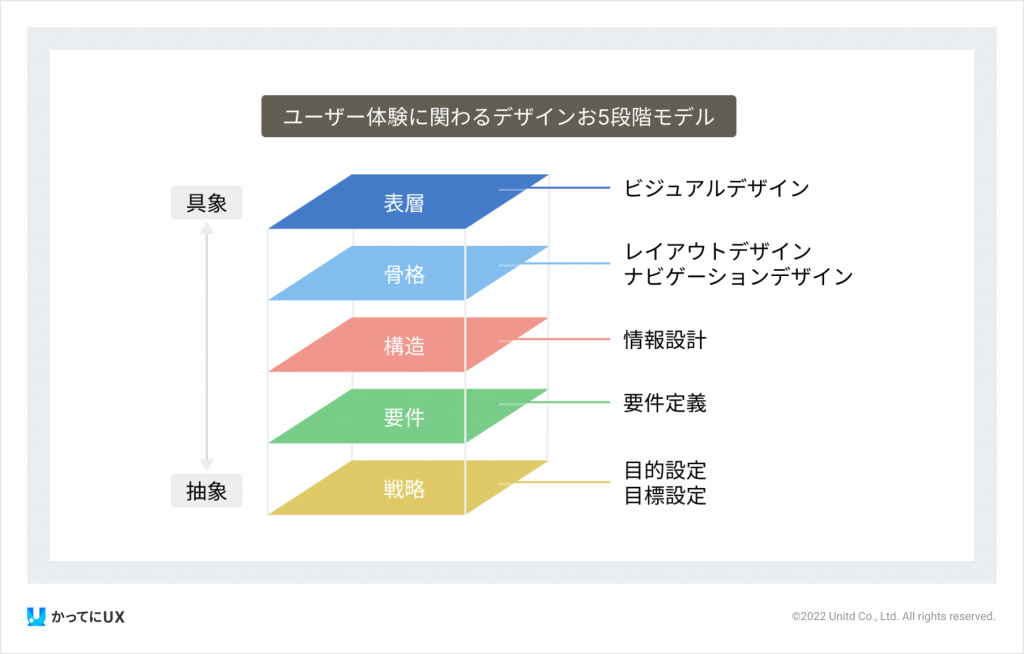
下の図はUXコンサルティングのジェシー・ジェームス・ギャレット氏が考案したUXの概念図「UXの5段階モデル」です。情報設計は構造のフェーズに分類されます。 この「UXの5段階モデル」で、ギャレット氏はUXは5つの要素で構成されていることを示したのです。
正確な情報設計を行っていくことで、次の段階である表層のUIデザインフェーズへスムーズに移行することが可能になります。

情報設計が重要な理由
「デザイン」という言葉は、Webサイトの表面上の見た目を綺麗に整えることだと思っていませんか?
サイトやシステムの見た目だけを良くするため、UIだけ改善をしても本質的なUX(ユーザー体験)や使いやすさは向上しないでしょう。なぜなら、ユーザーの目に触れる部分のUI設計は、サービス設計段階のうちの、一部分でしかないからです。
サービス、Webサイト、デザインシステム、アプリケーションなどには「ユーザーに分かりやすく情報を伝える」という視点は、必要不可欠です。
もしユーザーの知りたい情報などを簡単に得ることができなくなると、サービスから離脱が増えてサービスを提供する側の目的、目標を果たすことができなくなります。「情報の分かりやすさ、探しやすさ」は、ユーザーの離脱を防ぎ、良いUX(ユーザー体験)につながります。
ユーザー視点での魅力的な体験を生み出すには、サービスを作る目的となる戦略部分から設定し、それを実現可能にする情報設計をする必要があるでしょう。さらに、開発の目的である事業戦略や目標を見失わずチーム内で共通認識を保つことができます。
情報の設計を最適化していくことが極めて重要といえます。
情報設計するときのポイント
例えば旅行サイトのUX改善の場合、ユーザーが選択する箇所が多くなり複雑になりがちです。「この機能は必要なのか?」「ユーザーにとってわかりやすく設計されてるのか?」などユーザーが求めていることを軸として、設計を考えていくといいでしょう。
-
分析
既存のシステムを回収する場合、現状しようしているライブラリーの調査、各画面のパターンを分析します。 改善するべき画面を洗い出して、あるべき姿やありたい姿と比較して課題を見つけます。
-
グルーピング
設計するために情報をグルーピングします。サービスの目的やあるべき姿やありたい姿に応じて優先順位を決めて情報の配置をします。
-
ラベリング
グルーピングされた情報をどう指し示すかという点で、製品の情報にはシンプルさが求められるため、複雑なデータを難しい単語や記号で表すことが多いです。
-
レイアウト
ユーザーが情報をより簡単に見つけることができるようにします
UX改善するための情報設計手順
クライアントのあるべき姿やありたい姿をヒアリングし、課題整理をしていきます。課題をどんなふうに解決していくかを優先順位をつけながら選定するといいでしょう。
ワイヤーフレーム作成の段階でユーザーへの使いやすさが満たされた設計ができれば、その後のデザイン作成もスムーズに進行します。
-
ヒアリング
あるべき姿やありたい姿のヒアリングを行います。「何を作りたいのか」「どんな目的で必要なのか」などクライアントの根本的なことからヒアリングします。
-
調査・分析
現状システムがある場合、既存サービスの調査・分析を行いあるべき姿ありたい姿、問題点、改善点などを具体的にまとめていきます。
-
情報設計
目的が明確になってきたところで、サービスの情報設計していきます。全体の構造をUXの観点を取り入れ作成します。
-
ワイヤーフレーム
情報設計が終わったらワイヤーフレームで情報を配置していきます
結論 / まとめ
情報設計フェーズは、情報を正確にサービスに反映させるためには欠かせないフェーズです。デザインをするということは決して「ユーザーの目に触れる表層部分を作るだけではない」ということを理解しておきましょう。
重要なのは、現在のフェーズがジェシー・ジェームス・ギャレット氏の5段階モデルにおけるどの段階なのかを常に意識しつつ段階の行き来を繰り返し行うことで、最終的なアウトプットの精度をより高めることです。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


