今回は【かってにUXデザイ 改善】Booking.com-ワイヤーフレーム編です。 前回は情報設計のところまで終わりました。
ワイヤーフレームとは
ワイヤーフレームとは、本番サイトのデザイン下書きや設計図になるものです。「フレーム(骨組み)」とあるように、構築するサイトに必要なコンテンツを、どこにどのように配置をするかを決めるために作成します。 このときどうすればユーザーにわかりやすく伝えられるかを考え、コンテンツの優先順位を可視化し配置していきます。
UXの表現を徐々に具体化していく過程であり、評価を繰り返しながら詳細度を高めていく重要なプロセスです。
ワイヤーフレーム作成手順
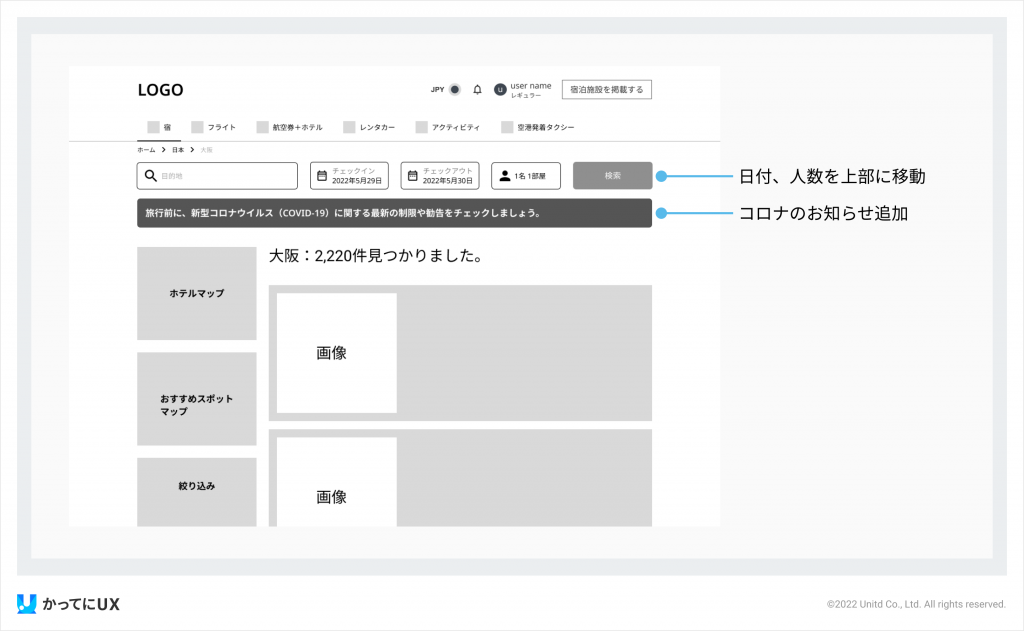
前回情報設計編で整理したものを、配置していきます。
左サイドバーにある検索、絞り込み検索を優先度の高い順で、左から順にヘッダーに移動させました。 大カテゴリーをプルダウンにし、無駄な余白をなくしています。旅行の目的別で中カテゴリーを常に表示させています。 これによりユーザーの無駄なスクロールをなくし迷うことなく、希望のホテルを検索できストレス軽減にも繋がります。
- 大カテゴリーをプルダウンに
- 中カテゴリーを常に表示し、スライダーで選択可能に
- 左にある検索サイドバーをヘッダーに設置
- コロナに関するお知らせを設置、閉じるボタン
- 地図で見るを一箇所に
- SNS映えスポットで並び替え
- シュチュエーションごとのバナー設置
- Geniusレベルの名称変更(レギュラー、ゴールド、プラチナ)
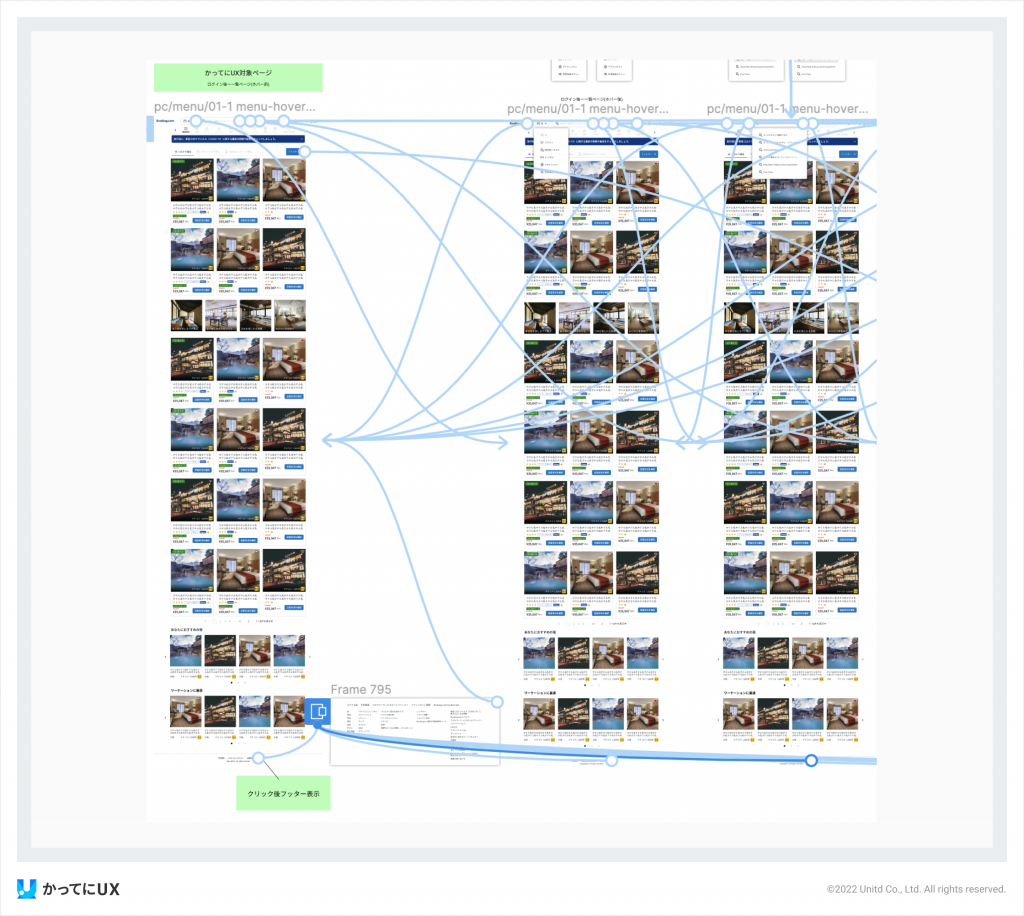
では、評価を繰り返しながら詳細度を高めていく過程をみていきましょう。

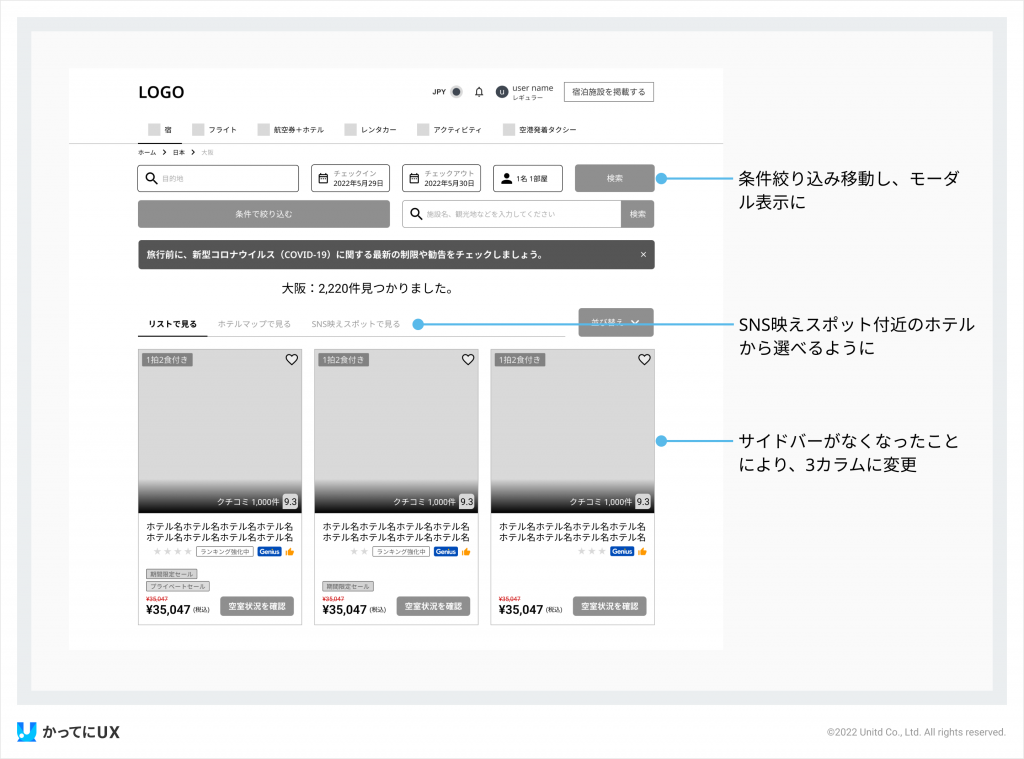
改善点をまとめます。
-
サイドバーは見づらいためなくす
-
ホテルマップから探す表示の見せ方を検討する
-
コロナ関係のお知らせは一度確認した後は不要のため、閉じるボタン必要

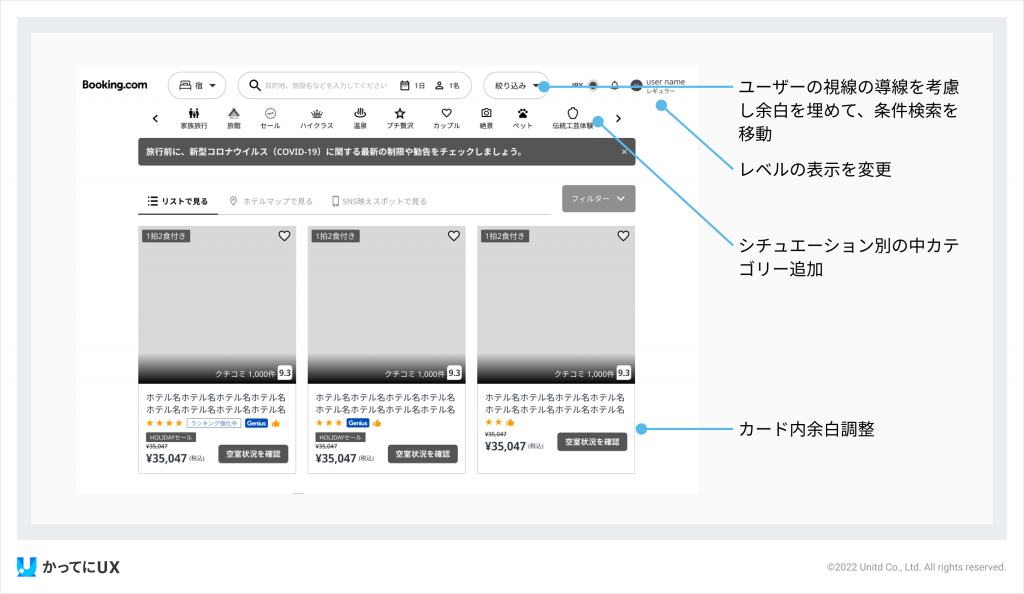
さらに改善点をまとめます。
-
ヘッダーの余白が気になるため、余白を埋める
-
ユーザーが最初に指定する、スケジュールや条件はまとめる
-
ワード検索が重複している
-
大カテゴリーよりもシチュエーションカテゴリーを見せたほうが、ユーザーは選びやすい
-
アイコンつけてひと目でわかるように視認性を向上させる


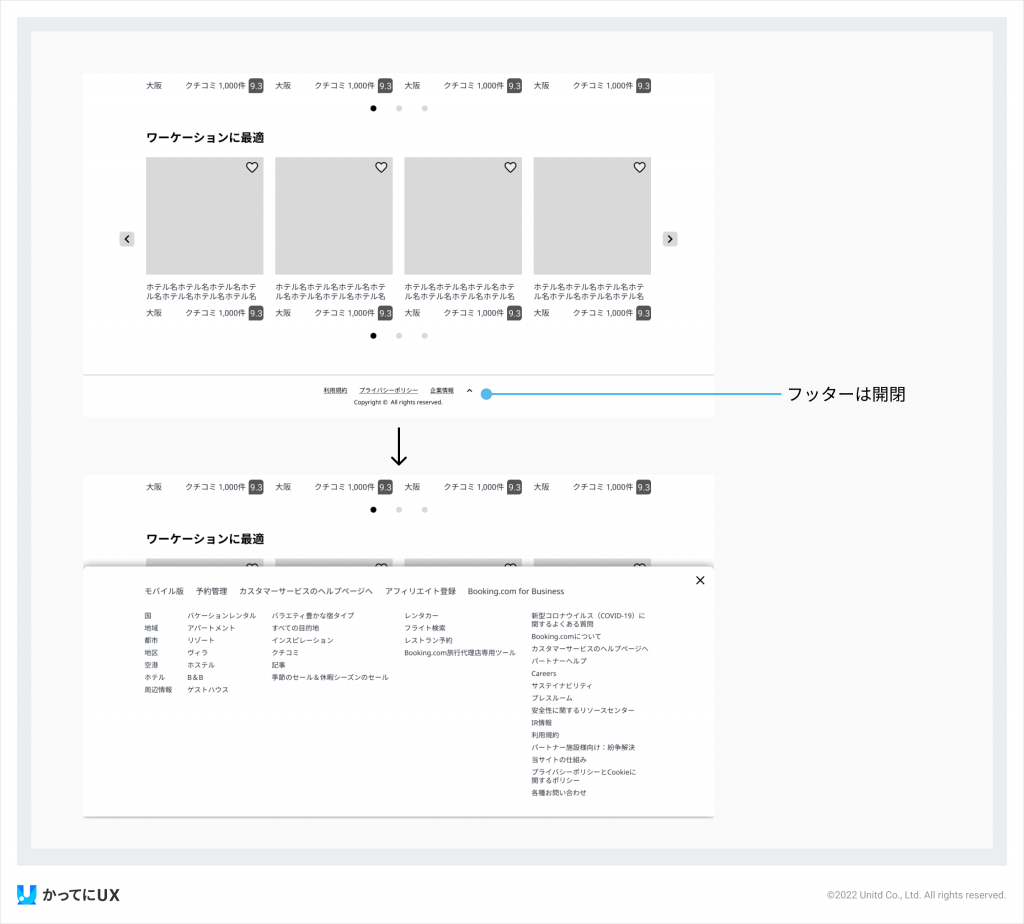
これで大体のワイヤーフレームはできました。
プロトタイプ
プロトタイプとは、UXデザインを実現するための工程の中で、作成される完成品に近い試作品のことです。 プロトタイプは、ユーザビリティテスト、デザインや動きのすり合わせ、関係者内での確認でも用いられます。
プロトタイプ作成と評価を繰り返し行うので、最初から作り込んでしまうと、修正が入った時に手間と時間がかかってしまいます。後から変更が可能なプロトタイプを作成するのがポイントです。

【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


